
<div class="2xl:container mx-auto">
<div>
<div *ngFor="let accessorie of accessories">
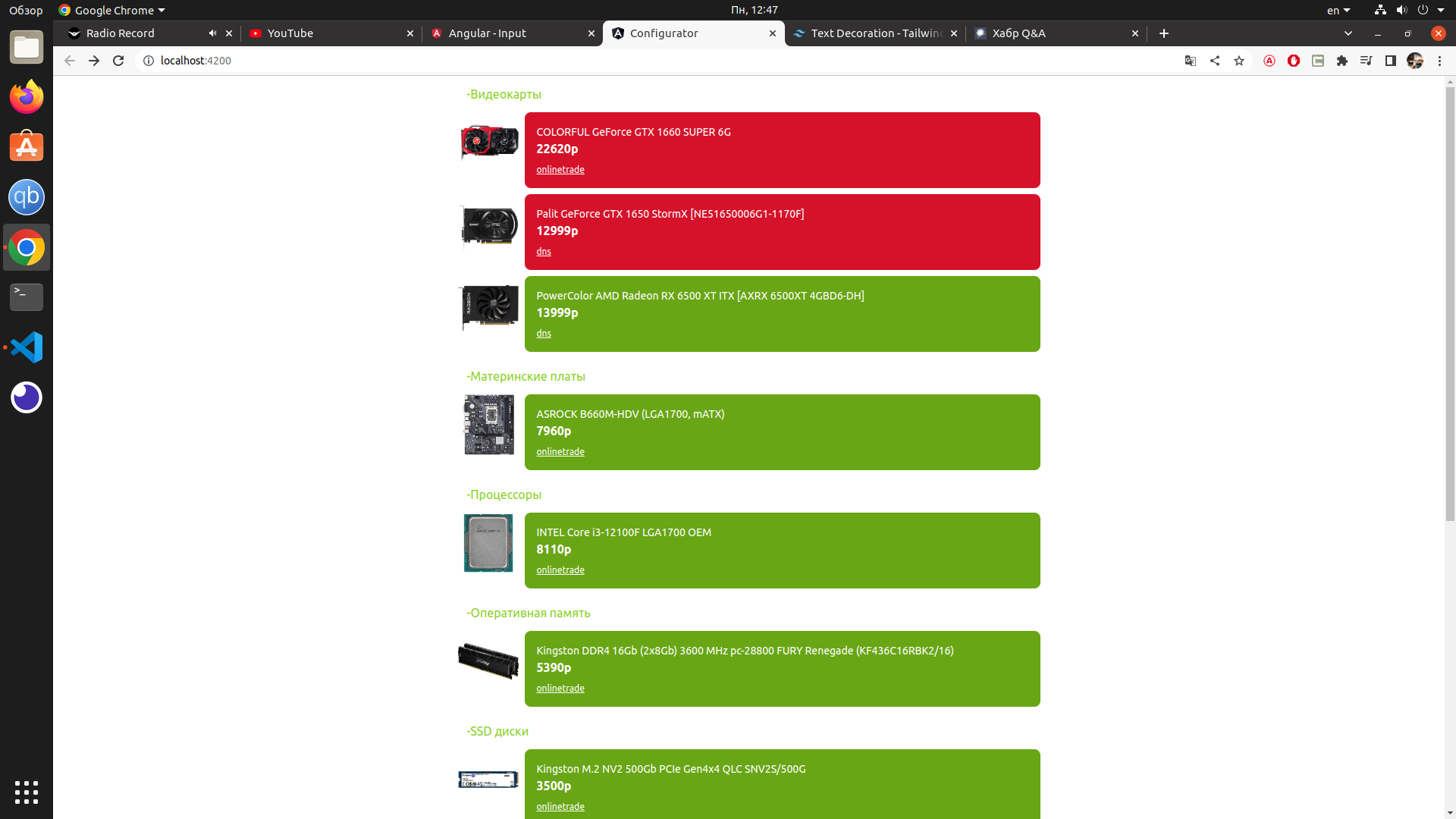
<h6>Видеокарты</h6>
<div *ngFor="let item of accessorie.videocards">
<p>{{item.name}}</p>
<span>{{item.price}}р</span>
<p><a target="_blank" href="{{item.link}}">{{item.shop}}</a></p>
</div>
<h6 class="mt-3">Материнские платы</h6>
<div *ngFor="let item of accessorie.motherboards">
<p>{{item.name}}</p>
<span>{{item.price}}р</span>
<p><a target="_blank" href="{{item.link}}">{{item.shop}}</a></p>
</div>
<h6 class="mt-3">Процессоры</h6>
<div *ngFor="let item of accessorie.processors">
<p>{{item.name}}</p>
<span>{{item.price}}р</span>
<p><a target="_blank" href="{{item.link}}">{{item.shop}}</a></p>
</div>
<h6 class="mt-3">Оперативная память</h6>
<div *ngFor="let item of accessorie.memory">
<p>{{item.name}}</p>
<span>{{item.price}}р</span>
<p><a target="_blank" href="{{item.link}}">{{item.shop}}</a></p>
</div>
<h6 class="mt-3">SSD диски</h6>
<div *ngFor="let item of accessorie.drives">
<p>{{item.name}}</p>
<span>{{item.price}}р</span>
<p><a target="_blank" href="{{item.link}}">{{item.shop}}</a></p>
</div>
<h6 class="mt-3">Блоки питания</h6>
<div *ngFor="let item of accessorie.powerSupplies">
<p>{{item.name}}</p>
<span>{{item.price}}р</span>
<p><a target="_blank" href="{{item.link}}">{{item.shop}}</a></p>
</div>
<h6 class="mt-3">Кулеры для процессоров</h6>
<div *ngFor="let item of accessorie.processorCoolers">
<p>{{item.name}}</p>
<span>{{item.price}}р</span>
<p><a target="_blank" href="{{item.link}}">{{item.shop}}</a></p>
</div>
<h6 class="mt-3">Компьютерные корпуса</h6>
<div *ngFor="let item of accessorie.computerCases">
<p>{{item.name}}</p>
<span>{{item.price}}р</span>
<p><a target="_blank" href="{{item.link}}">{{item.shop}}</a></p>
</div>
<div class="mt-6">
{{total}}р
</div>
</div>
</div>
</div>import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent implements OnInit {
public accessories: any;
public total: number = 0;
public constructor() {
this.accessories = [
{
videocards: [
{
name: 'COLORFUL GeForce GTX 1660 SUPER 6G',
price: 22620,
link: 'https://www.onlinetrade.ru/catalogue/videokarty-c338/colorful/videokarta_colorful_geforce_gtx_1660_super_6g_gtx_1660_super_nb_6g_v2_v-2938395.html',
shop: 'onlinetrade',
show: true,
},
{
name: 'PowerColor AMD Radeon RX 6500 XT ITX [AXRX 6500XT 4GBD6-DH]',
price: 13999,
link: 'https://www.dns-shop.ru/product/fcc761c272a5ed20/videokarta-powercolor-amd-radeon-rx-6500-xt-itx-axrx-6500xt-4gbd6-dh/',
shop: 'dns',
show: false,
},
],
motherboards: [
{
name: 'Материнская плата ASROCK B660M-HDV (LGA1700, mATX)',
price: 7960,
link: 'https://www.onlinetrade.ru/catalogue/materinskie_platy-c340/asrock/materinskaya_plata_asrock_b660m_hdv_lga1700_matx-2976570.html',
shop: 'onlinetrade',
show: true,
},
],
processors: [
{
name: 'INTEL Core i3-12100F LGA1700 OEM',
price: 8110,
link: 'https://www.onlinetrade.ru/catalogue/protsessory-c342/intel/protsessor_intel_core_i3_12100f_lga1700_oem_cm8071504651013-2976966.html',
shop: 'onlinetrade',
show: true,
},
],
memory: [
{
name: 'Kingston DDR4 16Gb (2x8Gb) 3600 MHz pc-28800 FURY Renegade (KF436C16RBK2/16)',
price: 5390,
link: 'https://www.onlinetrade.ru/catalogue/operativnaya_pamyat-c341/kingston/operativnaya_pamyat_kingston_ddr4_16gb_2x8gb_3600_mhz_pc_28800_fury_renegade_kf436c16rbk2_16-2725446.html',
shop: 'onlinetrade',
show: true,
},
],
drives: [
{
name: 'Kingston M.2 NV2 500Gb PCIe Gen4x4 QLC SNV2S/500G',
price: 3500,
link: 'https://www.onlinetrade.ru/catalogue/ssd_diski-c294/kingston/ssd_disk_kingston_m.2_nv2_500gb_pcie_gen4x4_qlc_snv2s_500g-3413268.html',
shop: 'onlinetrade',
show: true,
},
],
powerSupplies: [
{
name: 'Блок питания Deepcool Quanta DQ750-M-V2L WH 750W GOLD',
price: 7730,
link: 'https://www.onlinetrade.ru/catalogue/bloki_pitaniya-c339/deepcool/blok_pitaniya_deepcool_quanta_dq750_m_v2l_wh_750w_gold-2215037.html',
shop: 'onlinetrade',
show: true,
},
],
processorCoolers: [
{
name: 'ID-Cooling SE-224-XT ARGB V3',
price: 1990,
link: 'https://www.onlinetrade.ru/catalogue/kulery_dlya_protsessorov-c1492/id_cooling/kuler_dlya_protsessora_id_cooling_se_224_xt_argb_v3-3008630.html',
shop: 'onlinetrade',
show: true,
},
],
computerCases: [
{
name: 'AeroCool Trinity Mini-G-BK-v2 4710562758627',
price: 3260,
link: 'https://www.onlinetrade.ru/catalogue/kompyuternye_korpusa-c1323/aerocool/korpus_aerocool_trinity_mini_g_bk_v2_4710562758627-2639198.html',
shop: 'onlinetrade',
show: true,
},
],
},
];
}
private sumTotal(total: number) {
return (this.total += total);
}
public ngOnInit(): void {
this.accessories.map((key: any) => {
key.videocards.map((k: any) => {
if (k.show) {
this.sumTotal(k.price);
}
});
key.motherboards.map((k: any) => {
if (k.show) {
this.sumTotal(k.price);
}
});
key.processors.map((k: any) => {
if (k.show) {
this.sumTotal(k.price);
}
});
key.memory.map((k: any) => {
if (k.show) {
this.sumTotal(k.price);
}
});
key.drives.map((k: any) => {
if (k.show) {
this.sumTotal(k.price);
}
});
key.powerSupplies.map((k: any) => {
if (k.show) {
this.sumTotal(k.price);
}
});
key.processorCoolers.map((k: any) => {
if (k.show) {
this.sumTotal(k.price);
}
});
key.computerCases.map((k: any) => {
if (k.show) {
this.sumTotal(k.price);
}
});
});
}
}