Каждый раз когда я отправляю сообщение, то у меня создается новое соединение, как это можно исправить?
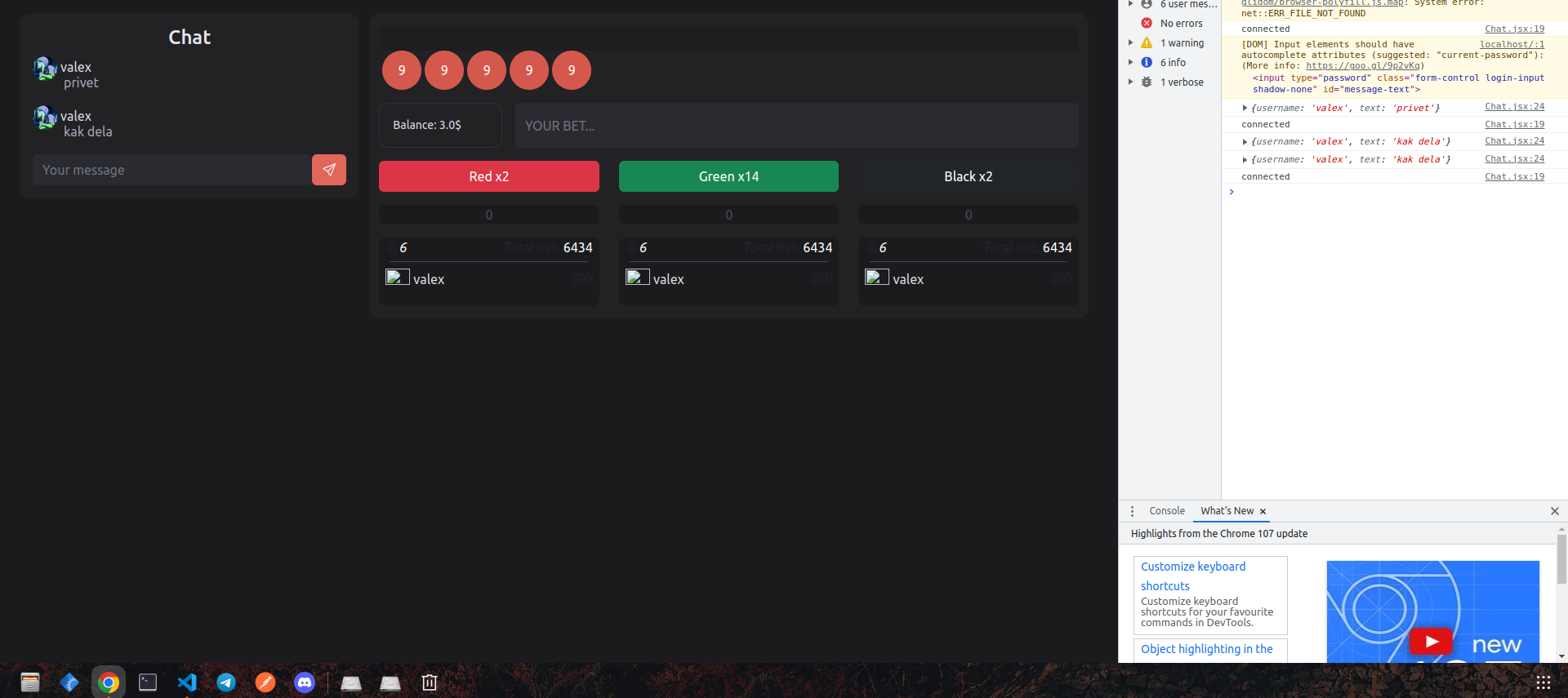
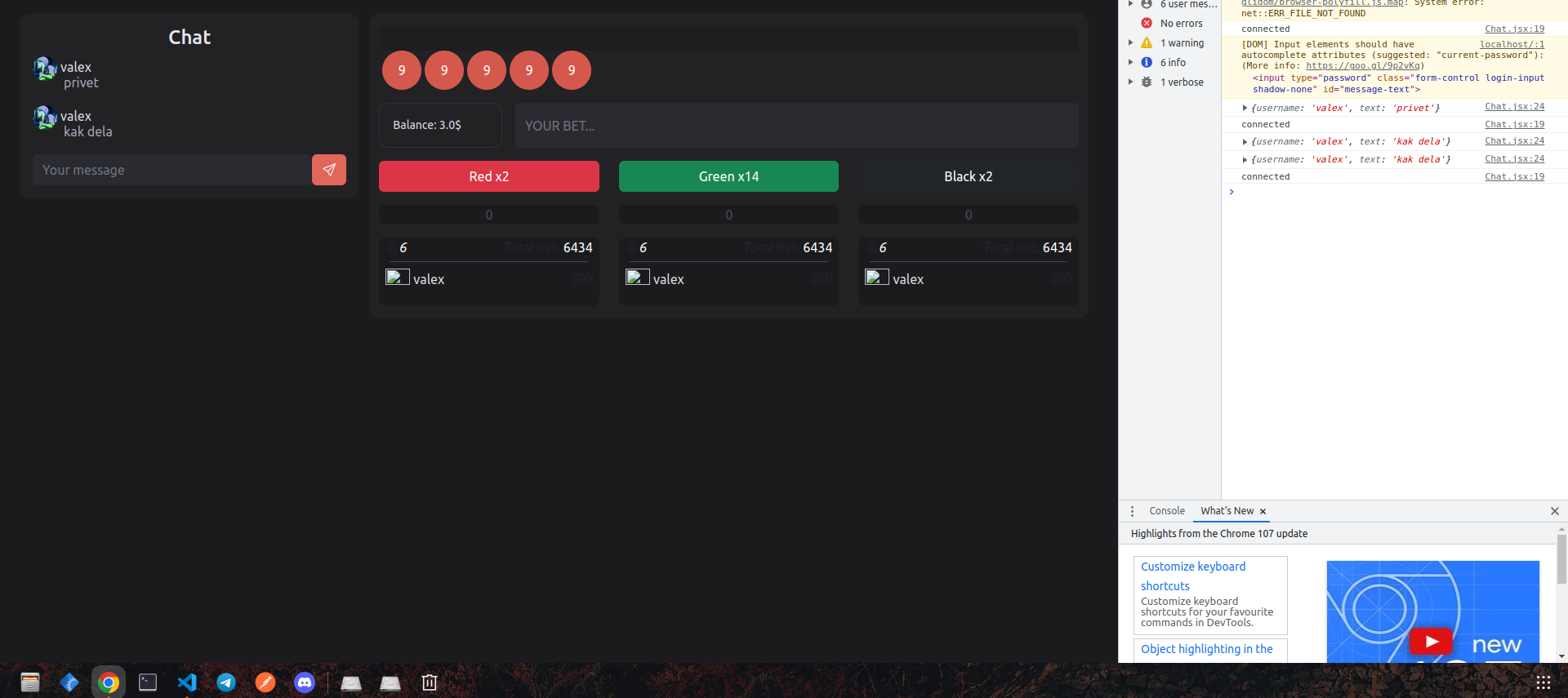
Вот скрин как я отправлял сообщения:

import React from "react";
import { useState, useEffect, useRef } from "react";
import '../styles/Chat.css';
import Message from "./UI/message/Message";
const Chat = () => {
const [chat, setChat] = useState('');
const [messages, setMessages] = useState([]);
const socket = useRef()
useEffect(() => {
socket.current = new WebSocket(`ws://localhost:8000/message`)
socket.current.onopen = () => {
console.log('connected')
};
socket.current.onmessage = (event) => {
const message = JSON.parse(event.data);
setMessages([...messages, message]);
};
socket.current.onclose = () => {
console.log('socket was closed')
};
socket.current.onerror = () => {
console.log('socket get some error')
};
}, [messages])
const sendMessage = () => {
socket.current.send(chat)
setChat('')
}
return (
<div className="chat p-3">
<h4 className="text-center chat-title">Chat</h4>
<Message messages={messages}/>
<div className="chat-submit d-flex d-flex justify-content-between">
<input
placeholder="Your message"
type="text"
className="form-control form-chat shadow-none"
onChange={e => setChat(e.target.value)}
value={chat}
/>
<button onClick={sendMessage} className="btn btn-chat-color">
<i className="bi bi-send text-white"></i>
</button>
</div>
</div>
);
};
export default Chat;