Использую "библиотеку" WPF-UI, там есть CardExpander и при развертывании первого, второй не сдвигается
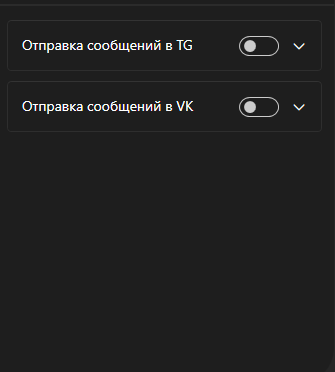
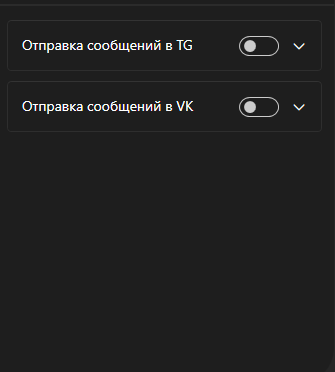
Не развернутое

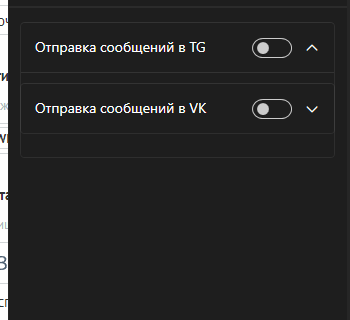
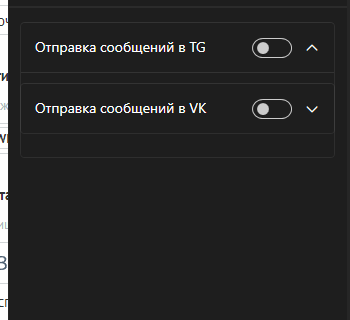
Развернутое

Код
<ui:CardExpander HorizontalAlignment="Left" Header="Отправка сообщений в TG" Margin="12,86,0,0" VerticalAlignment="Top" Width="315" Background="#FF1E1E1E" FontFamily="/Montserrat-VariableFont_wght.ttf" IsExpanded="False">
<ui:TextBox TextWrapping="Wrap" Height="52" MaxLength="15" Text="Введи сюда свой TG ID" Margin="42,0,67,0"/>
</ui:CardExpander>
<ui:ToggleSwitch Content="" Margin="244,102,0,0" VerticalAlignment="Top" Height="20" Width="42"/>
<ui:CardExpander HorizontalAlignment="Left" Header="Отправка сообщений в VK" Margin="12,147,0,0" VerticalAlignment="Top" Width="315" Background="#FF1E1E1E" FontFamily="/Montserrat-VariableFont_wght.ttf">
<ui:TextBox TextWrapping="Wrap" Height="52" MaxLength="15" Text="Введи сюда свой TG ID" Margin="42,0,67,0"/>
</ui:CardExpander>
<ui:ToggleSwitch Content="" Margin="244,163,0,0" VerticalAlignment="Top" Height="20" Width="42"/>
Помогите пожалуйста