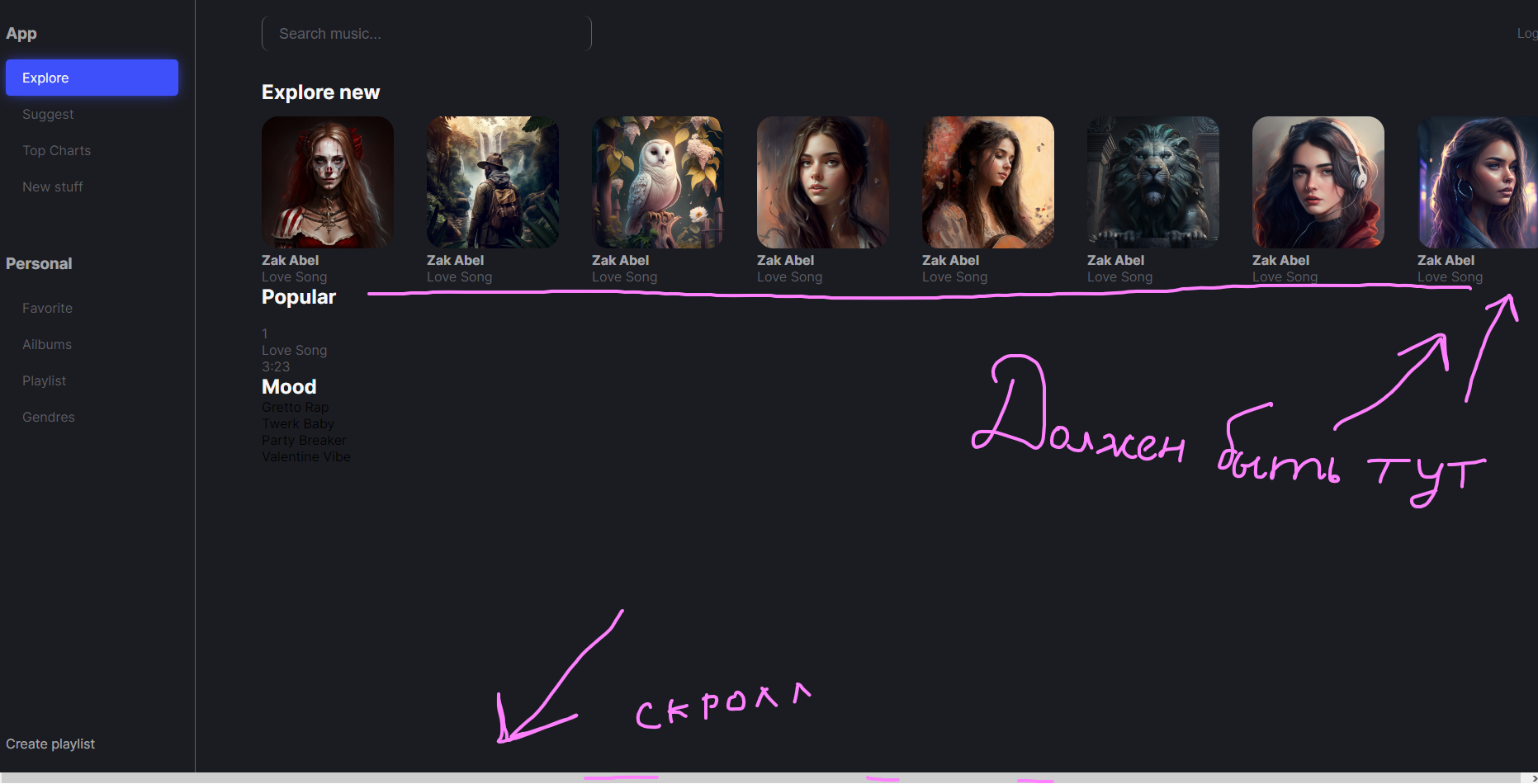
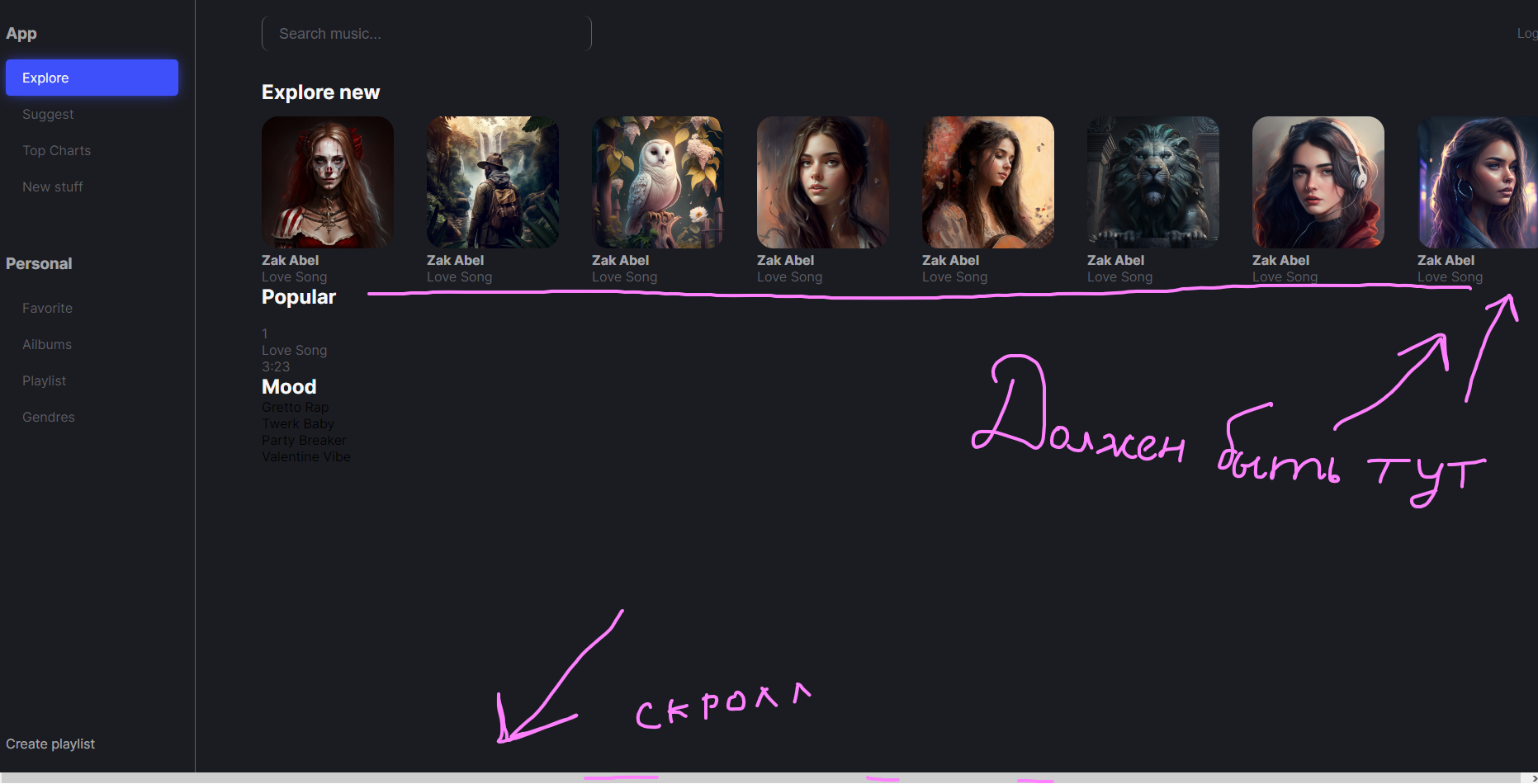
Уже не мало верстаю сайты, но столкнулся с такой проблемой, не могу понять как сделать скролл на сайте адаптивным, то есть если человек сужает ширину экрана все элементы которые не помещаются залазят в этот блок, тем самым увеличивая область которую нужно прокрутить. Ну если что более понятно на скринах.
ВАЖНО
ответы по типу , поставь ограничение род. блоку не нужно, сам понимаю но суть не в этом, нужен именно адаптивный скролл, именно скролл в ширину.
Проблема в том что когда переполнение, вместо того что бы скролл появился в блоке в котором переполнение, скролл появляется в глобальном элементе window.
Повторюсь, ограничить родительский элмент не вариант, ширина должна быть зависима от ширины экрана, НАПРИМЕР если бы монитор был бы больше, скролла бы не было