Доброго дня. Я еще неопытный в redux'e и поэтому у меня есть такая проблема: я не могу вытащить данные из redux'a
При входе в аккаунт, мои данные сохраняются в redux'e, но я не знаю, как их вытащить от туда , чтобы использовать их в компоненте.
import { createAsyncThunk, createSlice } from "@reduxjs/toolkit";
import axios from "../../axios";
export const fetchAuth = createAsyncThunk('auth/fetchAuth', async (params) => {
const {data} = await axios.post('/login', params);
return data;
})
const initialState = {
data: null,
status: 'loading',
}
const authSlice = createSlice({
name: 'auth',
initialState,
reducers: {
logout: (state) => {
state.data = null;
},
},
extraReducers: {
[fetchAuth.pending]: (state) => {
state.status = 'loading';
state.data = null;
},
[fetchAuth.fulfilled]: (state, action) => {
state.status = 'loaded';
state.data = action.payload;
},
[fetchAuth.rejected] : (state) => {
state.status = 'error';
state.data = null;
},
}
})
export const auth = authSlice.reducer;
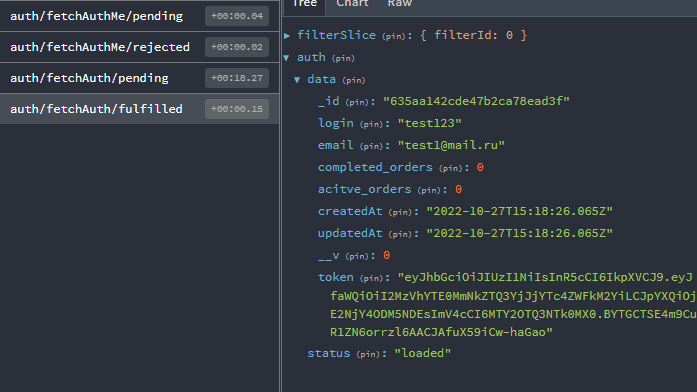
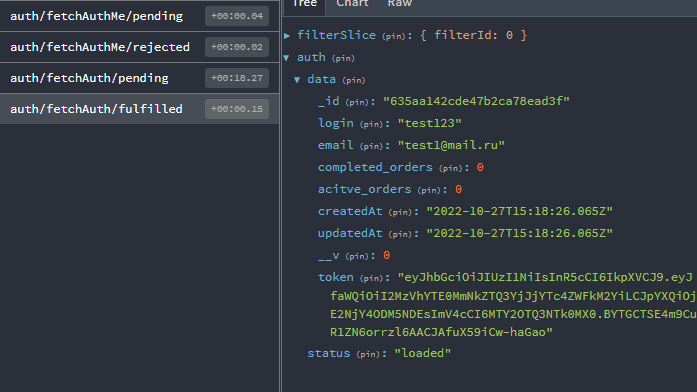
Вот мои данные при входе в аккаунт из которых мне надо вытащить login в react компонент