Всем привет. Покажу проблему на чистом проекте, собранном с помощью npx create-next-app.
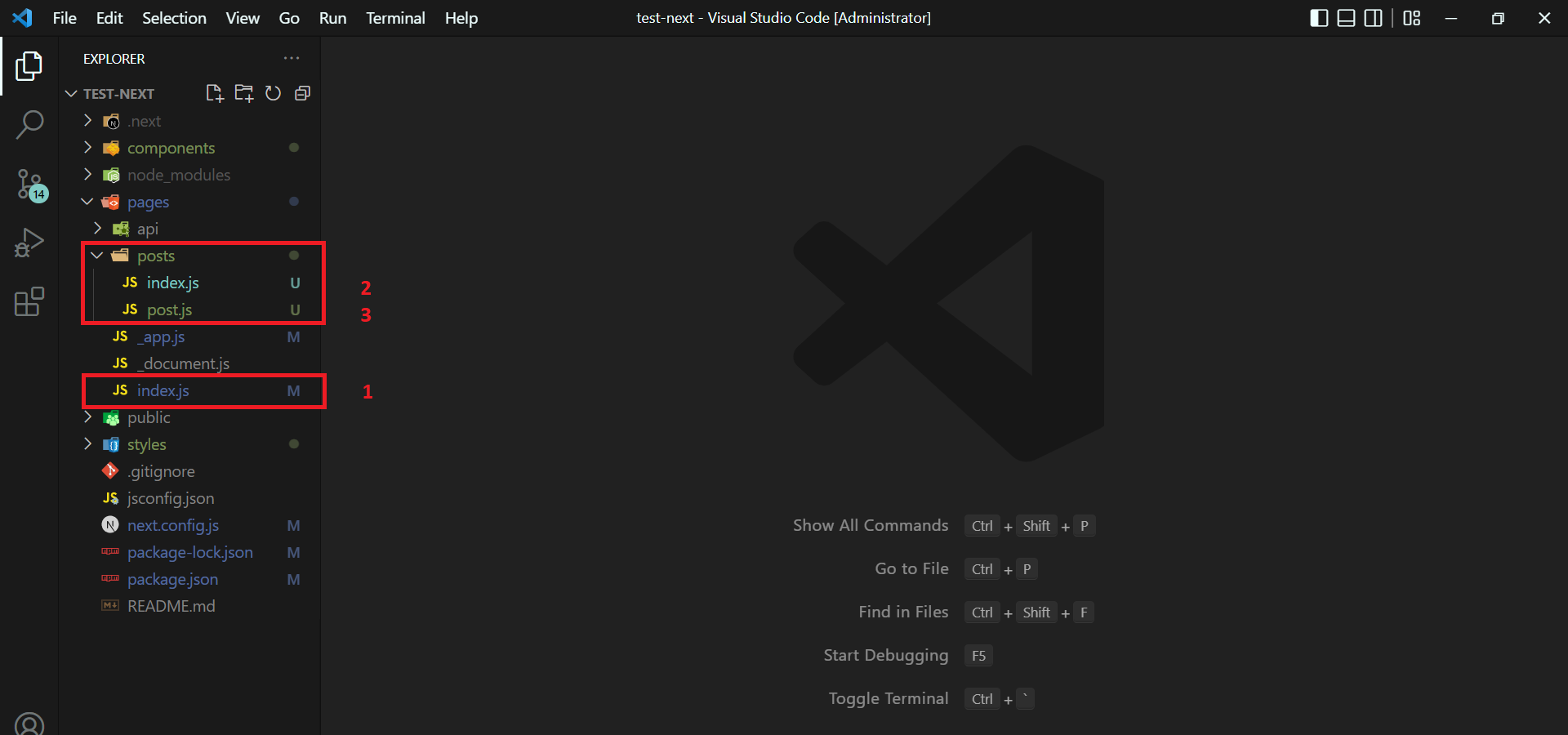
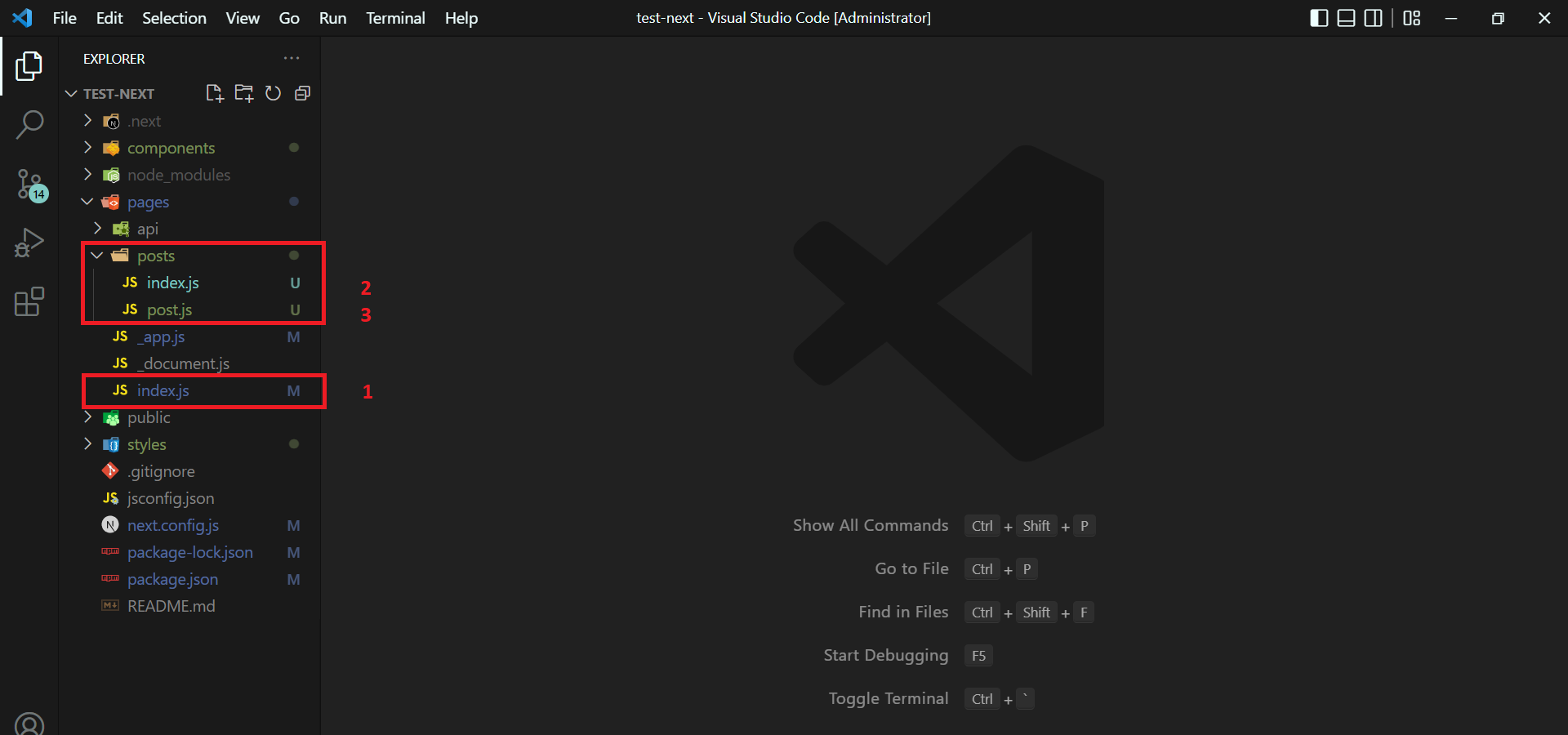
Создаю три страницы. Локально маршруты в браузере будут следующие:
Первая страница: localhost:3000
Вторая страница: localhost:3000/posts
Третья страница: localhost:3000/posts/post

Локально все работает, теперь выкладываю статический сайт на хостинг.
Для этого выполняю строго по инструкции с официального
сайта, т.е. генерирую папку out. После чего создаю файл с названием `.htaccess` в папке `/out` с содержимым:

После загружаю все файлы из папки `/out` в каталог `public_html` хостинг-аккаунта.
Первая страница: site-check.ru (все работает)
Вторая страница: site-check.ru/posts (не работает)
Третья страница: site-check.ru/posts/post (все работает)
Почему роутинг второй страницы не работает, как сделать чтобы все работало?