Подскажите с бека летит файл. Запрос делаю через
axios
Задача стоит скачать данный файл.
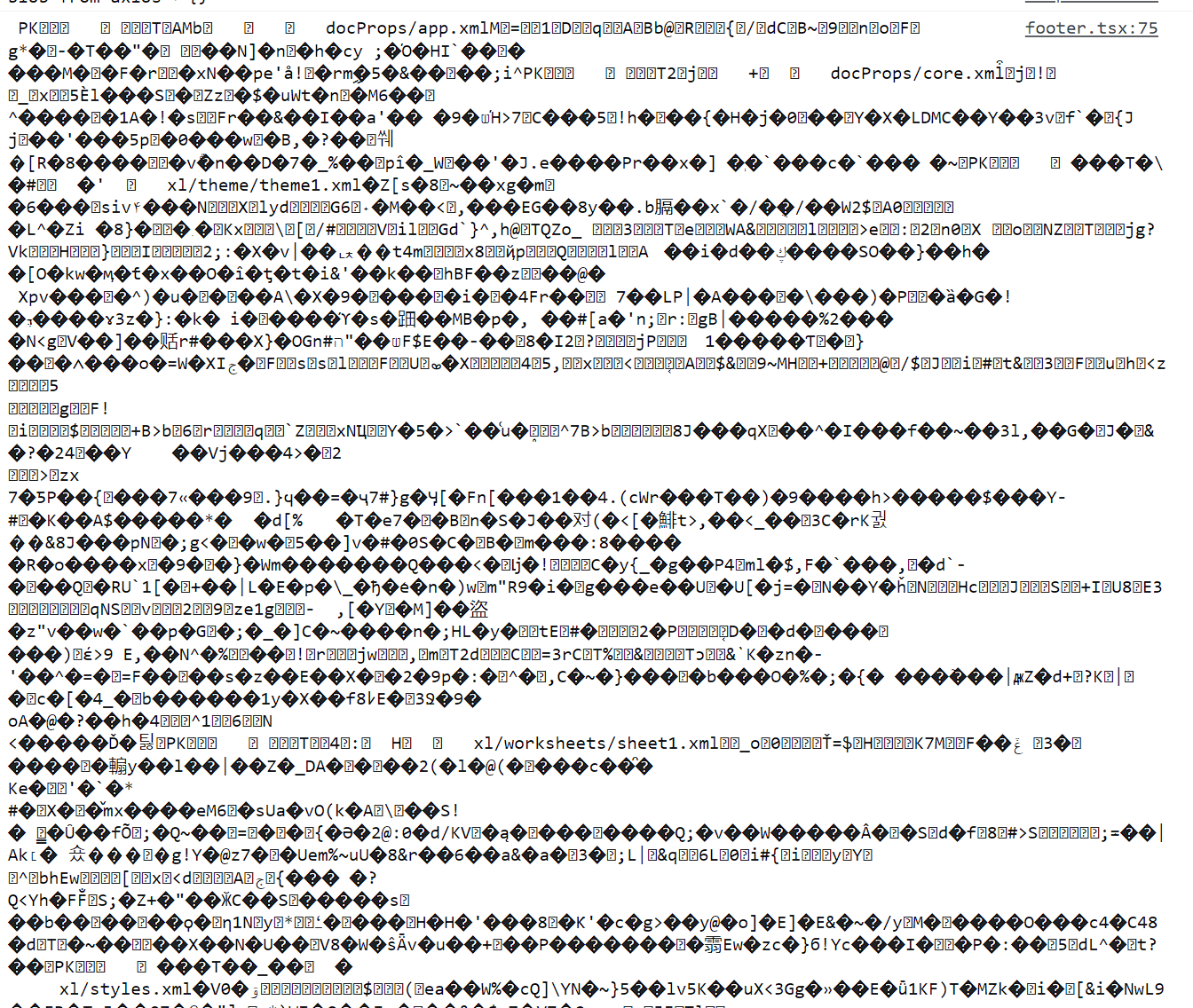
Полученную строку, вставляю в конструктор Blob и далее создаю тег ссылку и при клике скачиваю файл. Проблема в том что файл качается битый.
При этом если у axios указать
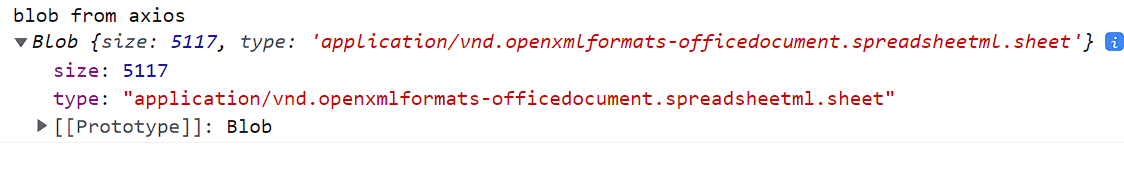
responseType: "blob", то тот blob который прилетает от axios скачивается как полноценный файл.
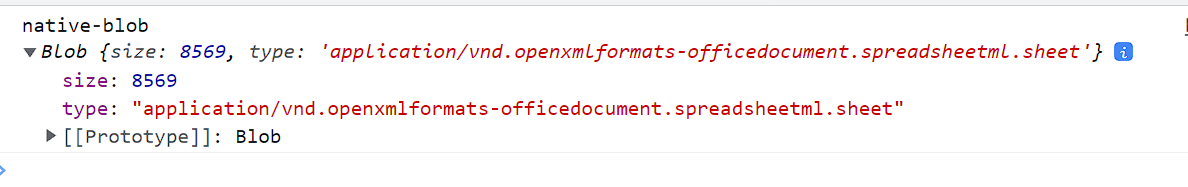
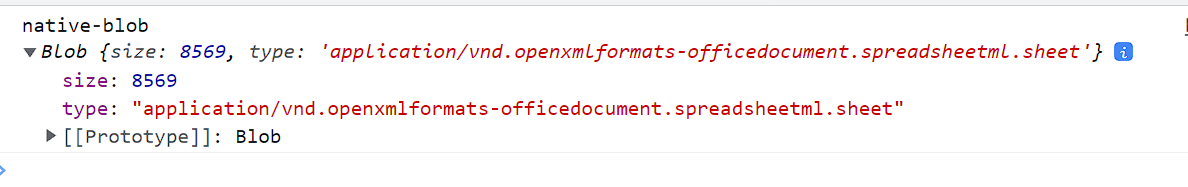
При всем этом если логнуть blob отдаваемый axios и блок который создал я руками вставив в него текст файла - поле size будет с разными значениями.
Вариант axiosa не подходит так как при валидации ошибок сообщения ошибок прилетают в формате blob
// функция для скачивания файла, принимает Blob
function downloadFile(file) {
const link = document.createElement("a");
const url = window.URL.createObjectURL(file);
link.href = url;
link.download = "file.xksx";
link.click();
window.URL.revokeObjectURL(url);
}
Подскажите пожалуйста в чем может быть дело ?