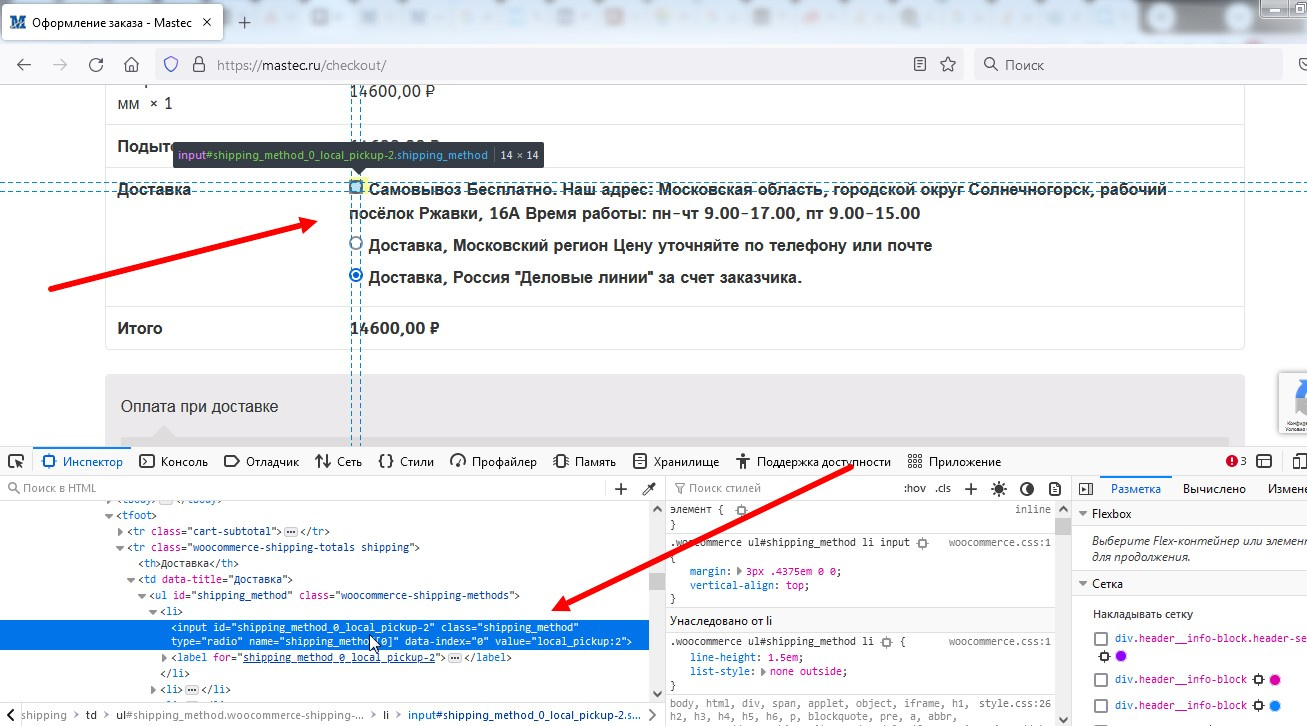
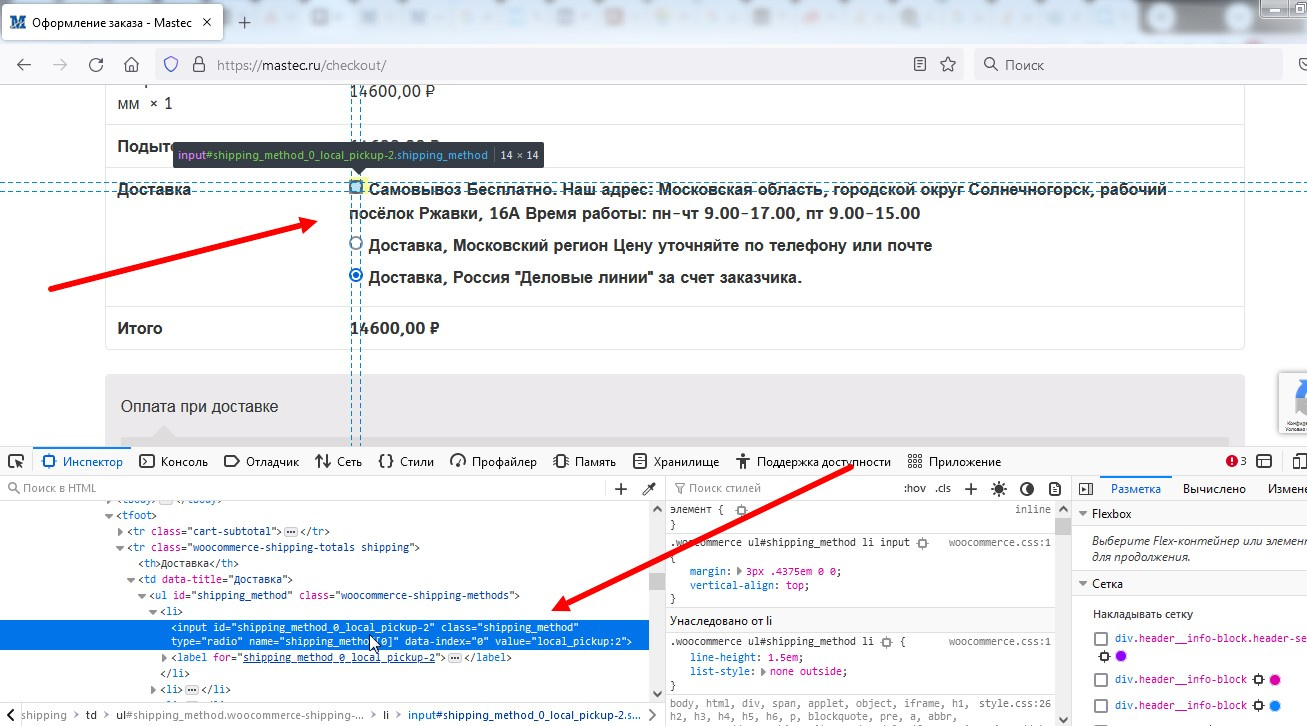
Повешать нужно на эти radio:

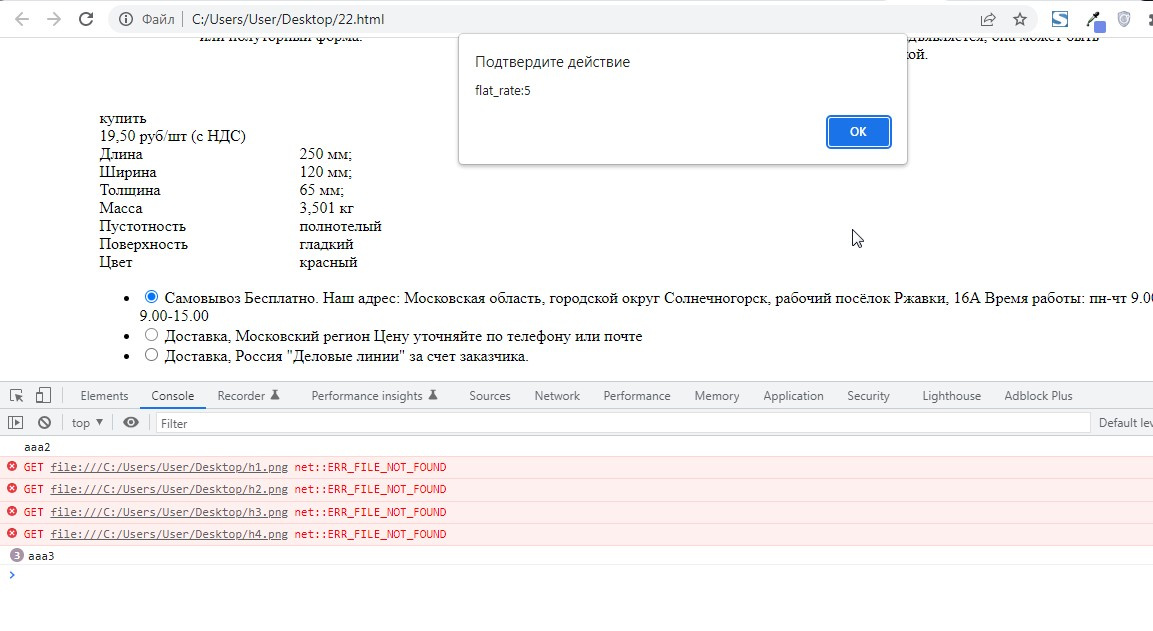
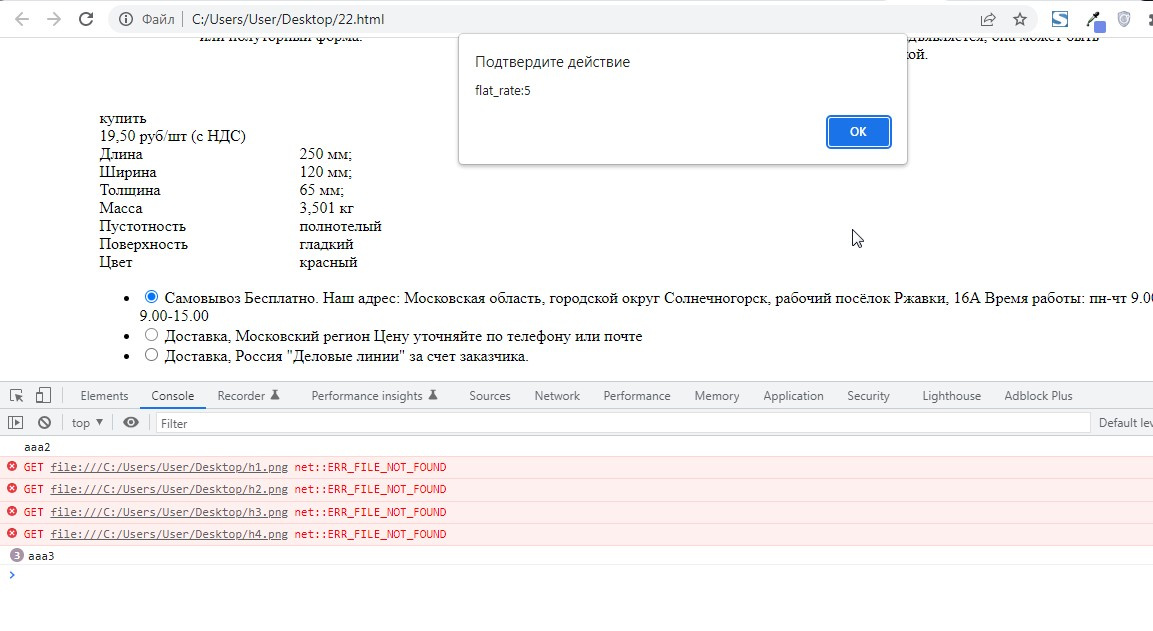
Я упростил задачу, скопировал код в html файл, который с нуля сделан, все работает, событие вешается:

Но именно на сайте не работает, значит дело не в том что не правильно написан jquery, а в woocommerce .. Может кто-то с таким сталкивался? Ума не приложу почему не вещается событие..
Сайт:
https://mastec.ru/checkout/
Код html:
<td data-title="Доставка">
<ul id="shipping_method" class="woocommerce-shipping-methods">
<li>
<input type="radio" name="shipping_method[0]" data-index="0" id="shipping_method_0_local_pickup-2" value="local_pickup:2" class="shipping_method" />
<label for="shipping_method_0_local_pickup-2">Самовывоз Бесплатно. Наш адрес: Московская область, городской округ Солнечногорск, рабочий посёлок Ржавки, 16А Время работы: пн-чт 9.00-17.00, пт 9.00-15.00</label>
</li>
<li>
<input type="radio" name="shipping_method[0]" data-index="0" id="shipping_method_0_flat_rate-5" value="flat_rate:5" class="shipping_method" />
<label for="shipping_method_0_flat_rate-5">Доставка, Московский регион Цену уточняйте по телефону или почте</label>
</li>
<li>
<input type="radio" name="shipping_method[0]" data-index="0" id="shipping_method_0_flat_rate-6" value="flat_rate:6" class="shipping_method" checked="checked" />
<label for="shipping_method_0_flat_rate-6">Доставка, Россия "Деловые линии" за счет заказчика.</label>
</li>
</ul>
</td>
Код jQuery:
jQuery( document ).ready(function( $ ) {
console.log('aaa2');
$( "#shipping_method input" ).click(function(){
console.log('aaa3');
});
$('#shipping_method input[type=radio][name="shipping_method[0]"]').change(function() {
alert($(this).val());
});
$('input[type=radio][name="shipping_method[0]"]').change(function() {
alert($(this).val());
});
});