Добрый день.
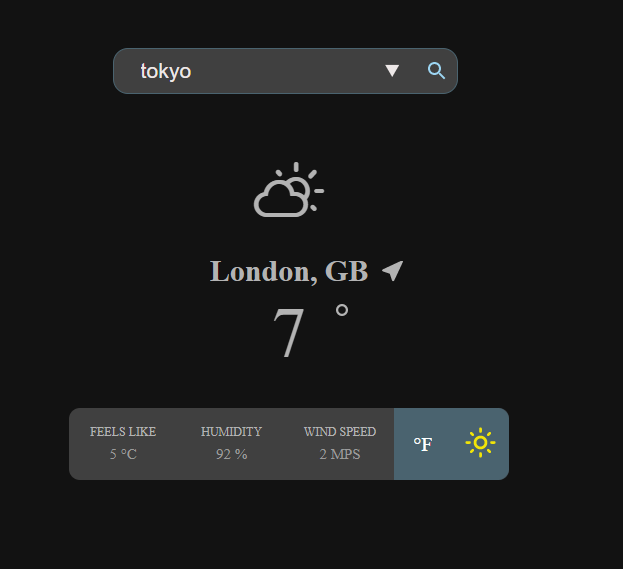
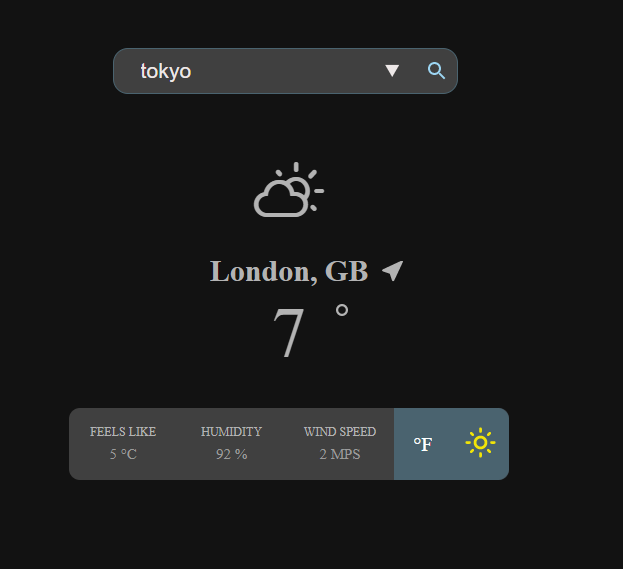
Подскажите,пожалуйста,сделал приложение.

При вводе в input и последующем нажатии Enter меняются параметры lat,long в данной функции, которая находится в App.js, следовательно вся страница перезагружается как при нажатии f5.
React.useEffect(() => {
const fetchData = async () => {
if (lat && long) {
try {
setLoading(true);
const response = await axios(urlCoords);
const data = await response.data;
setData(data);
setLoading(false);
} catch (error) {
alert('Failed to load resource');
console.error(error);
setError(error);
setLoading(false);
}
setLocation('');
}
};
fetchData();
}, [lat, long]);
Думал исправить это при помощи useCallback, но тогда функция реагирует на изменение зависимостей(lat,long) только при первой загрузке один раз. Перенести в дочерний компонент-думал об этом, но хотелось бы, чтобы функция осталась в App.js.
Как предотвратить лишний ререндер и при этом же выполнять функцию при изменении зависимостей?