import { StackNavigation } from 'src/components/Navigation/StackNavigation';
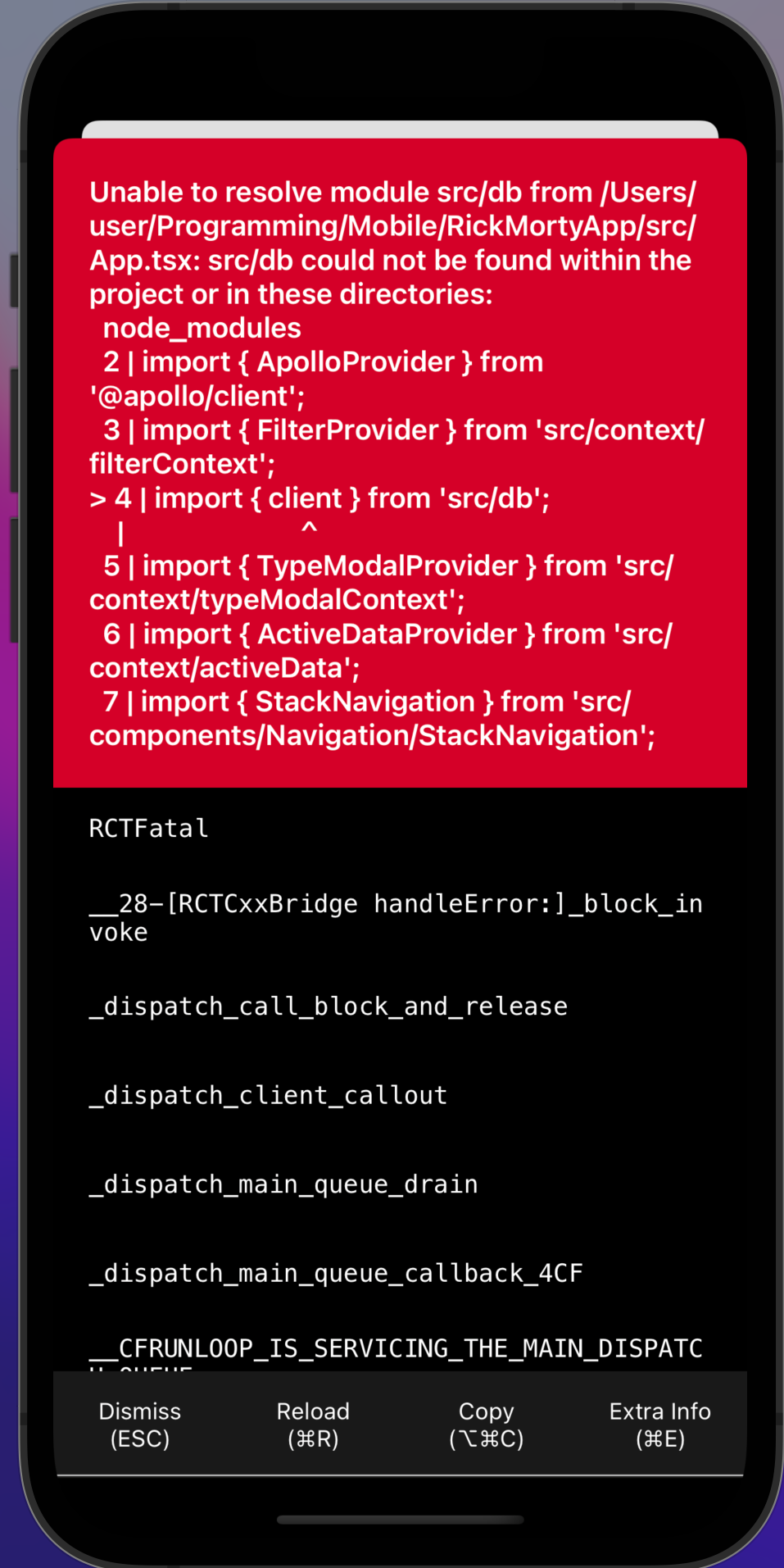
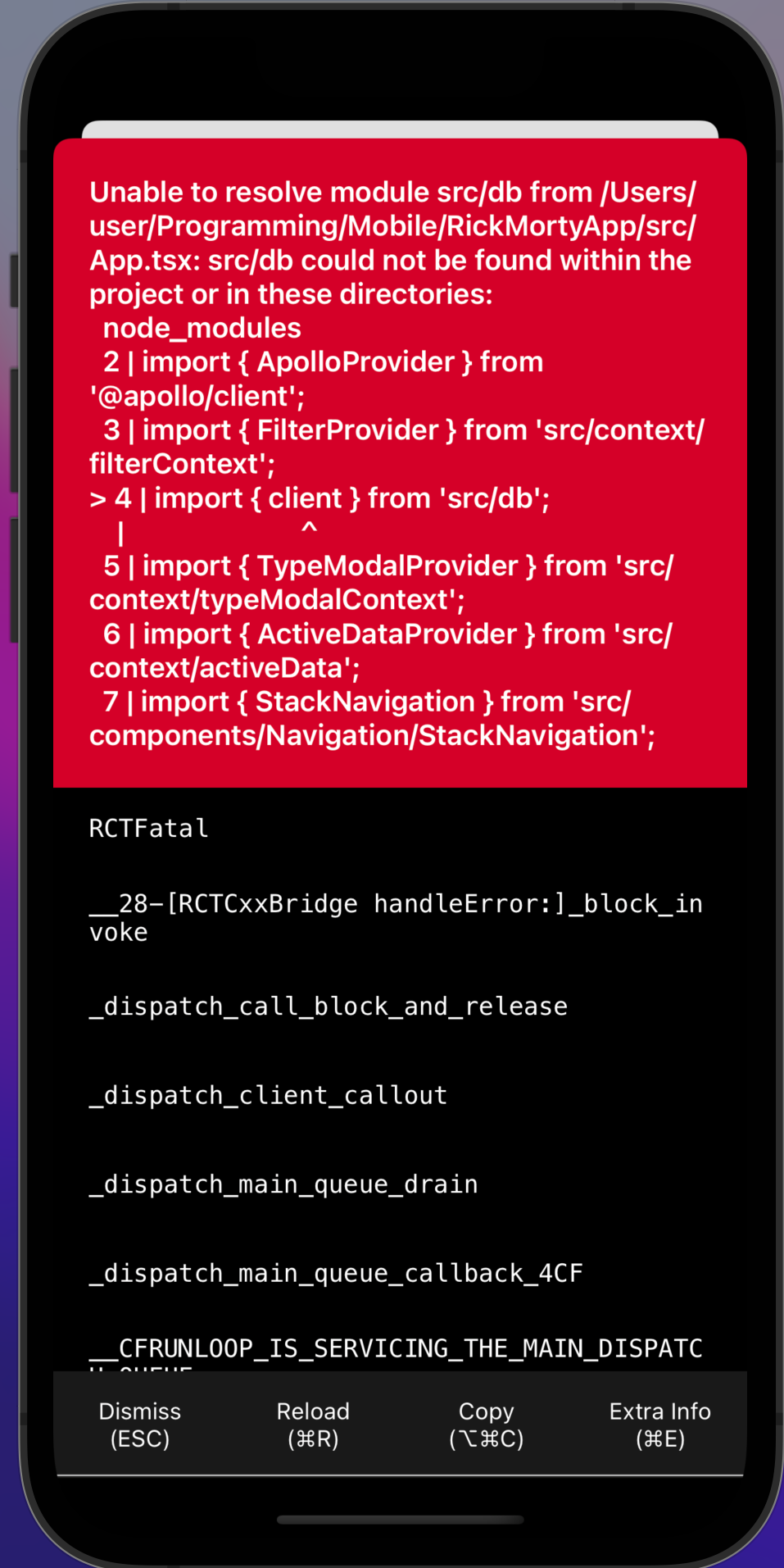
import { client } from 'src/db';
export const App = () => {
return (
<ApolloProvider client={client}>
<FilterProvider>
<TypeModalProvider>
<ActiveDataProvider>
<StackNavigation />
</ActiveDataProvider>
</TypeModalProvider>
</FilterProvider>
</ApolloProvider>
);
};
Если я указываю следующим образом пути, то выдает ошибку

Но если я укажу относительный путь, то все работает
import { client } from './db';
В самом редакторе в обоих случаях ошибок нет и файлы находятся нормально