Я сделал прогресс бар. При нажатии на radio у меня в прогрессе меняется шкала в зависимости от этого value. Как мне это значение вывести на экран в текстовом формате?

<div class="quiz__left">
<div class="quiz__progress">
<div class="quiz__subdescr">
Вы прошли почти весь путь до одобрения
</div>
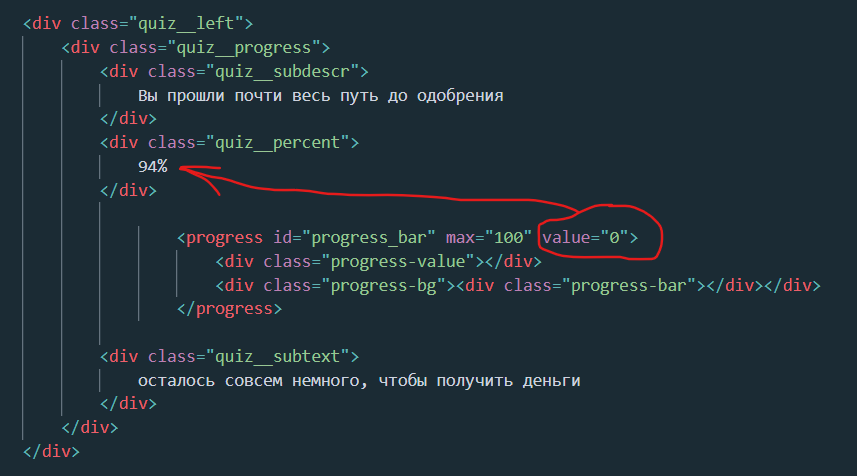
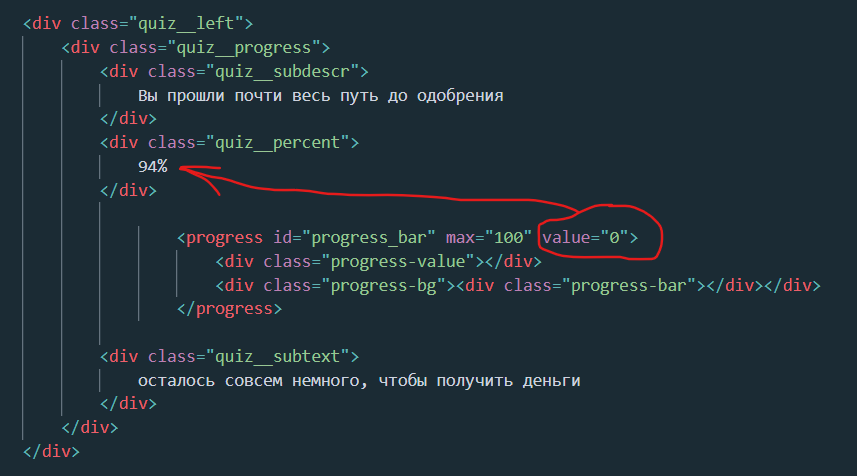
<div class="quiz__percent" id="percentvalue">
94%
</div>
<progress id="progress_bar" max="100" value="0">
<div class="progress-value"></div>
<div class="progress-bg"><div class="progress-bar"></div></div>
</progress>
<div class="quiz__subtext">
осталось совсем немного, чтобы получить деньги
</div>
</div>
</div>
Скрипт прогресс бара
$(document).ready(function() {
// cache common values, so we can skip
// querying the DOM for them on each event
var $progress = $('#progress_bar');
var $wrapper = $('#quiz__subwrapper');
// reset the radios on load
$wrapper.find('.choice').prop('checked', false);
// how many questions
var total = $wrapper.find('.quiz__radio').length;
// add just one event handler on the wrapper div
$wrapper.on('change', '.choice', function () {
// only one radio is checked within a group
var checked = $wrapper.find('.choice:checked').length;
$progress.val(Number(checked * 400 / total));
});
});
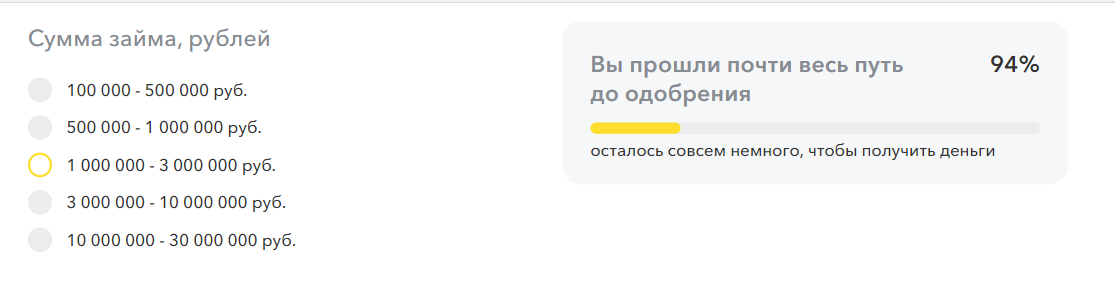
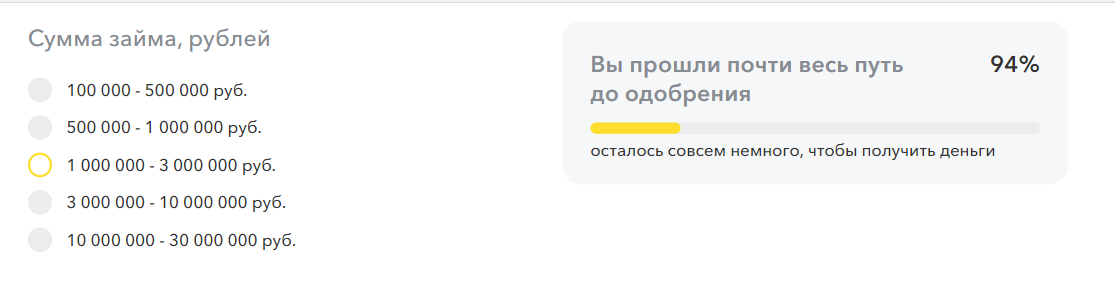
Визуально это всё выглядит так