Как у меня вышло

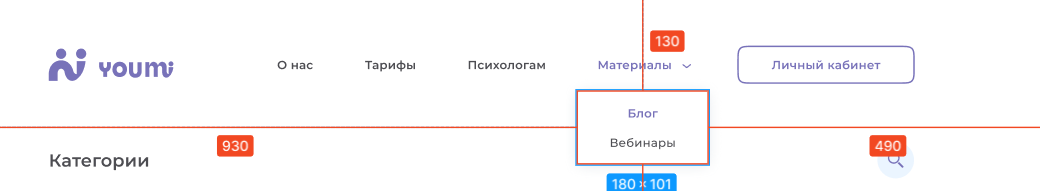
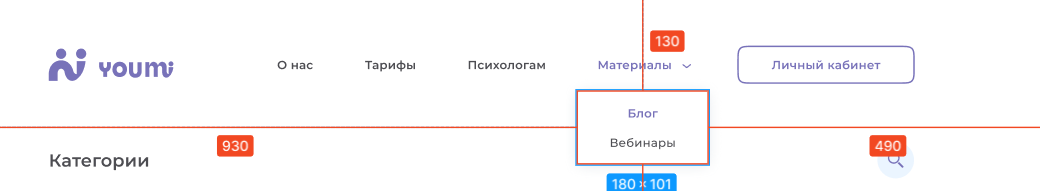
Как должно быть

Проблема в том что при наведение на элемент li в навигации у меня появляется подменю, но если хочу навести на это подменю курсор оно исчезает из-за mouseout. Как реализовать пока не пойму
<li class="header__li header__li-special one-test"><a href="#">Материалы
<i class="fa fa-sort-asc four__header-li" aria-hidden="true"></i>
</a>
<div class="header__li-subtext one-test">
<div class="header__li-subtext1">Блог</div>
<div class="header__li-subtext1">Вебинары</div>
</div>
</li>
.four__header-li.active{
top:5px;
transform: rotate(180deg);
}
.header__li-subtext{
background-color: #fff;
display: none;
border-radius: 10px;
position: absolute;
text-align: center;
left: -35px;
top:30px;
padding: 15px 20px;
&.active{
display: block;
}
&:hover{
box-shadow: 0px 2px 20px rgba(130, 145, 159, 0.2);
}
}
.header__li-subtext1{
font-weight: 500;
font-size: 16px;
line-height: 30px;
letter-spacing: .02em;
width: 140px;
&:hover{
font-weight: 600;
color:#7872B9;
cursor: pointer;
}
}
document.querySelector('.header__li-special').addEventListener('mouseover', function(){
document.querySelector('.four__header-li').classList.toggle('active');
document.querySelector('.header__li-subtext').classList.toggle('active');
})
document.querySelector('.header__li-special').addEventListener('mouseout', function(){
document.querySelector('.four__header-li').classList.remove('active');
document.querySelector('.header__li-subtext').classList.remove('active');
})