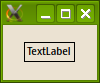
Если вам нужно выделить контур самого QLabel'а, то можно просто воспользоваться Qt Style Sheets (QSS):

ui->label->setStyleSheet("QLabel {"
"border-style: solid;"
"border-width: 1px;"
"border-color: black; "
"}");
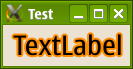
Если необходимо выделить контур именно текста, то может помочь Shadow Effect:

QGraphicsDropShadowEffect* effect = new QGraphicsDropShadowEffect(this);
effect->setOffset(-1, -1);
effect->setColor(Qt::yellow);
ui->label->setGraphicsEffect(effect);
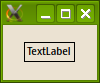
Контур текста с размытием:

QGraphicsDropShadowEffect *eff = new QGraphicsDropShadowEffect(this);
eff->setOffset(0, 0);
eff->setBlurRadius(5.0);
eff->setColor(Qt::red);
ui->label->setGraphicsEffect(eff);
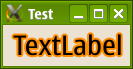
Обводка текста с помощью перегруженного метода
paintEvent():

void Widget::paintEvent(QPaintEvent *)
{
int off = 10;
QPainter painter(this);
QPainterPath path;
QFont drawFont("Sans", 20);
path.addText(off, drawFont.pointSize() + off, drawFont, text());
painter.setRenderHints(QPainter::Antialiasing);
painter.strokePath(path, QPen(QColor("#FF8C00"), 4));
painter.fillPath(path, QBrush(Qt::black));
resize(path.boundingRect().size().toSize().width() + off * 2, path.boundingRect().size().toSize().height() + off * 2);
}