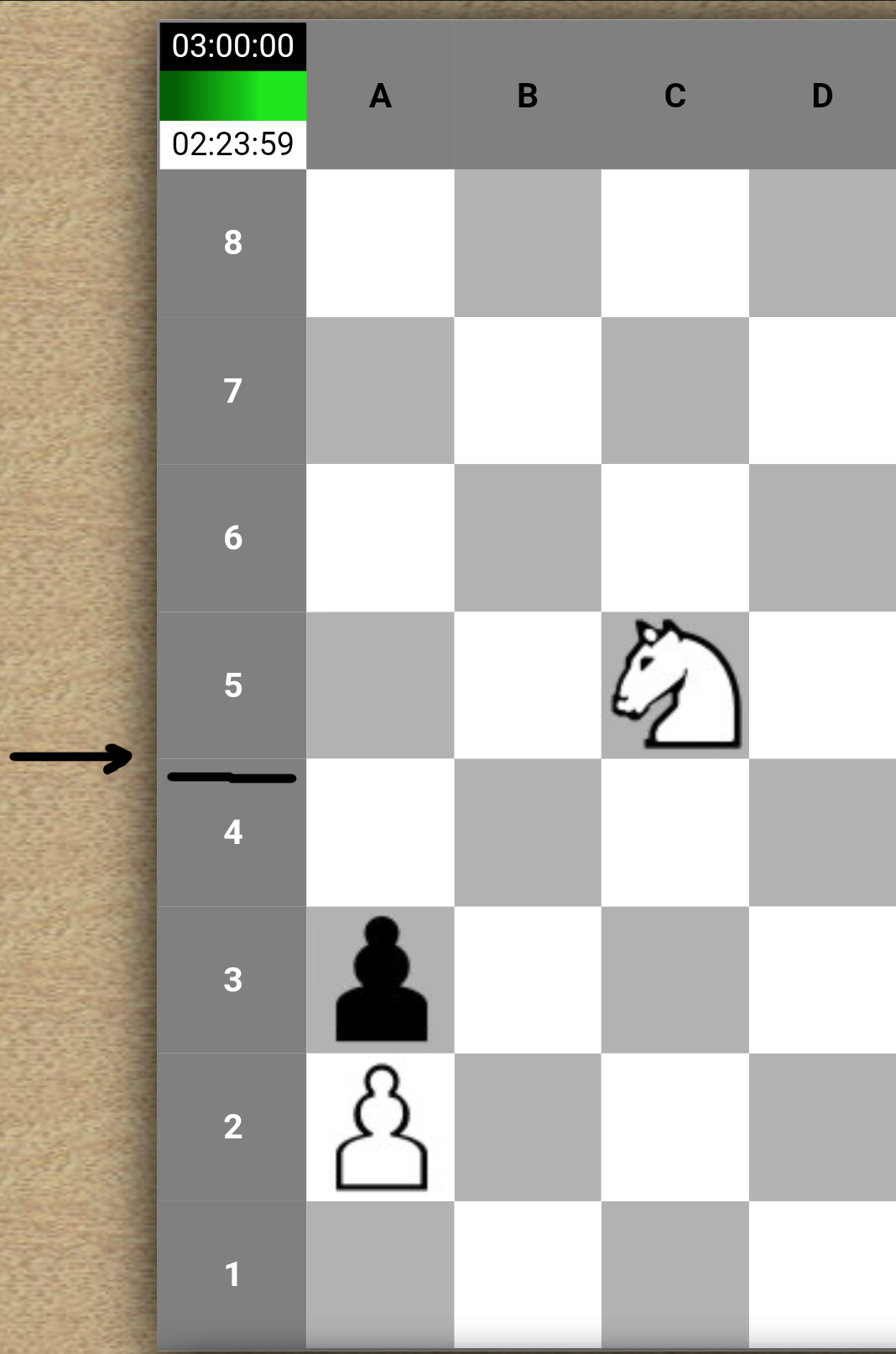
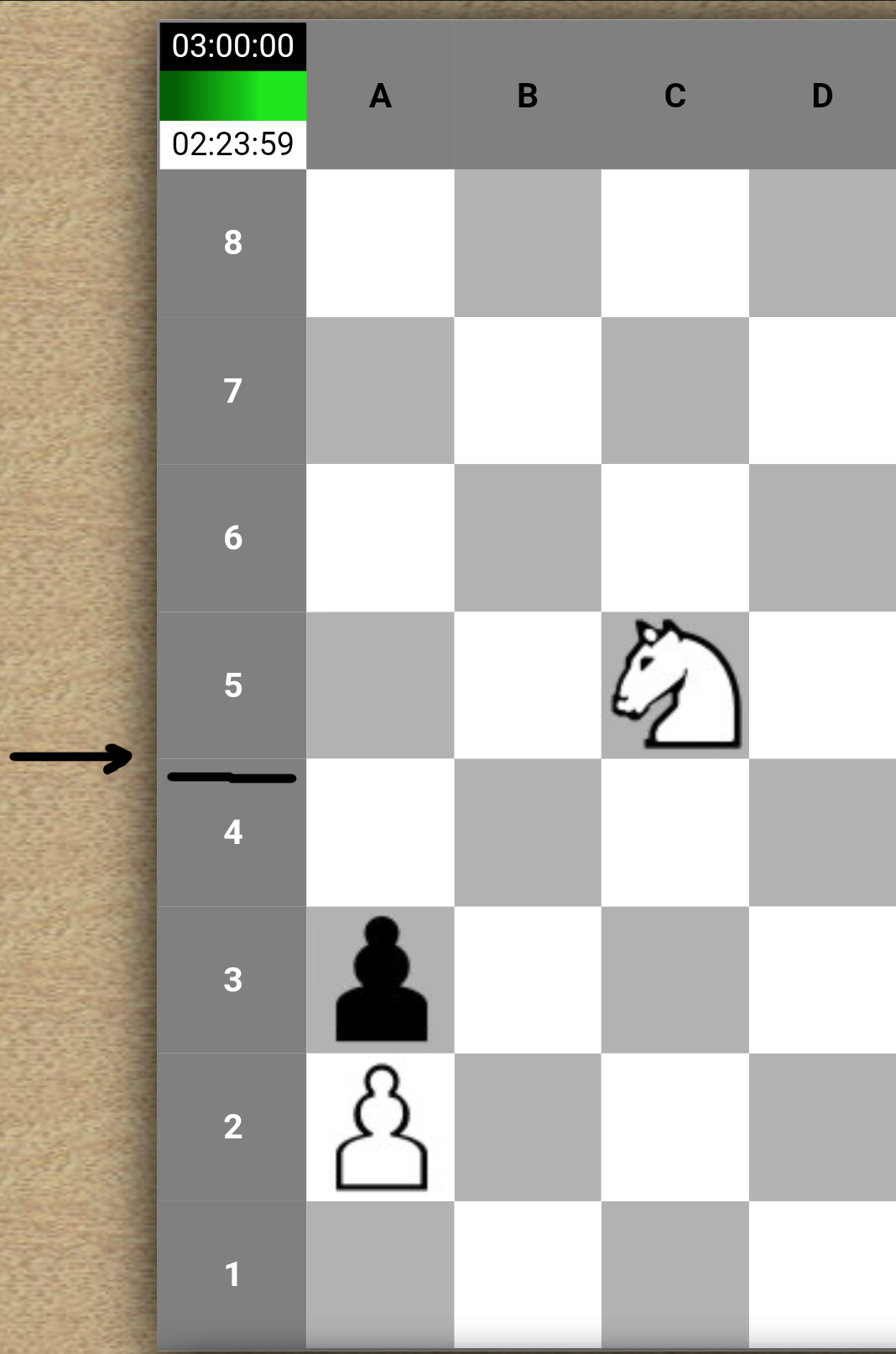
При масштабировании сайта на смартфоне (пользователем с помощью жестов) на границах
td появляется бордюр цвета
background'а таблицы:

При том, что для элементов td в CSS указано свойство: border:0px
Сайт имеет viewport:
<meta name="viewport" content="width=1600, user-scalable=yes" />
Удалось решить проблему сменой фона таблицы, но этот вариант не совсем подходит. Горизонтальную линию элементов td получилось привести в порядок с помощью указания background-color'а для элемента tr, в котором они находятся (этот вариант подошёл, так как не меняет фон всей таблицы).
Есть ли решение для устранения данного дефекта у вертикальной линии элементов td?