Всем привет.
Изучаю JS, столкнулся с вопросом, на который не могу найти ответ.
Вот урок:
https://learn.javascript.ru/object-toprimitive#comments
Тут в том числе рассказано, как использовать Symbol.toPrimitive(hint) {} в объекте для контроля преобразования.
Я решил написать код, чтобы научиться пользоваться и задавал значения свойств объекта через конструктор.
И у меня были ошибки до тех пор, пока я не задал значения свойств напрямую.
В итоге поставил вопрос, а как контролировать преобразование объектов, которые заданы через конструктор.
Загуглить не получилось. Нашёл коммент в уроке, но это не работает.

Вот мой код, он не работает корректно
"use strict"
let user1 = new User ("number1", 10),
user2 = new UserToPtimitive("number2", 20);
alert("Number1: " + user1 + " , " + user1*0.1 + ";");
alert(`Number2: ${user2}, ${user2*0.1};`);
alert("Number2: " + user2 + " , " + user2*0.1 + ";"); //для бинарного операнта используется хинт "default", а с этим хинтом определяется аналогично number
function User(name, age) {
this.name = name;
this.age = age;
}
function UserToPtimitive(name, age) {
this.name = name;
this.age = age;
/*[Symbol.toPrimitive] = function(hint) {
return hint == "string" ? this.name : this.age = age;
};*/
}
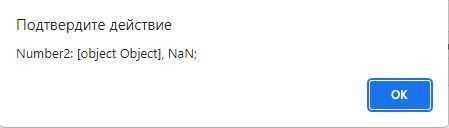
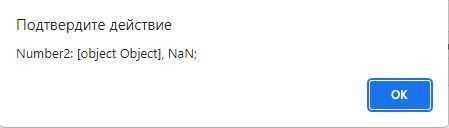
Результат на 2ом alert:

Исходя из комментария, я ожидал чуда, что он сам поймёт, как преобразовать, но нет)
Также в уроке описывается другой метод, через комбинацию toString() и valueOf(). К ним вопрос тот же)
Тут ответа тоже не нашёл:
https://developer.mozilla.org/ru/docs/Web/JavaScri...
Вот с этим кодом работает, не через конструктор
"use strict"
let user1 = new User ("number1", 10);
let user2 = {
name: "number2",
age: 20,
[Symbol.toPrimitive](hint) {
return hint == "string" ? this.name : this.age;
}
};
let user3 = {
name: "number3",
age: 30,
toString() {
return this.name;
},
valueOf() {
return this.age;
}
};
let user4 = {
name: "number4",
age: 40,
toString() {
return this.name;
}
};
alert("Number1: " + user1 + " , " + user1*0.1 + ";");
alert(`Number2: ${user2}, ${user2*0.1};`);
alert("Number2: " + user2 + " , " + user2*0.1 + ";"); //для бинарного операнта используется хинт "default", а с этим хинтом определяется аналогично number
function User(name, age) {
this.name = name;
this.age = age;
}
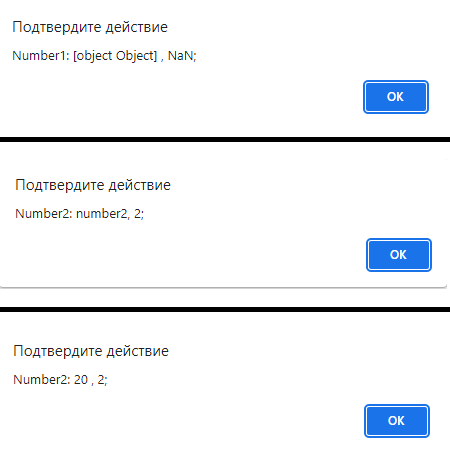
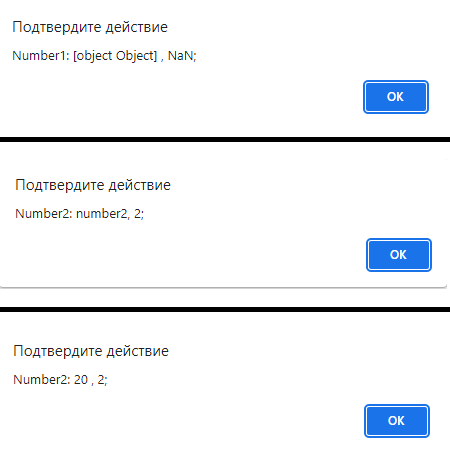
Результаты

Заранее спасибо.)