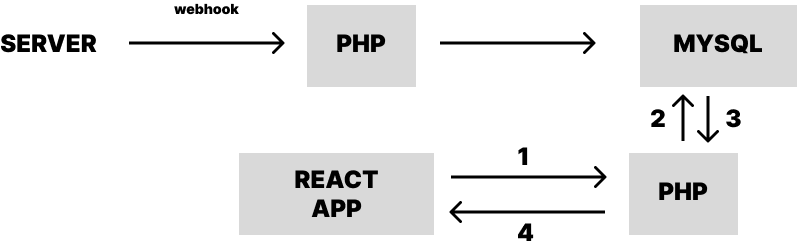
Вебхук инициализируется сторонним сервером, по этому опрашивать его не надо. Как пример - платежные системы.
Вы размещаете платежку со своими реквизитами на сайте, кто-то по ней платит, при этом процесс оплаты для вас непрозрачен, так как происходит на сайте ПС. После завершения платежа, сервис ПС делает запрос на ваш сайт на определенный урл, который вы указываете при регистрации в ПС, и присылает туда инфу в заранее оговоренном формате, тем самым оповещая вашу систему об изменениях.
Что дальше делать с этими данными уже ваше дело, можно прямо из этого скрипта послать сообщение в приложение, можено записать в бд и по таймеру запрашивать об обновлении бд с клиента...