<form><br><br>
<div class="s-box">
<input type="text" id="input" autocomplete="off" class="s-input">
<input type="text" id="????" autocomplete="off" class="????">
<input type="submit" class="s-btn" value="Найти">
<ul class="dropdown" id="dropdown"></ul>
</div>
</form>function box_listener(box){
const input = box.querySelector('input');
const dropdown = box.querySelector('#dropdown');
if (input.value === '') dropdown.style.display = 'none';
const fetch_data = _ => {
$.post("files/auto_complet.php", { s: input.value }, (data, status) => {
if (data != "not found") {
dropdown.style.display = 'block';
dropdown.innerHTML = data;
box.querySelectorAll('.dropdown li').forEach(item => {
item.onclick = () => e.target.value = item.innerText;
});
}
});
}
input.oninput = fetch_data;
input.onclick = fetch_data;
}
document.querySelectorAll('.s-box').forEach(box => {
box_listener(box);
});
document.body.onclick = e => {
document.querySelectorAll('.dropdown').forEach(el => el.style.display = 'none');
}input - класс s-input . dropdown - класс dropdown. box - класс s-box
<div class="s-box">
<input type="text" id="input" autocomplete="off" class="s-input">
<input type="text" id="????" autocomplete="off" class="????">
<input type="submit" class="s-btn" value="Найти">
<ul class="dropdown" id="dropdown"></ul>
</div>function box_listener(box){
const input = box.querySelector('.s-input');
const dropdown = box.querySelector('.dropdown');
if (input.value === '') dropdown.style.display = 'none';
const fetch_data = _ => {
$.post("files/auto_complet.php", { s: input.value }, (data, status) => {
if (data != "not found") {
dropdown.style.display = 'block';
dropdown.innerHTML = data;
box.querySelectorAll('.dropdown li').forEach(item => {
item.onclick = () => e.target.value = item.innerText;
});
}
});
}
input.oninput = fetch_data;
input.onclick = fetch_data;
}
document.querySelectorAll('.s-box').forEach(box => {
box_listener(box);
});
document.body.onclick = e => {
document.querySelectorAll('.dropdown').forEach(el => el.style.display = 'none');
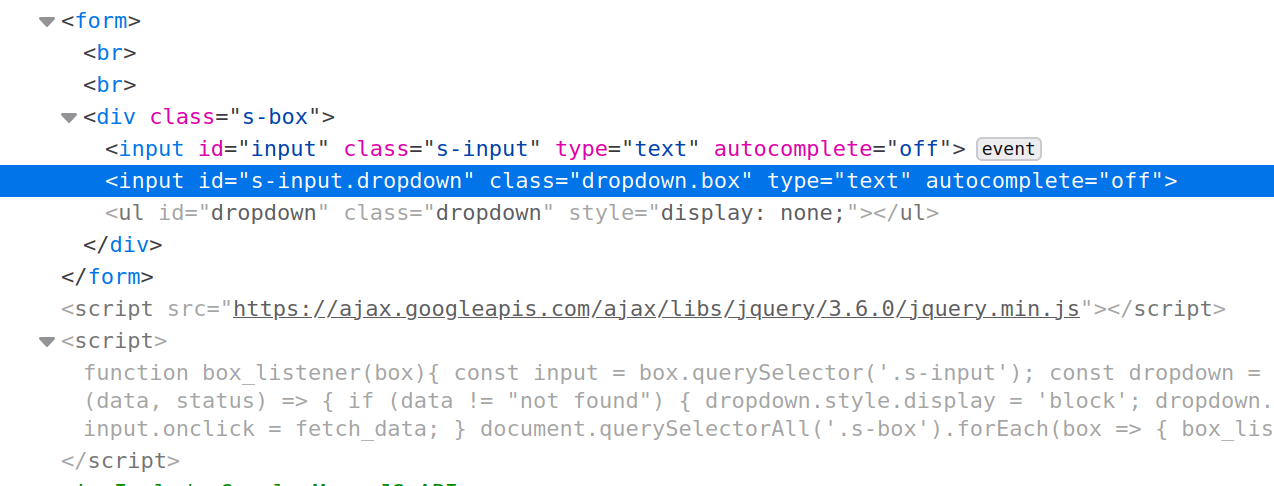
}<form>
<div class="s-box">
<input type="text" id="input" autocomplete="off" class="s-input">
<input type="text" id="s-input.dropdown" autocomplete="off" class="dropdown.box">
<ul class="dropdown" id="dropdown"></ul>
</div>
</form>