Всем привет!
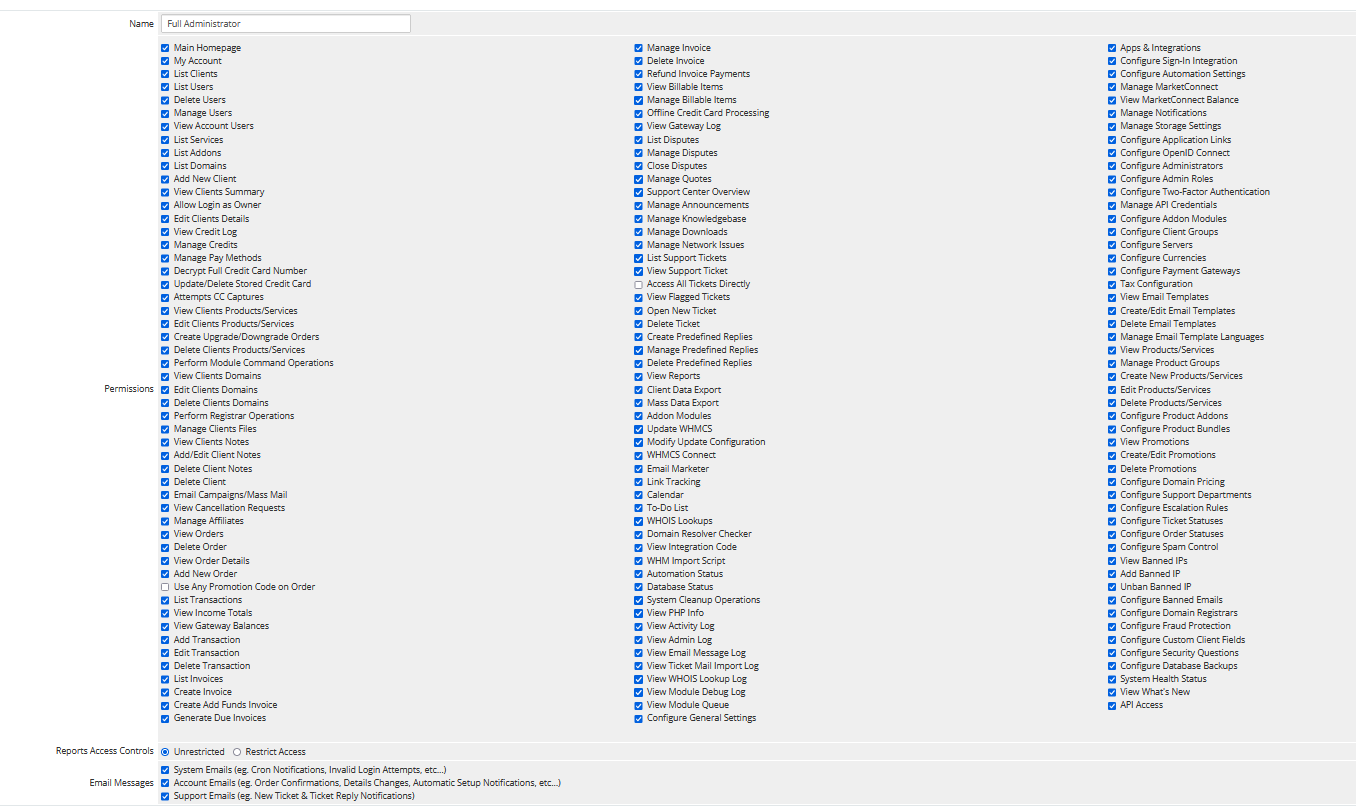
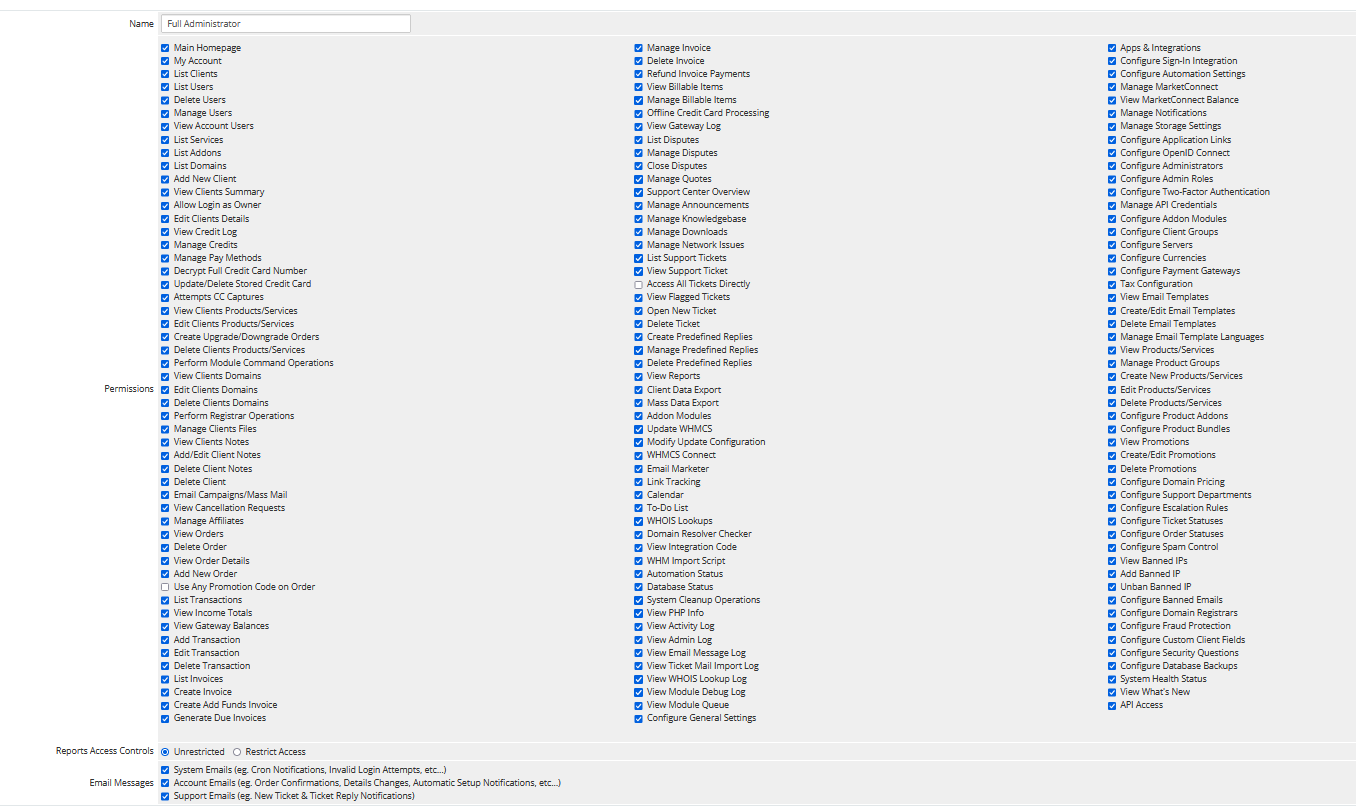
Задача стоит такая: сделать систему ролей для большой системы. Роли должны добавляться через админку и иметь большую гибкость настройки. На системе-аналоге это выглядит как прикрепленной картинке.

Также на фронте администратору должно выводиться только те разделы и кнопки, которые ему доступны.
Предполагаемое решение
Сделать таблицу actions и в ней хранить все возможные доступный действия. На бэке все понятно: проверять доступность запрашиваемого действия и далее вызывать функцию/выдавать ошибку, а вот на фронте получается достаточно сложная система, накидал на vue примерный код для тикетов поддержки
<template>
<div class="wrapper">
<header></header>
<h1>Tickets</h1>
<div class="menu">
<div class="menu-item" v-for="item in ticketsMenuHtmls" :key="item">
{{ item }}
</div>
</div>
<div class="tickets">
<div class="tickets__item" v-for="ticket in tickets" :key="ticket.id">
{{ticket.name }}
<div class="btns">
<div class="btn" v-for="btn in ticketsItemHtmls" :key="btn">
{{ btn }}
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data: function () {
return {
ticketsMenuActions: ['addTicket', 'deleteTicket', 'editTicket'],
ticketsItemActions: ['addTicket', 'deleteTicket', 'doIncomlete'],
roleActions: ['AddTicket', 'doIncomlete', 'addUser', 'someOtherAction', ...],
tickets: [], //some tickets from db
ticketsMenuForRole: getLocalActions(roleActions, ticketsMenuActions ),
ticketsItemForRole: getLocalActions(roleActions, ticketsItemActions),
ticketsMenuHtmls: [],
ticketsItemHtmls: [],
}
},
mounted() {
ticketsMenuForRole.forEach(action => {
ticketsMenuHtmls.push(getActionByContext(action, ticketsMenu))
});
ticketsItemForRole.forEach(action => {
ticketsItemHtmls.push(getActionByContext(action, ticketsMenu))
});
},
methods() {
return {
getLocalActions(role , context) {
return role1.innerjoin(context)
},
getActionByContext() {
// функция, вытаскивает файл с версткой по названию action, файл с верстки возвращает разлтчный Html в зависимости от context
}
}
}
}
</script>
Фронт обеспечивает легкое добавление новых функций в систему, любое количество кастомных полей, а также юзеру показывается только то, что можно, но система выходит ужасно сложной, нагруженной, да и подводных камней скорее всего будет очень много.
Есть идеи, или примеры, как это можно сделать нормально? Мб есть паттерны на эту тему, а я просто не нашел?