

if( function_exists('acf_add_local_field_group') ):
acf_add_local_field_group(array(
'key' => 'group_63ee81096fe01',
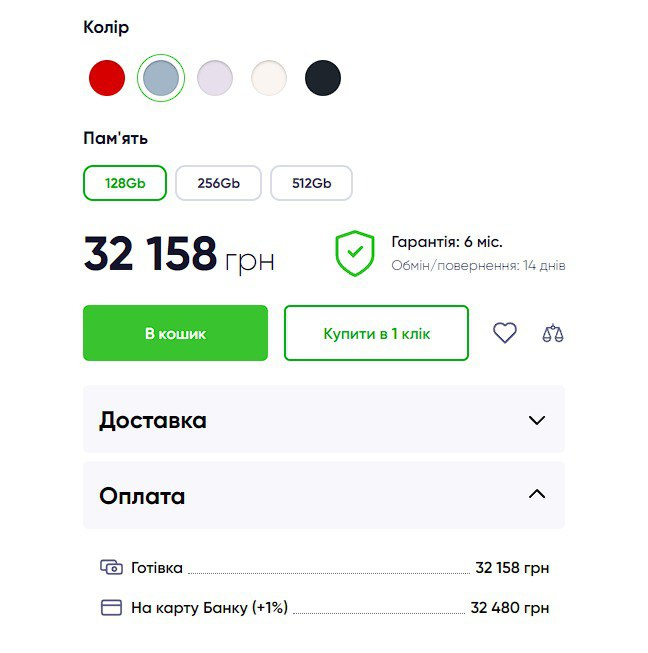
'title' => 'Кнопки для карточки товара',
'fields' => array(
array(
'key' => 'field_63ee810894a14',
'label' => 'Доставка',
'name' => 'delivery-info-btn',
'aria-label' => '',
'type' => 'textarea',
'instructions' => '',
'required' => 0,
'conditional_logic' => 0,
'wrapper' => array(
'width' => '',
'class' => '',
'id' => '',
),
'default_value' => '',
'maxlength' => '',
'rows' => '',
'placeholder' => '',
'new_lines' => '',
),
array(
'key' => 'field_63ee822694a15',
'label' => 'Оплата',
'name' => 'payment-info-btn',
'aria-label' => '',
'type' => 'text',
'instructions' => '',
'required' => 0,
'conditional_logic' => 0,
'wrapper' => array(
'width' => '',
'class' => '',
'id' => '',
),
'default_value' => '',
'maxlength' => '',
'placeholder' => '',
'prepend' => '',
'append' => '',
),
),
'location' => array(
array(
array(
'param' => 'post_type',
'operator' => '==',
'value' => 'product',
),
),
),
'menu_order' => 0,
'position' => 'normal',
'style' => 'default',
'label_placement' => 'top',
'instruction_placement' => 'label',
'hide_on_screen' => '',
'active' => true,
'description' => '',
'show_in_rest' => 0,
));
endif;<button class="accordion">Доставка</button>
<div class="panel">
<p><?php the_field('delivery-info-btn); ?></p>
</div>
<button class="accordion">Оплата</button>
<div class="panel">
<p><?php the_field('payment-info-btn); ?></p>
</div>.accordion {
background-color: #eee;
color: #444;
cursor: pointer;
padding: 18px;
width: 100%;
text-align: left;
border: none;
outline: none;
transition: 0.4s;
}
.active, .accordion:hover {
background-color: #ccc;
}
.panel {
padding: 0 18px;
background-color: white;
display: none;
overflow: hidden;
}var acc = document.getElementsByClassName("accordion");
var i;
for (i = 0; i < acc.length; i++) {
acc[i].addEventListener("click", function() {
/* Toggle between adding and removing the "active" class,
to highlight the button that controls the panel */
this.classList.toggle("active");
/* Toggle between hiding and showing the active panel */
var panel = this.nextElementSibling;
if (panel.style.display === "block") {
panel.style.display = "none";
} else {
panel.style.display = "block";
}
});
}