Не получается через SCSS добавить изображение , хотя через SASS все работает
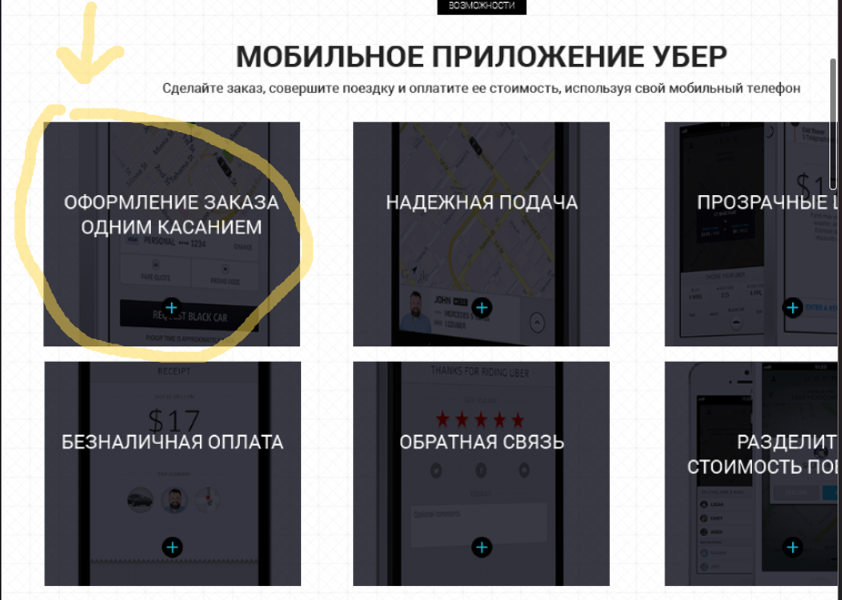
Что мне нужно :

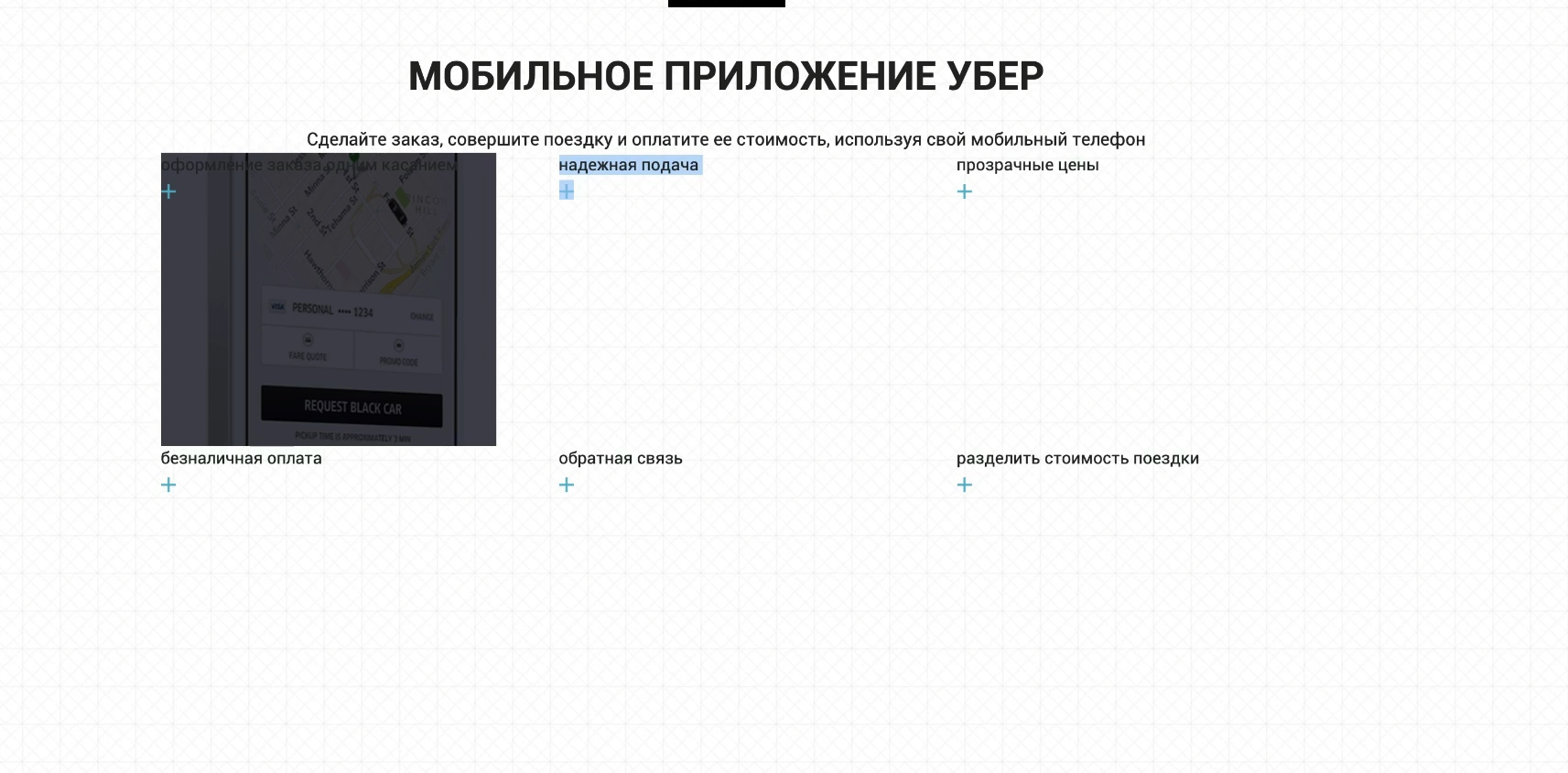
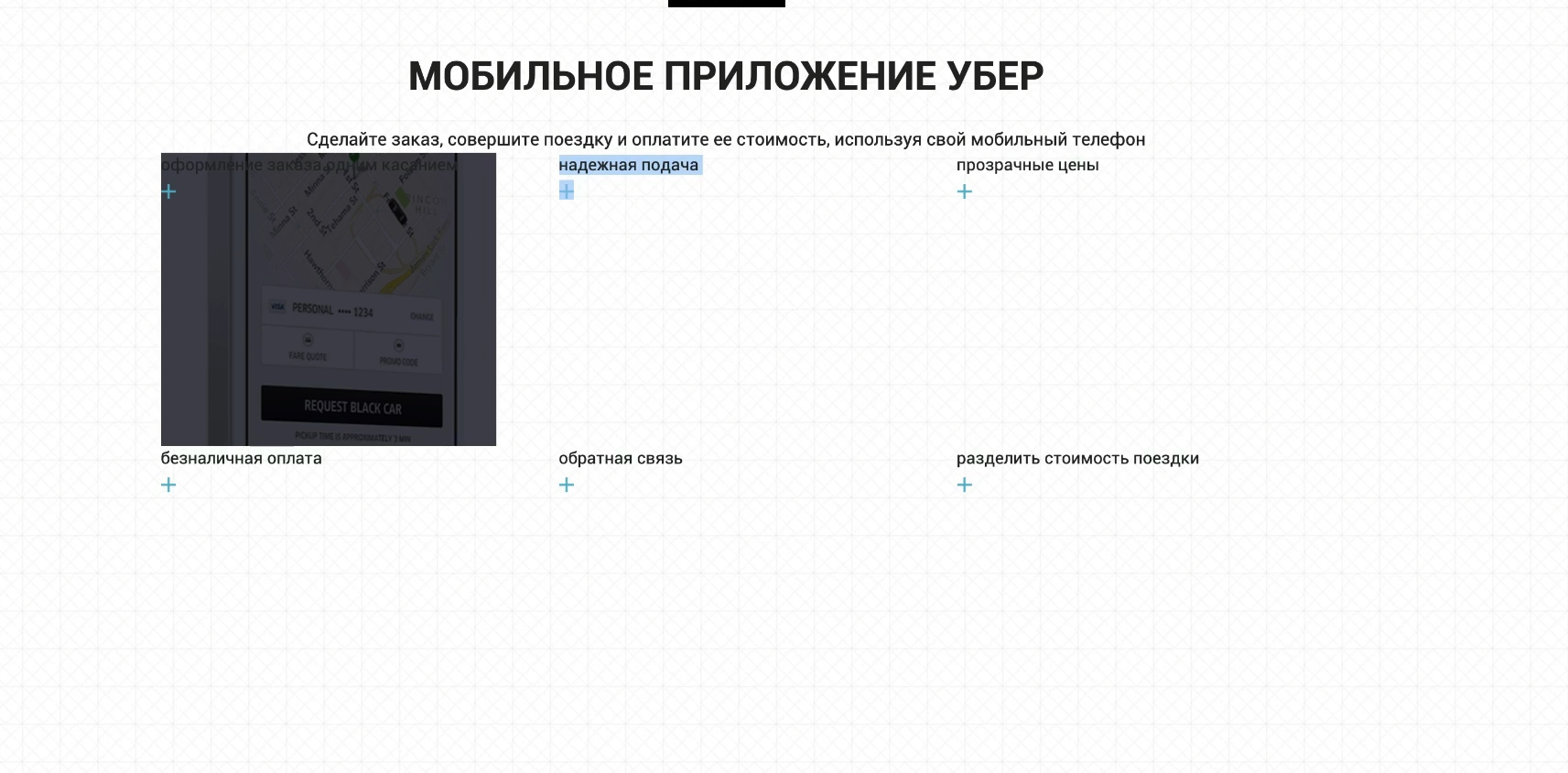
Что в итоге:

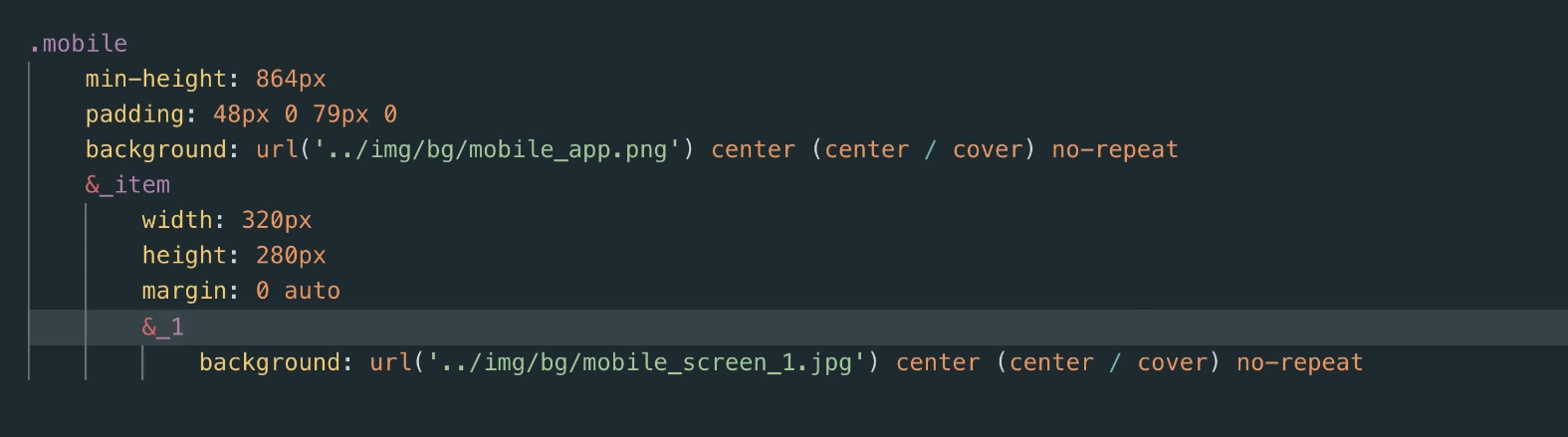
Сам код :
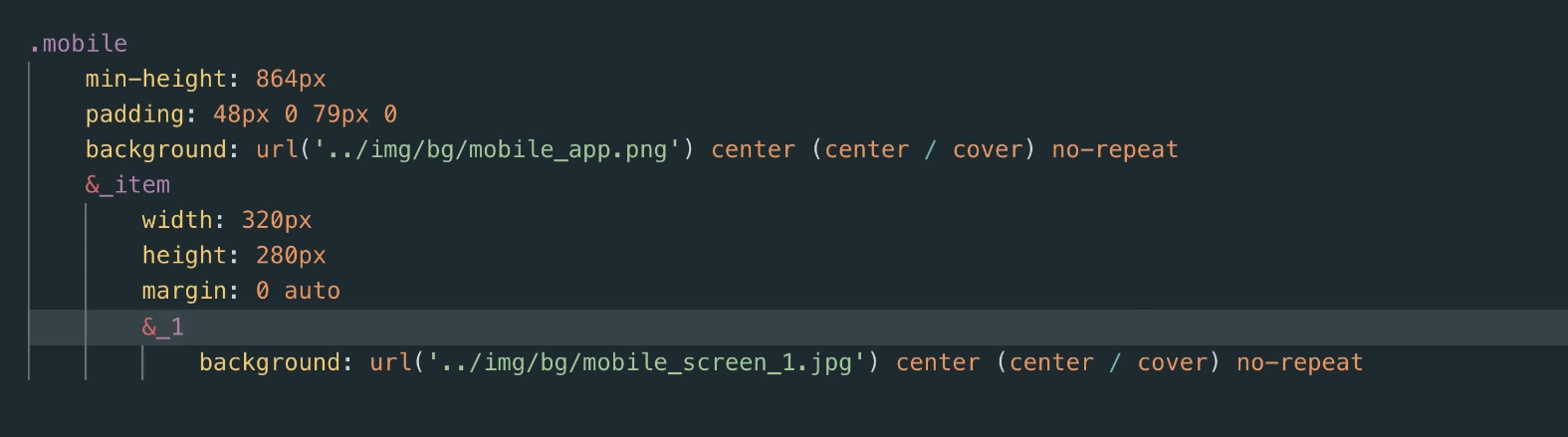
SCSS
.mobile {
min-height: 864px;
padding: 48px 0 80px 0;
background: url('../img/bkgsecmobile.png') center (center / cover) no-repeat;
&_item {
width: 320px;
height: 280px;
margin: 0 auto;
&_1 {
background: url('../img/bkgsecmobile.png') center (center / cover) no-repeat;
}
}
}
HTML
<section class="mobile">
<div class="container">
<div class="label">Возможности</div>
<div class="title">мобильное приложение убер</div>
<div class="subtitle">Сделайте заказ, совершите поездку и оплатите ее стоимость, используя свой мобильный телефон</div>
<div class="row">
<div class="col-md-4">
<div class="mobile_item mobile_item_1">
<div class="mobile_item_subtitle">оформление заказа одним касанием</div>
<div class="mobile_item_plus"><img src="/img/plus.png" alt=""></div>
</div>
</div>
<div class="col-md-4">
<div class="mobile_item mobile_item_2">
<div class="mobile_item_subtitle">надежная подача</div>
<div class="mobile_item_plus"><img src="/img/plus.png" alt=""></div>
</div>
</div>
<div class="col-md-4">
<div class="mobile_item mobile_item_3">
<div class="mobile_item_subtitle">прозрачные цены</div>
<div class="mobile_item_plus"><img src="/img/plus.png" alt=""></div>
</div>
</div>
<div class="col-md-4">
<div class="mobile_item mobile_item_4">
<div class="mobile_item_subtitle">безналичная оплата</div>
<div class="mobile_item_plus"><img src="/img/plus.png" alt=""></div>
</div>
</div>
<div class="col-md-4">
<div class="mobile_item mobile_item_5">
<div class="mobile_item_subtitle">обратная связь</div>
<div class="mobile_item_plus"><img src="/img/plus.png" alt=""></div>
</div>
</div>
<div class="col-md-4">
<div class="mobile_item mobile_item_6">
<div class="mobile_item_subtitle">разделить
стоимость поездки</div>
<div class="mobile_item_plus"><img src="/img/plus.png" alt=""></div>
</div>
</div>
</div>
</div>
</section>
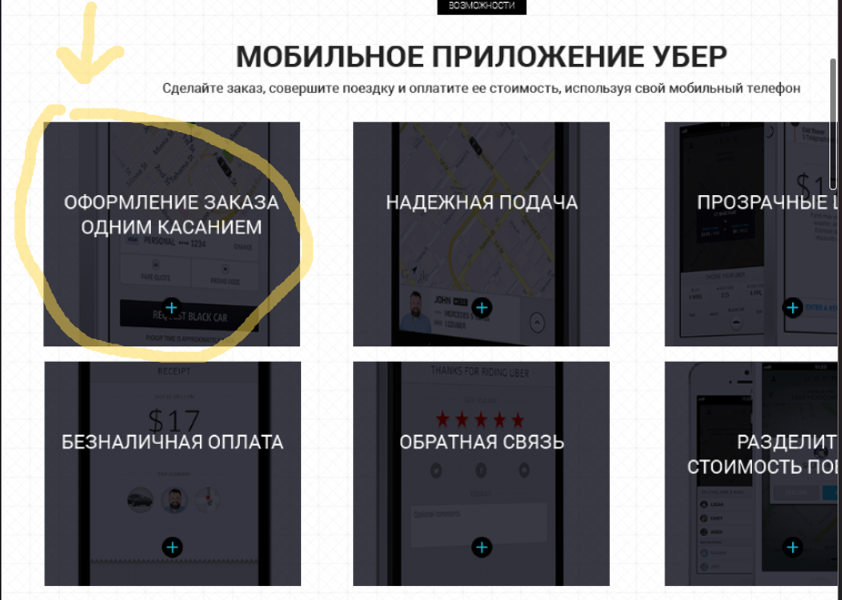
Тот же случай только через SACC , тут всё работает :
SACC

Итог

Спасибо!