Всем привет, буду очень благодарен, если кто-то поможет
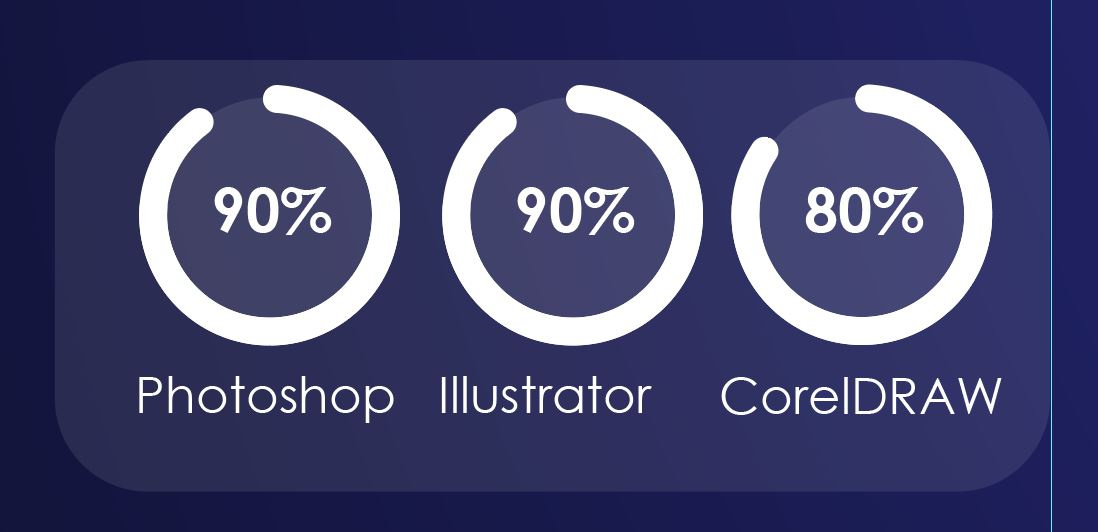
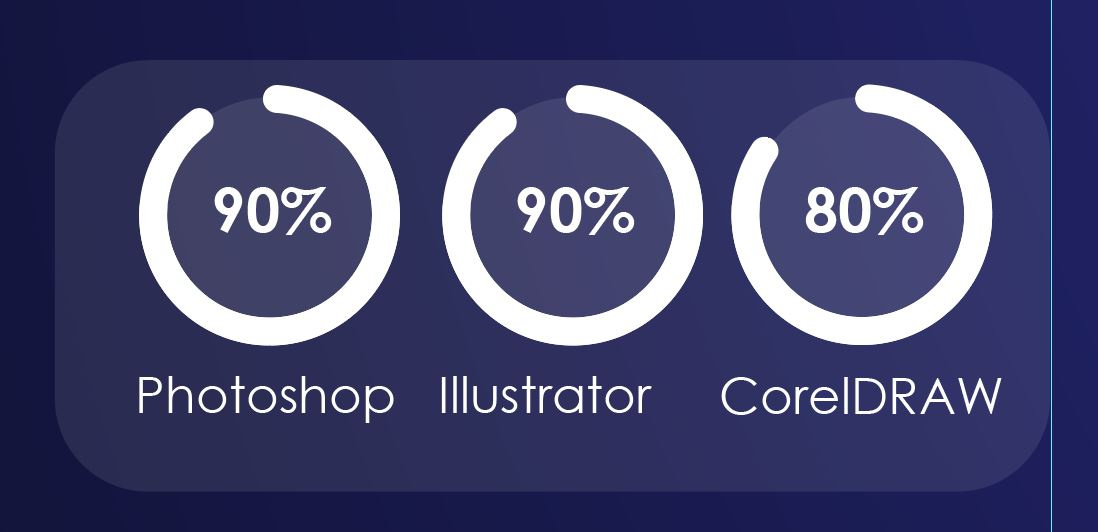
Хочу сделать вот такой блок с загрузкой скилов

( не могу понять как построить порядок, чтобы оно было друг под другом
и не знаю как сделать колесо загрузки со скругленным краем)
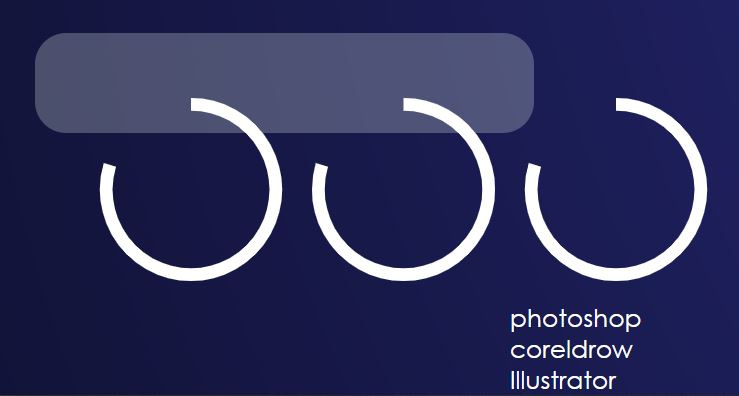
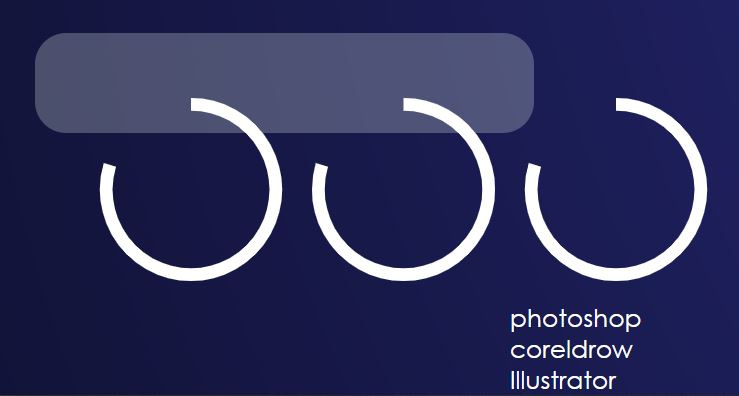
пока у меня выглядит это так

мой код: html
<div id="tab_02" class="box_skill">
<div class="box_perc">
<div class="coreldrow_skill">
<svg class="coreldrow" viewBox="0 0 100 100">
<circle id="progress1" cx="50" cy="50" r="40%"
transform="rotate(-90 50 50)" pointer-events="all"
stroke="#ffffff" stroke-width="6" fill="none"/>
</svg>
</div>
<div class="Illustrator_skill">
<svg class="Illustrator" viewBox="0 0 100 100">
<circle id="progress2" cx="50" cy="50" r="40%"
transform="rotate(-90 50 50)" pointer-events="all"
stroke="#ffffff" stroke-width="6" fill="none"/>
</svg>
</div>
<div class="photoshop_skill">
<svg class="photoshop" viewBox="0 0 100 100">
<circle id="progress3" cx="50" cy="50" r="40%"
transform="rotate(-90 50 50)" pointer-events="all"
stroke="#ffffff" stroke-width="6" fill="none"/>
</svg>
<div class="text_ skill">
<p>photoshop</p>
<p>coreldrow</p>
<p>Illustrator</p>
</div>
</div>
мой код: css
.box_skill {
color: white;
font-size: 20px;
margin-left:390px;
margin-top:-15px;
border-radius: 25px;
padding: 40px;
background:rgba(205, 214, 219, 0.3)
}
.box_perc {
position: absolute;
display: flex;
}
.subparagraph p{
justify-content: space-between;
float: right;
font-size: 40px;
font-weight: 400;
margin-left: 10px;
}
.coreldrow {
width: 170px;
}
#progress1 {
stroke-dasharray: 500;
stroke-dashoffset: 500;
animation: grow 5s ease-out 1;
animation-delay: 1s;
animation-fill-mode: forwards;
}
.Illustrator {
width: 170px;
}
#progress2 {
stroke-dasharray: 500;
stroke-dashoffset: 500;
animation: grow 5s ease-out 1;
animation-delay: 1s;
animation-fill-mode: forwards;
}
.photoshop {
width: 170px;
}
#progress3 {
stroke-dasharray: 500;
stroke-dashoffset: 500;
animation: grow 5s ease-out 1;
animation-delay: 1s;
animation-fill-mode: forwards;
}
@keyframes grow {
100% { stroke-dashoffset: 300; }
Я только начал учиться, буду благодарен любым подсказкам