if(!res.body || res.body && !res.body.length) {
// "API JavaScript"
}
$(document).ready(function(){
function fetchData(){
var s = $("#input").val();
if (s == '') {
$('#dropdown').css('display', 'none');
}
$.post("files/auto_complet.php",
{
s:s
},
function(data, status){
if (data != "not found") {
$('#dropdown').css('display', 'block');
$('#dropdown').html(data);
}
});
}
$('#input').on('input', fetchData);
$("body").on('click', () => {
$('#dropdown').css('display', 'none');
});
$('#input').on('click', fetchData);
});

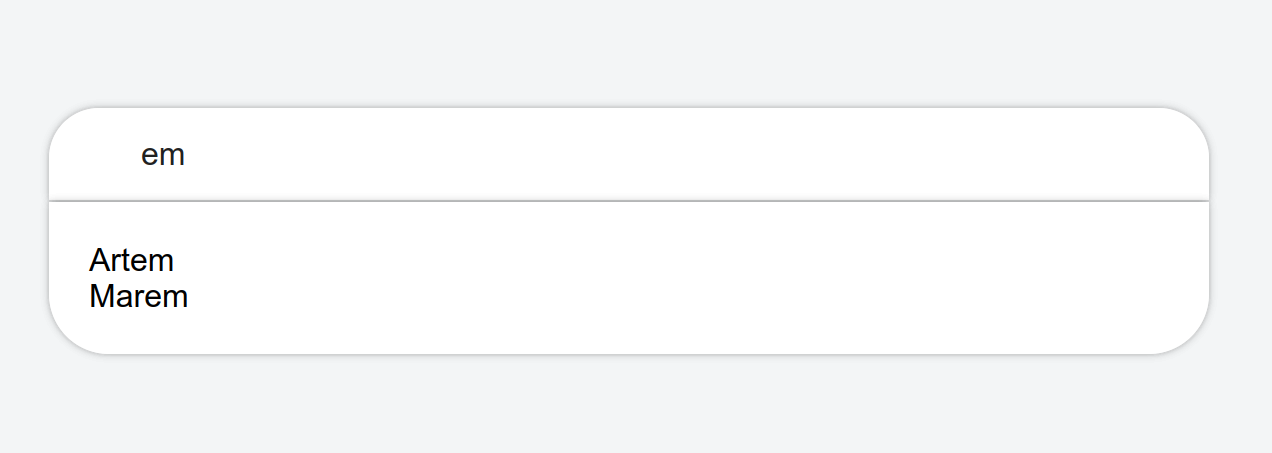
<input type="text" id="input" autocomplete="off" class="s-input">$('#dropdown .item') /* Artem */



<script>
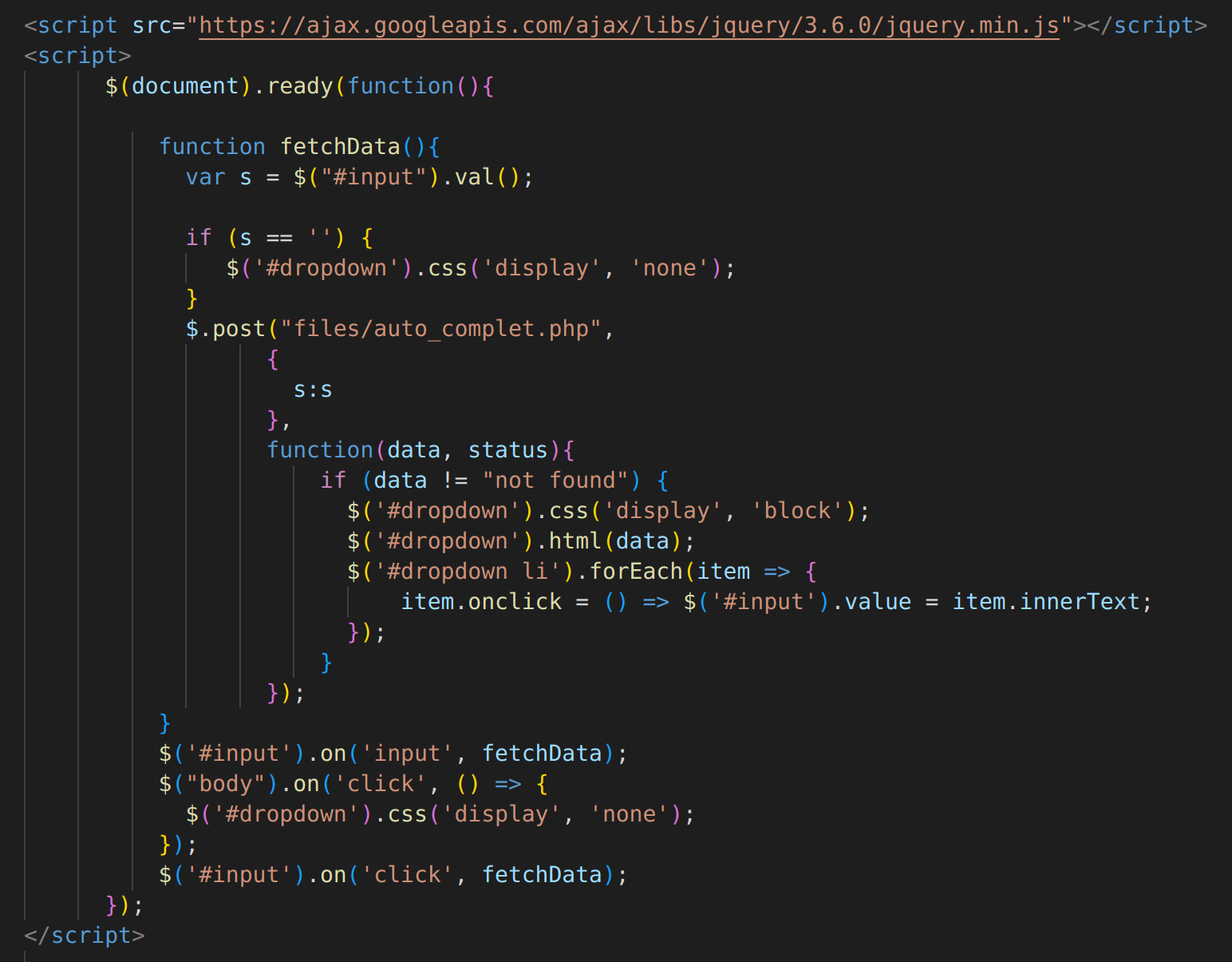
$(document).ready(function(){
function fetchData(){
var s = $("#input").val();
if (s == '') {
$('#dropdown').css('display', 'none');
}
$.post("files/auto_complet.php",
{
s:s
},
function(data, status){
if (data != "not found") {
$('#dropdown').css('display', 'block');
$('#dropdown').html(data);
}
});
}
$('#input').on('input', fetchData);
$("body").on('click', () => {
$('#dropdown').css('display', 'none');
});
$('#input').on('click', fetchData);
$('#dropdown li').forEach(item => {
item.onclick = () => $('#input').value = item.innerText;
});
});
</script>function fetchData(){
var s = $("#input").val();
if (s == '') {
$('#dropdown').css('display', 'none');
}
$.post("files/auto_complet.php",
{
s:s
},
function(data, status){
if (data != "not found") {
$('#dropdown').css('display', 'block');
$('#dropdown').html(data);
$('#dropdown li').forEach(item => {
item.onclick = () => $('#input').value = item.innerText;
});
}
});
}

<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
function fetchData(){
var s = $("#input").val();
if (s == '') {
$('#dropdown').css('display', 'none');
}
$.post("files/auto_complet.php",
{
s:s
},
function(data, status){
if (data != "not found") {
$('#dropdown').css('display', 'block');
$('#dropdown').html(data);
$('#dropdown li').forEach(item => {
item.onclick = () => $('#input').value = item.innerText;
});
}
});
}
$('#input').on('input', fetchData);
$("body").on('click', () => {
$('#dropdown').css('display', 'none');
});
$('#input').on('click', fetchData);
});
</script>function fetchData(){
var s = $("#input").val();
if (s == '') {
$('#dropdown').css('display', 'none');
}
$.post("files/auto_complet.php",
{
s:s
},
function(data, status){
if (data != "not found") {
$('#dropdown').css('display', 'block');
$('#dropdown').html(data);
$('#dropdown li').forEach(item => {
item.onclick = () => $('#input').value = item.innerText;
});
}
}).done(() => {
$('#dropdown li').forEach(item => {
item.onclick = () => $('#input').value = item.innerText;
});
});
}$('#dropdown li').forEach(item => {
item.onclick = () => $('#input').value = item.innerText;
});
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
function fetchData(){
var s = $("#input").val();
if (s == '') {
$('#dropdown').css('display', 'none');
}
$.post("files/auto_complet.php",
{
s:s
},
function(data, status){
if (data != "not found") {
$('#dropdown').css('display', 'block');
$('#dropdown').html(data);
$('#dropdown li').forEach(item => {
item.onclick = () => $('#input').value = item.innerText;
});
}
}).done(() => {
$('#dropdown li').forEach(item => {
item.onclick = () => $('#input').value = item.innerText;
});
});
}
$('#input').on('input', fetchData);
$("body").on('click', () => {
$('#dropdown').css('display', 'none');
});
$('#input').on('click', fetchData);
});
</script>

document.querySelectorAll('#dropdown li').forEach(item => {
item.onclick = () => document.querySelector('#input').value = item.innerText;
});

<script>
$(document).ready(function(){
function fetchData(){
var s = $("#input").val();
if (s == '') {
$('#dropdown').css('display', 'none');
}
$.post("files/auto_complet.php",
{
s:s
},
function(data, status){
if (data != "not found") {
$('#dropdown').css('display', 'block');
$('#dropdown').html(data);
document.querySelectorAll('#dropdown li').forEach(item => {
item.onclick = () => document.querySelector('#input').value = item.innerText;
});
}
}).done(() => {
$('#dropdown li').forEach(item => {
item.onclick = () => $('#input').value = item.innerText;
});
});
}
$('#input').on('input', fetchData);
$("body").on('click', () => {
$('#dropdown').css('display', 'none');
});
$('#input').on('click', fetchData);
});
</script>
.done(() => {
$('#dropdown li').forEach(item => {
item.onclick = () => $('#input').value = item.innerText;
});
});


<input type="text" id="input" autocomplete="off" class="s-input">
<input type="text" id="input2" autocomplete="off" class="s-input">document.querySelectorAll('.s-box').forEach(box => {
box.querySelectorAll('.dropdown li').forEach(item => {
item.onclick = () => box.querySelector('.input').value = item.innerText;
});
});

<input type="text" id="input2" autocomplete="off" class="s-input">
document.querySelectorAll('.s-box').forEach(box => {
box.querySelectorAll('.dropdown li').forEach(item => {
item.onclick = () => box.querySelector('.s-input').value = item.innerText;
});
});
<form><br><br>
<div class="s-box">
<input type="text" id="input" autocomplete="off" class="s-input">
<input type="text" id="box" autocomplete="off" class="s-box">
<input type="submit" class="s-btn" value="Найти">
<ul class="dropdown" id="dropdown"></ul>
</div>
</form>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
function fetchData(){
var s = $("#input").val();
if (s == '') {
$('#dropdown').css('display', 'none');
}
$.post("files/auto_complet.php",
{
s:s
},
function(data, status){
if (data != "not found") {
$('#dropdown').css('display', 'block');
$('#dropdown').html(data);
document.querySelectorAll('.s-box').forEach(box => {
box.querySelectorAll('.dropdown li').forEach(item => {
item.onclick = () => box.querySelector('.s-input').value = item.innerText;
});
});
}
})
}
$('#input').on('input', fetchData);
$("body").on('click', () => {
$('#dropdown').css('display', 'none');
});
$('#input').on('click', fetchData);
});
</script>function box_listener(box){
const input = box.querySelector('input');
const dropdown = box.querySelector('#dropdown');
if (input.value === '') dropdown.style.display = 'none';
const fetch_data = _ => {
$.post("files/auto_complet.php", { s: input.value }, (data, status) => {
if (data != "not found") {
dropdown.style.display = 'block';
dropdown.innerHTML = data;
box.querySelectorAll('.dropdown li').forEach(item => {
item.onclick = () => e.target.value = item.innerText;
});
}
});
}
input.oninput = fetch_data;
input.onclick = fetch_data;
}
document.querySelectorAll('.s-box').forEach(box => {
box_listener(box);
});
document.body.onclick = e => {
document.querySelectorAll('.dropdown').forEach(el => el.style.display = 'none');
}
