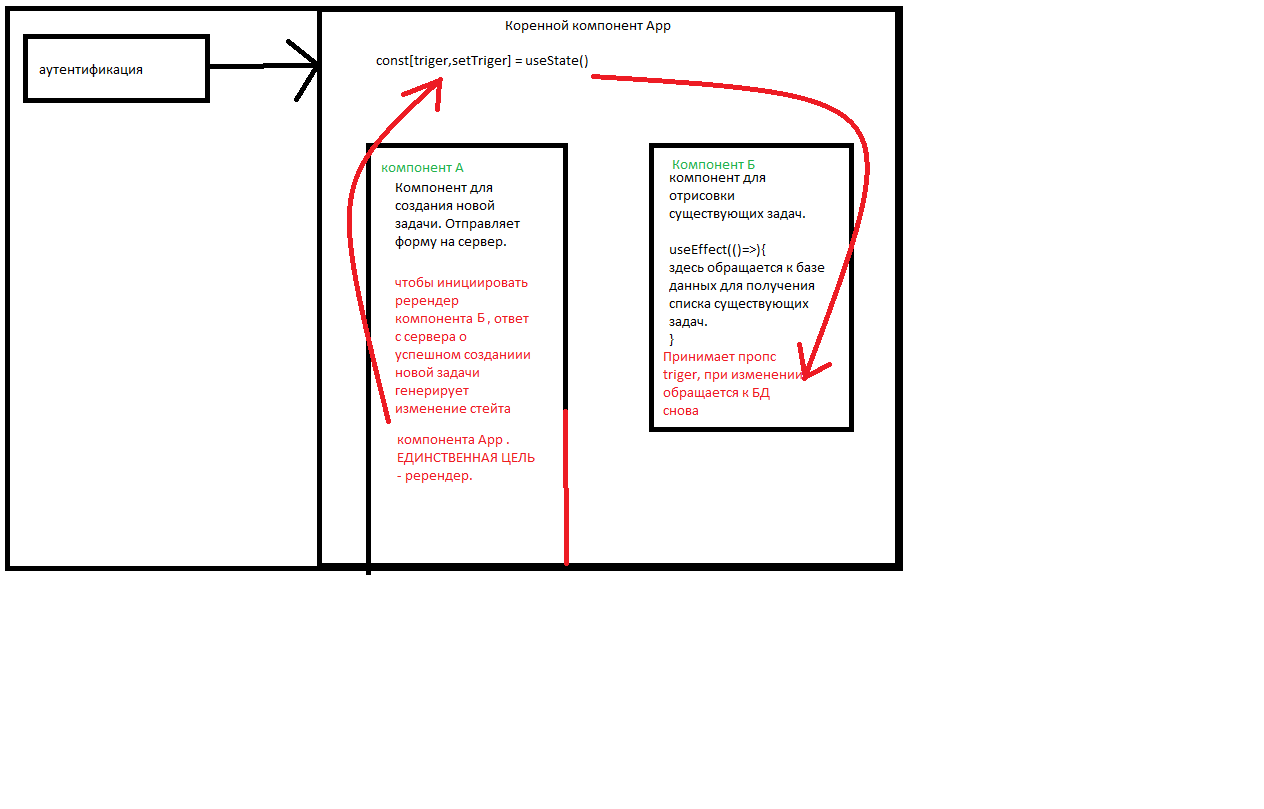
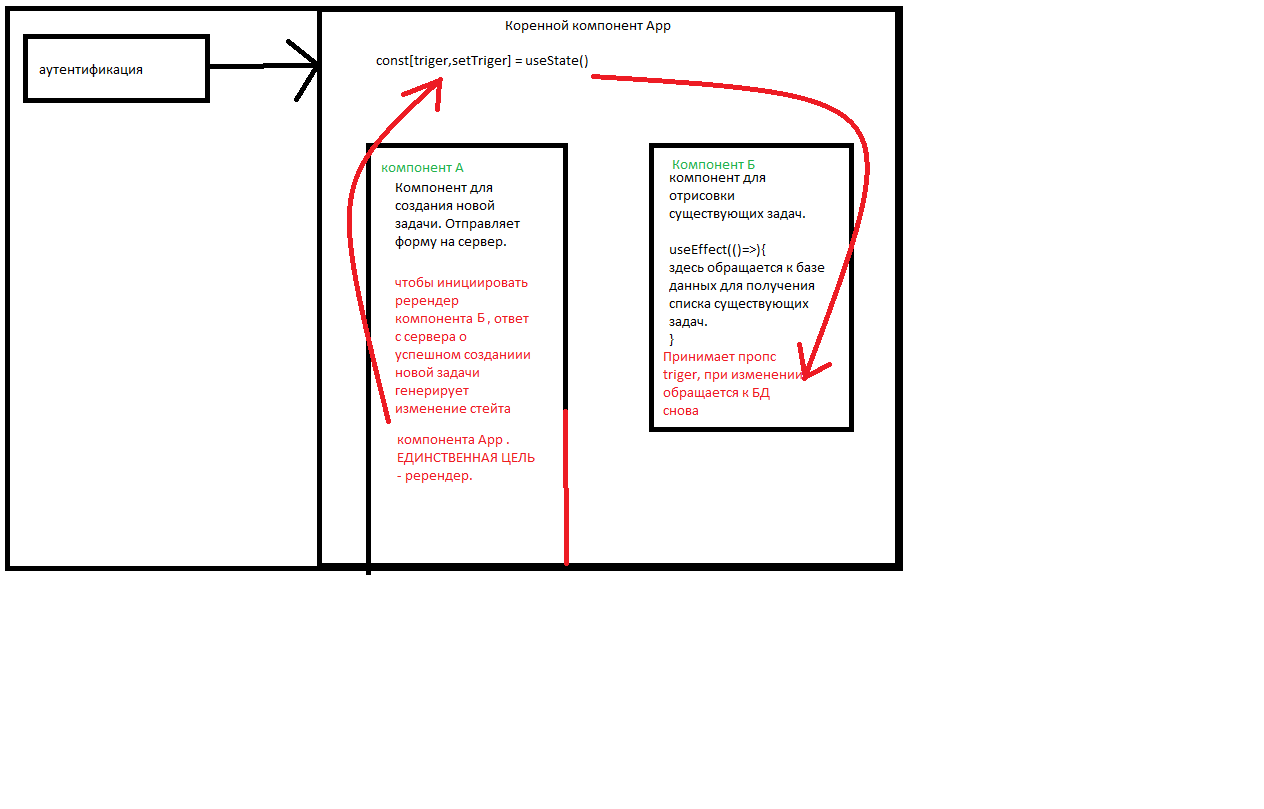
Доброго времени суток. Вот схема моего пет-приложения:

Собственно проблему попытался отобразить на схеме. Есть два несвязанных компонента. Само приложение маленькое, организовывать хранение стейта с помощью условного redux не вижу смысла. Проблема в том, что нужно запустить ререндер компонента Б, когда я создаю новую задачу в компоненте А. Пока додумался только до создания в родительском компоненте App стейта, который изменяю при успешном создании новой записи компонентом А, и передаю в компонент Б для его ререндера. Это не похоже на лучшую практику. Возможно есть предложения по реорганизации приложения? Или способ оптимальнее запустить ререндер компонента б?