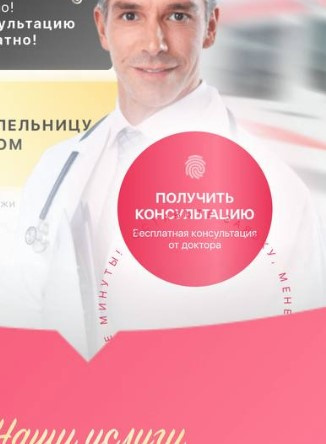
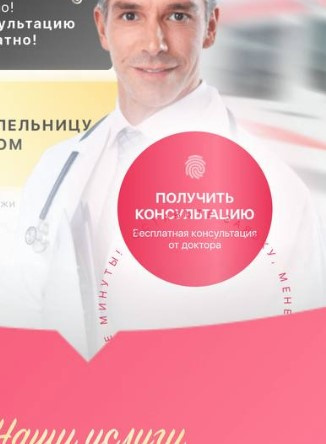
Вокруг кнопки есть круговой текст, я его анимировал с помощью такого кода:
@keyframes rotate {
0% {
transform: translate(-50%, -50%) rotate(0deg);
}
100% {
transform: translate(-50%, -50%) rotate(360deg);
}
}
.round-text {
position: absolute;
pointer-events: none;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 125%;
max-width: none;
animation: rotate 8s infinite linear;
}
У меня на Iphone 11 все работает хорошо, но у клиента на iphone 14 этот кружок слетает:

Может вы знаете причину?
Вот ссылка на сайт, кружок на первом блоке -
https://damirtok.ru/sites/med/