Суть такова, есть блок, когда на него наводишь нужно чтобы картинка менялась только в том блоке, на который навёлся! А не во всех, навожу на второй, только в нём, как это реализовать?
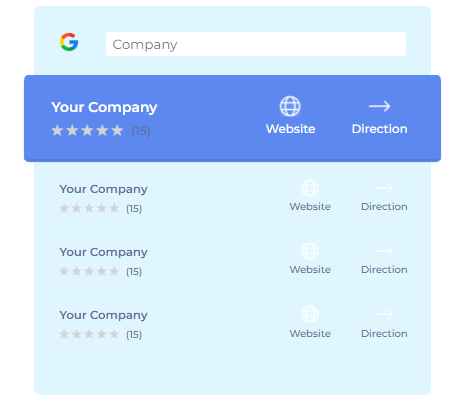
надо чтоб было так:

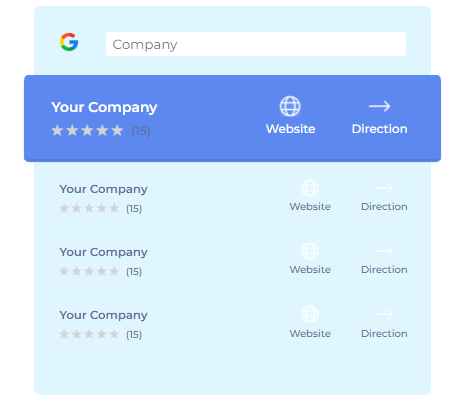
вот так сейчас при наведении:

вот js
let companyItem = document.querySelectorAll('.company__item');
let webActive = document.querySelectorAll('.web-active');
let directionActive = document.querySelectorAll('.direction-active');
companyItem.forEach(e => {
e.addEventListener('mouseover', () => {
webActive.forEach(e => {
e.src="img/web.png";
});
});
});
companyItem.forEach(e => {
e.addEventListener('mouseout', () => {
webActive.forEach(e => {
e.src="img/web-static.png";
});
});
});
companyItem.forEach(e => {
e.addEventListener('mouseover', () => {
directionActive.forEach(e => {
e.src="img/arrow-search-active.png";
});
});
});
companyItem.forEach(e => {
e.addEventListener('mouseout', () => {
directionActive.forEach(e => {
e.src="img/arrow-search.svg";
});
});
});