Я пытаюсь автоматизировать создание файлов в gulp. Я сделал таск prepare который должен брать названия секций из массива и генерировать файлы с встроенной разметкой внутри:
function prepare(){
let i = 0;
for(i; i<=sections.length-1;i++){
return createFile(`src/parts/_${sections[i]}.html`, `
<div class="${sections[i]}">
<div class="${sections[i]}__content ${sections[i]}__container"></div>
</div>\n`,
function (err) {
// file either already exists or is now created (including non existing directories)
});
}
}
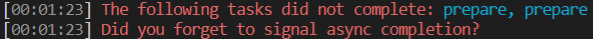
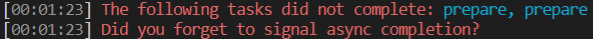
Но выходит эта ошибка:

Она означает нехватку return в функции. Как выполнить цикл for создавая файлы и при этом использовать return?
UPD ошибка была в цикле из за моей невнимательности. Использовал promise + data()
Решение:
function prepare(){
let i = 0;
return new Promise(function(done){
let i = 0;
for (i; i<sections.length; i++) {
createFile(`src/parts/_${sections[i]}.html`, `<div class="${sections[i]}"><div class="${sections[i]}__content ${sections[i]}__container"></div></div>\n`,
function (err) {
// file either already exists or is now created (including non existing directories)
});
}