Делаю игрока-ИИ в игре крестики нолики.
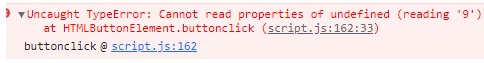
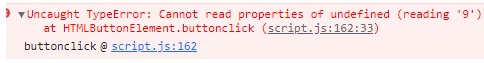
Возникает такая ошибка:

Вот код
player = null;
const b = document.getElementById('krestik');
const b1 = document.getElementById('nolik');
const textp = document.getElementById('textp');
const pole = document.querySelector('.game');
const buttonOne = document.getElementById('a');
const buttonTwo = document.getElementById('b');
const buttonThree = document.getElementById('c');
const buttonFour = document.getElementById('d');
const buttonFive = document.getElementById('e');
const buttonSix = document.getElementById('o');
const buttonSeven = document.getElementById('f');
const buttonEight = document.getElementById('g');
const buttonNine = document.getElementById('h');
isXod = true;
let polechko = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
function getRandomInt(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min)) + min; //Максимум не включается, минимум включается
}
function button1() {
player = true;
textp.hidden = true;
b.hidden = true;
b1.hidden = true;
pole.classList.remove("hidden");
alert("Вы ходите крестиком");
}
function button2() {
player = false;
textp.hidden = true;
b.hidden = true;
b1.hidden = true;
pole.classList.remove("hidden");
alert("Вы ходите ноликом");
}
var buttons = document.querySelectorAll('.game-button')
console.log(buttons)
buttons.forEach(function callback(button) {
button.onclick = buttonclick;
});
function buttonclick(event) {
var x = event.target.dataset.x;
var y = event.target.dataset.y;
if (player && isXod == true) {
if (polechko[x][y] == "O") {
alert('ой ой ой')
}
else {
polechko[x][y] = "X";
event.target.textContent = 'X';
console.log(polechko);
if (polechko[0][0] == polechko[0][1] && polechko[0][0] == polechko[0][2]) {
alert('победитель');
pole.classList.add("hidden")
}
if (polechko[1][0] == polechko[1][1] && polechko[1][0] == polechko[1][2]) {
alert('победитель');
pole.classList.add("hidden")
}
if (polechko[2][0] == polechko[2][1] && polechko[2][0] == polechko[2][2]) {
alert('победитель');
pole.classList.add("hidden")
}
if (polechko[0][0] == polechko[1][0] && polechko[0][0] == polechko[2][0]) {
alert('победитель');
pole.classList.add("hidden")
}
if (polechko[0][1] == polechko[1][1] && polechko[0][1] == polechko[2][1]) {
alert('победитель');
pole.classList.add("hidden")
}
if (polechko[0][2] == polechko[1][2] && polechko[0][2] == polechko[2][2]) {
alert('победитель');
pole.classList.add("hidden")
}
if (polechko[0][0] == polechko[1][1] && polechko[0][0] == polechko[2][2]) {
alert('победитель');
pole.classList.add("hidden")
}
if (polechko[0][2] == polechko[1][1] && polechko[0][2] == polechko[2][0]) {
alert('победитель');
pole.classList.add("hidden")
}
player = false;
isXod = false
}
}
if (player && isXod == true) {
if (polechko[x][y] == "X") {
alert('ой ой ой')
}
else {
polechko[x][y] = "O";
event.target.textContent = 'O';
console.log(polechko);
if (polechko[0][0] == polechko[0][1] && polechko[0][0] == polechko[0][2]) {
alert('победитель');
pole.classList.add("hidden")
}
if (polechko[1][0] == polechko[1][1] && polechko[1][0] == polechko[1][2]) {
alert('победитель');
pole.classList.add("hidden")
}
if (polechko[2][0] == polechko[2][1] && polechko[2][0] == polechko[2][2]) {
alert('победитель');
pole.classList.add("hidden")
}
if (polechko[0][0] == polechko[1][0] && polechko[0][0] == polechko[2][0]) {
alert('победитель');
pole.classList.add("hidden")
}
if (polechko[0][1] == polechko[1][1] && polechko[0][1] == polechko[2][1]) {
alert('победитель');
pole.classList.add("hidden")
}
if (polechko[0][2] == polechko[1][2] && polechko[0][2] == polechko[2][2]) {
alert('победитель');
pole.classList.add("hidden")
}
if (polechko[0][0] == polechko[1][1] && polechko[0][0] == polechko[2][2]) {
alert('победитель');
pole.classList.add("hidden")
}
if (polechko[0][2] == polechko[1][1] && polechko[0][2] == polechko[2][0]) {
alert('победитель');
pole.classList.add("hidden")
}
player = true;
isXod = false
}
}
if (isXod == false) {
botXod = getRandomInt(0,10);
botXod;
botXod2 = getRandomInt(0,10);
botXod2;
for (let i = 0; i < 10; i++) {
if (polechko[botXod][botXod2] == "X") // показывает ошибку в этой строчке {
}
else {
polechko[x][y] = "O";
polchenko[botXod][botXod2].textContent = 'O';
isXod = true;
}
}
}
}