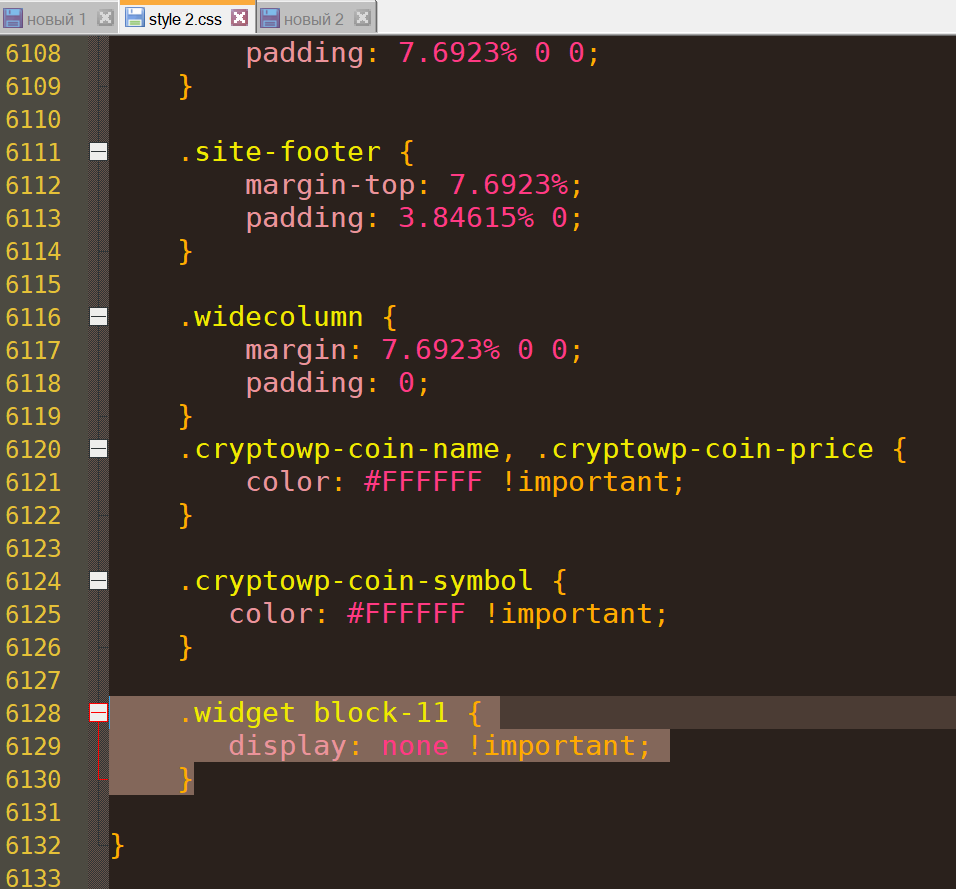
Может потому что в media print засунул? Это версия для печати
@media print {
body {
background: none !important; /* Brute force since user agents all print differently. */
font-size: 11.25pt;
}
.secondary-toggle,
.navigation,
.page-links,
.edit-link,
#reply-title,
.comment-form,
.comment-edit-link,
.comment-list .reply a,
button,
input,
textarea,
select,
.widecolumn form,
.widecolumn .mu_register form {
display: none;
}
.site-header,
.site-footer,
.hentry,
.entry-footer,
.page-header,
.page-content,
.comments-area,
.widecolumn {
background: none !important; /* Make sure color schemes don't affect to print */
}
body,
blockquote,
blockquote cite,
blockquote small,
label,
a,
.site-title a,
.site-description,
.post-title,
.author-heading,
.entry-footer,
.entry-footer a,
.taxonomy-description,
.entry-caption,
.comment-author,
.comment-metadata,
.comment-metadata a,
.comment-notes,
.comment-awaiting-moderation,
.no-comments,
.site-info,
.site-info a,
.wp-caption-text,
.gallery-caption {
color: #000 !important; /* Make sure color schemes don't affect to print */
}
pre,
abbr[title],
table,
th,
td,
.site-header,
.site-footer,
.hentry + .hentry,
.author-info,
.page-header,
.comments-area,
.comment-list + .comment-respond,
.comment-list article,
.comment-list .pingback,
.comment-list .trackback,
.no-comments {
border-color: #eaeaea !important; /* Make sure color schemes don't affect to print */
}
.site {
margin: 0 7.6923%;
}
.sidebar {
position: relative !important; /* Make sure sticky sidebar doesn't affect to print */
}
.site-branding {
padding: 0;
}
.site-header {
padding: 7.6923% 0;
}
.site-description {
display: block;
}
.hentry + .hentry {
margin-top: 7.6923%;
}
.hentry.has-post-thumbnail {
padding-top: 7.6923%;
}
.sticky-post {
background: #000 !important;
color: #fff !important;
}
.entry-header,
.entry-footer {
padding: 0;
}
.entry-content,
.entry-summary {
padding: 0 0 7.6923%;
}
.post-thumbnail img {
margin: 0;
}
.author-info {
margin: 0;
}
.page-content {
padding: 7.6923% 0 0;
}
.page-header {
padding: 3.84615% 0;
}
.comments-area {
border: 0;
padding: 7.6923% 0 0;
}
.site-footer {
margin-top: 7.6923%;
padding: 3.84615% 0;
}
.widecolumn {
margin: 7.6923% 0 0;
padding: 0;
}
.cryptowp-coin-name, .cryptowp-coin-price {
color: #FFFFFF !important;
}
.cryptowp-coin-symbol {
color: #FFFFFF !important;
}
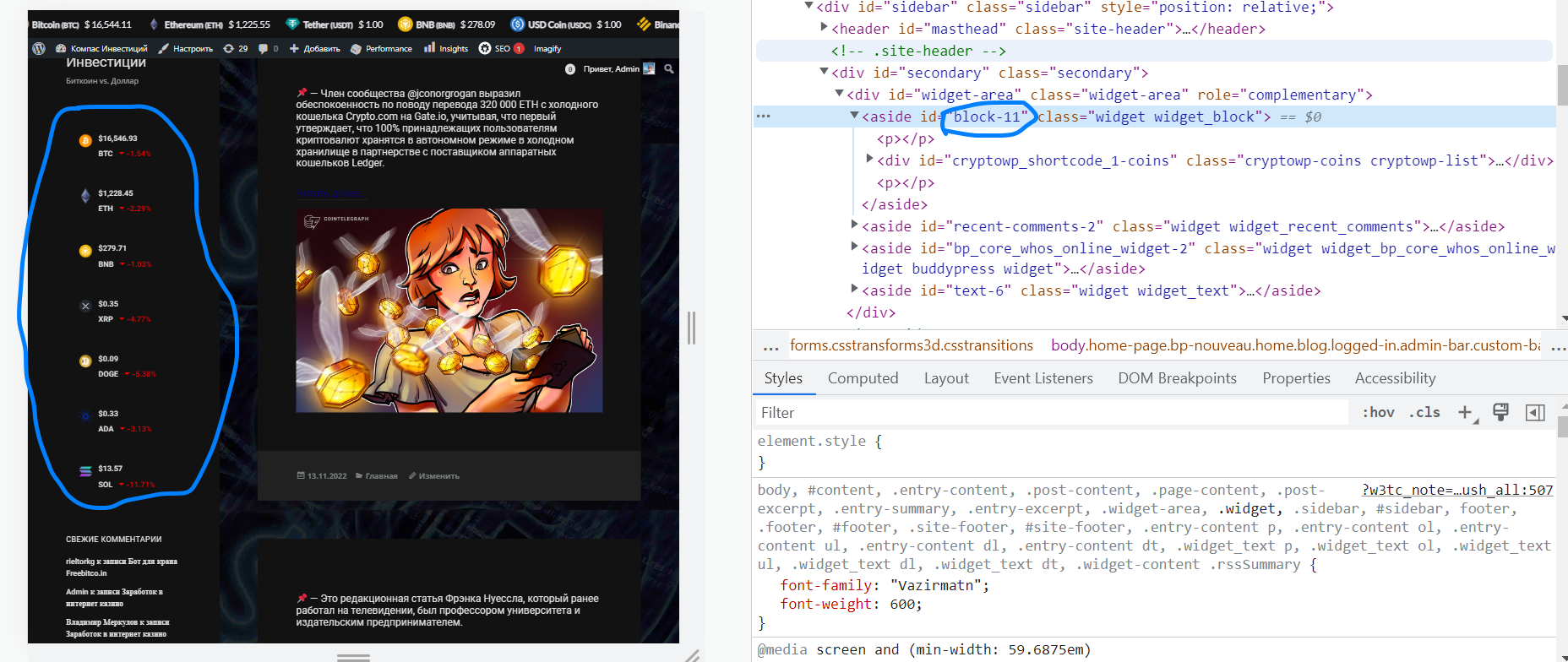
#block-11 {
display: none !important;
}
}
- поставь после этой скобки. Короче, в самый самый низ поставь.