Привет,
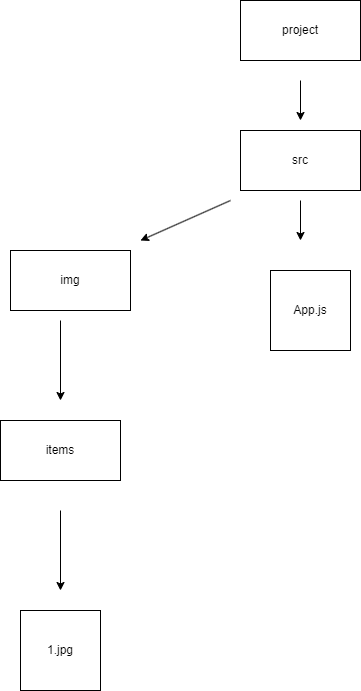
src реакта это файлы для разработчика, внутри не должно храниться картинок и прочих ресурсов. Если все же это прям необходимо, тогда нужно явно прописывать это
Обычно изображения, иконки и прочие публичные ресурсы лежат в папке public, которая располагается рядом с папкой src.
собственно, таких проблем нет, если создаешь каркас приложения через
консоль npx create-react-app [name]
и еще у тебя ошибка в пути, из бекенда /sneakers, а на схеме /items - пути должны совпадать