Всем привет, делаю верстку под react + redux
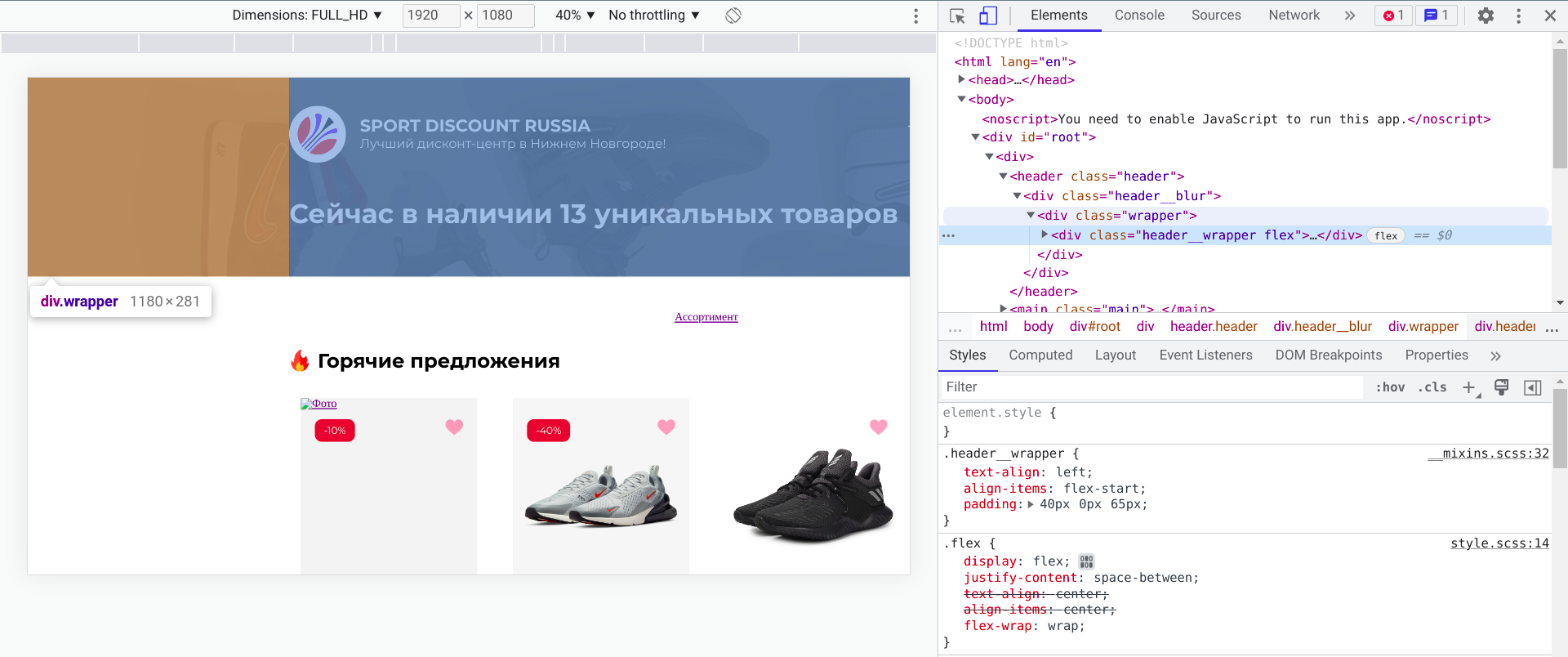
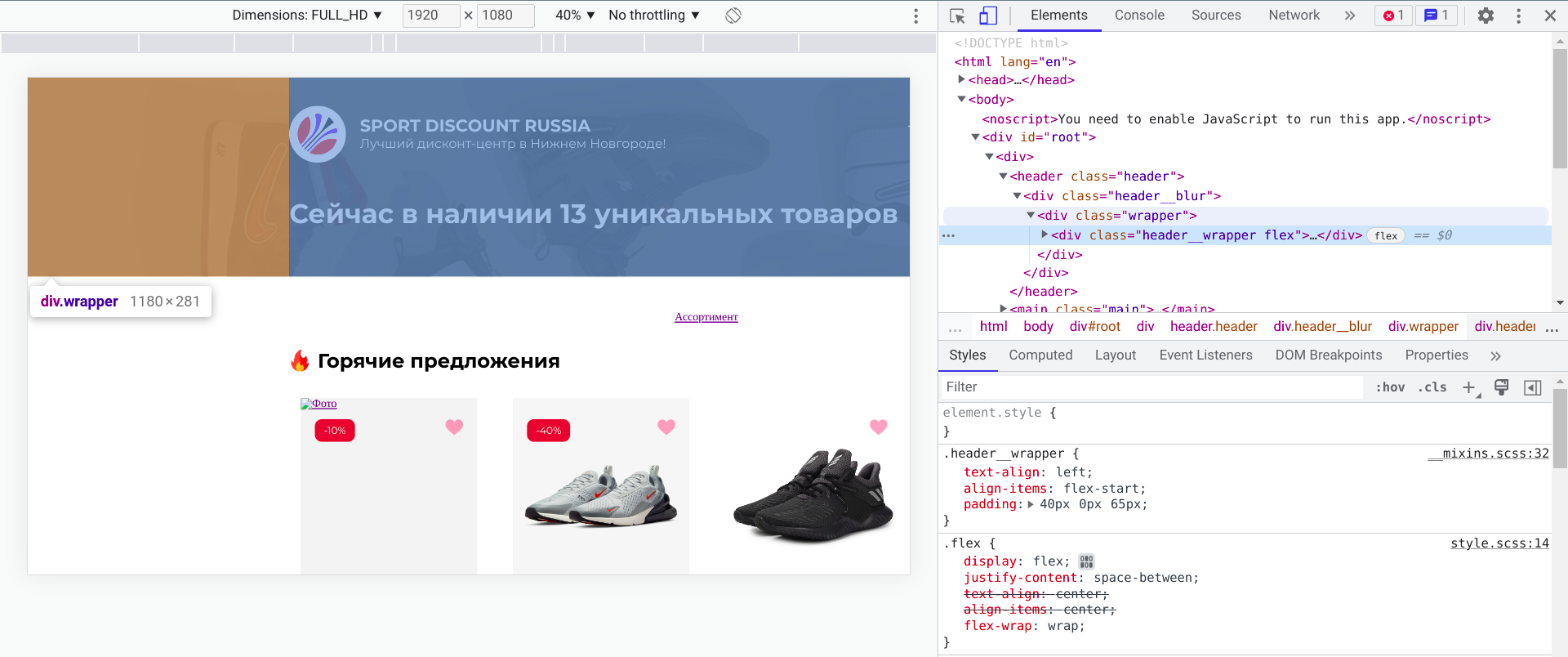
И не могу понять, почему у меня верстка не адаптируется под экран. Выбираю разные экраны, все также плохо.
Wrapper фиксированной ширины: width: 1180px; margin: 0 auto;
На всех разрешениях чтобы я не выбрал, появляется горизонтальный скролл.
Контент основной вмещается, но margin зачем-то слишком сильный и большой
На других сайтах все норм открывает

При ширине 1920, враппер должно быть по центру, маргины подстроиться и быть не такими большими
Помогите, что нужно предоставлю из кода, пишите