server.ts
import express from "express";
import path from "path";
import cors from "cors";
import { fileURLToPath } from "url";
const app = express();
const PORT = process.env.PORT || 5000;
const __filename = fileURLToPath(import.meta.url);
const __dirname = path.dirname(__filename);
app.use(cors());
app.set("views", path.join(__dirname, "../src/views"));
app.use("./assets", express.static("../src/assets"));
app.use("./css", express.static("./css"));
app.use("./scripts", express.static("./scripts"));
app.set("view engine", "pug");
app.get("/", (req, res) => {
res.render("index", {
title: "Главная страница"
});
});
const run = () => {
app.listen(PORT, () => {
try {
console.log(`server has been started on port ${PORT}`);
} catch (error) {
console.log(`server error: ${error}`);
}
});
};
run();
При запуске проекта все компилится в папку build:
"start": "npm run build && node build/server",
"styles": "sass --watch ./src/styles:./build/css"
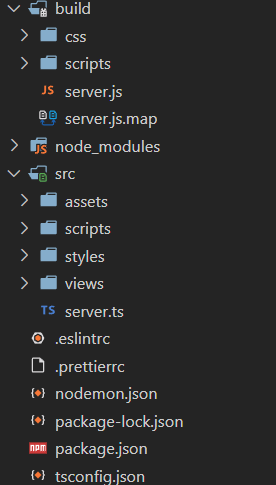
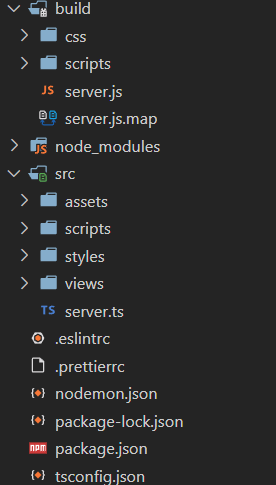
Структура проекта:

В index.pug подключаю так:
doctype html
html(lang="ru")
head
meta(charset="UTF-8")
meta(http-equiv="X-UA-Compatible" content="IE=edge")
meta(name="viewport" content="width=device-width, initial-scale=1.0")
block title
block styles
link(rel="stylesheet" href="./css/index.css")
body
.layout-default
include ../components/navbar.pug
include ../components/header.pug
block body
block scripts
script(src="./scripts/index.js")
Ошибки: