Здравствуйте, задача такая, есть список товаров которые получаю с апи и вывожу в список сравнения. Надо найти и выделить там максимальные и минимальные значения среди этого списка и присвоить в стейт что бы дальше отмапить.
setState (
[{id: 1, fullPrice: 123, rating: 5},
{id: 2, fullPrice: 103, rating: 3}]
)
Допустим так я могу добавить в объект новые поля min - max по котором при рендере буду выделять значения, но в какой момент времени и где здесь осуществлять поиск максимальных и минимальных значений
setComapreListProduct(
itemResponse.data.result.map(function(current) {
const sortList = Object.assign({}, current)
sortList.max = true
sortList.min = false
return sortList
})
)
И то выше не совсем корректный пример потому что мне надо не просто в объект положить новые ключи min-max а добавить их к каждому параметру объекта, т.е как я понимаю получить в итоге такую структуру и вот как это лучше сделать?
[{id: 1,
fullPrice: {value: 123, min: false, max: false},
rating: {value: 5, min: true, max: false}},]
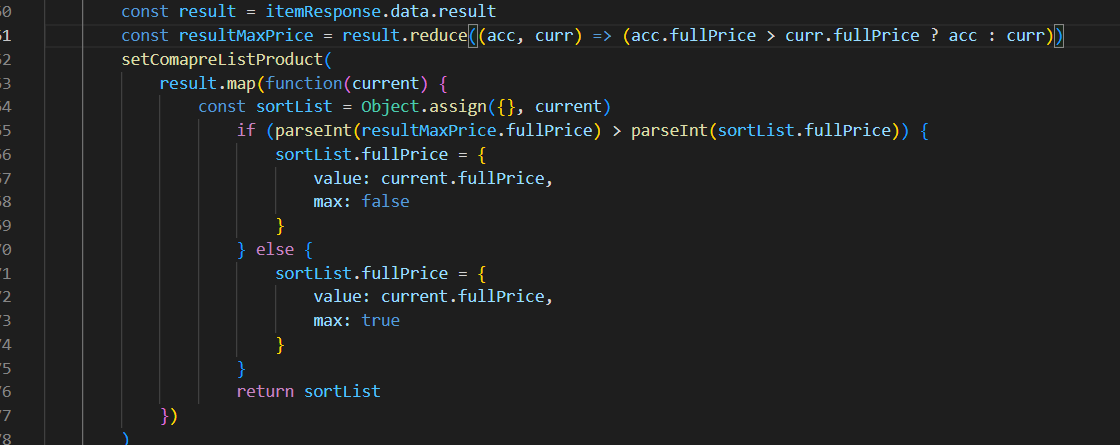
UPD:
Сейчас дошел вот до такого решения, ищем максимальную цену в исходном массиве, потом в мапе объектов сравниваем с ним и пишем поле max: true. Но кажется что это как то криво, и нужно будет делать для каждого поля такое, а их пока 5