Данный код работает исправно:
import React, { useState, useEffect } from 'react';
const Container = () => {
const [posts, setPosts] = useState([]);
const fetchURL = "https://jsonplaceholder.typicode.com";
const getData = async () => {
const res = await fetch(`${fetchURL}/posts`);
const fetchReq = await res.json();
console.log(fetchReq);
setPosts(fetchReq);
}
useEffect(() => {
getData();
}, [])
return (
<div>
{posts.map((post) => (
<div className='post' key={post.id}>
<h3>{post.id}. {post.title}</h3>
</div>
))
}
</div>
)
}
export default Container;
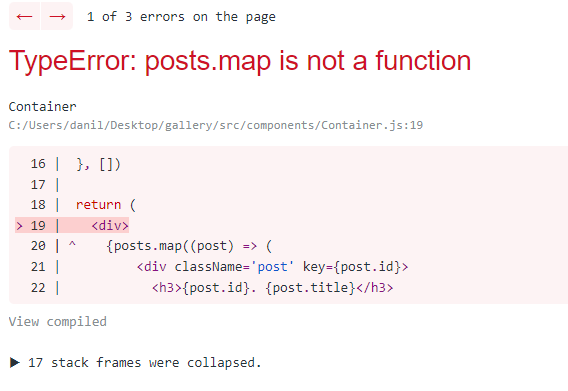
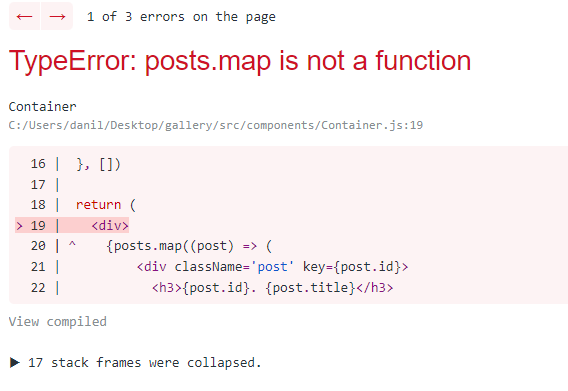
Но мне надо вывести именно через .then, однако код выводит ошибку:

Как исправить эту ошибку в коде ниже???
import React, { useState, useEffect } from 'react';
const Container = () => {
const [posts, setPosts] = useState([]);
const fetchURL = "https://jsonplaceholder.typicode.com";
const getData = async () => {
const fetchReq = fetch(`${fetchURL}/posts`).then(res => res.json());
console.log(fetchReq);
fetchReq.then((res) => console.log(res));
setPosts(fetchReq);
}
useEffect(() => {
getData();
}, [])
return (
<div>
{posts.map((post) => (
<div className='post' key={post.id}>
<h3>{post.id}. {post.title}</h3>
</div>
))
}
</div>
)
}
export default Container;