


class DropdownExample extends PureComponent {
constructor (props) {
super(props)
this.state = {
visible: false
}
this.textInput = React.createRef()
}
componentDidMount () {
document.addEventListener('click', this.toggleAuthorsContainerVisibility)
}
componentWillUnmount () {
document.removeEventListener('click', this.toggleAuthorsContainerVisibility)
}
render () {
return (
<>
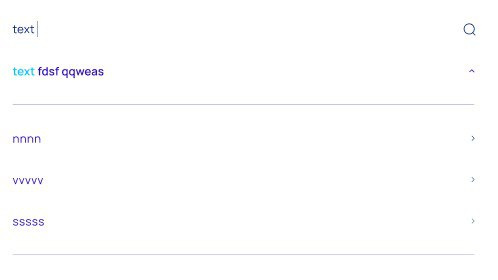
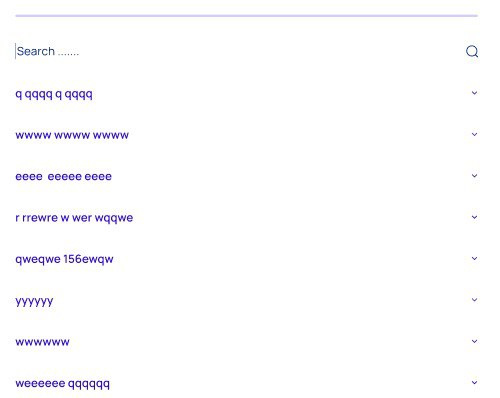
<input
ref={this.textInput}
placeholder={placeholder}
type="text"
maxLength="256"
value={inputData}
onChange={this.someHandler}
/>
{this.state.visible && inputData && (
<div>
{someArray.map(item =>
<Accordeon key={item.value}>
{item.label}
</Accordeon>)}
</div>
)}
</>
)
}
}