mixin radio-buttons(params = {})
-
const {
leftCaption = "",
name = "gender",
items = [
{ value: 'Мужчина', isChecked: 'checked' },
{ value: 'Женщина' }
],
} = params
.radio-buttons
if (leftCaption)
h3.radio-buttons__caption= leftCaption
.radio-buttons__items
each item in items
p.radio-buttons__text
input.radio-buttons__input(
type = "radio",
name = name,
value = item.value,
checked = item.isChecked,
)
label.radio-buttons__label #{item.value}
+radio-button()
.radio-buttons__caption {
margin-bottom: 6px;
}
.radio-buttons__items {
display: flex;
}
.radio-buttons__text {
margin-top: 7px;
margin-right: 20px;
&:last-child {
margin-right: 0;
}
}
.radio-buttons__label {
position: relative;
display: inline-block;
padding-left: 30px;
line-height: 18px;
&::before {
position: absolute;
left: 0;
display: inline-block;
width: 20px;
height: 20px;
border: 1px solid rgba(31, 32, 65, 0.25);
border-radius: 50%;
cursor: pointer;
content: '';
}
}
.radio-buttons__input {
position: absolute;
z-index: 1;
width: 20px;
height: 20px;
cursor: pointer;
opacity: 0;
}
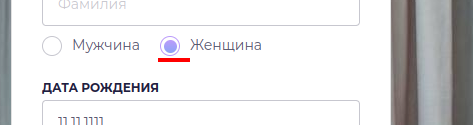
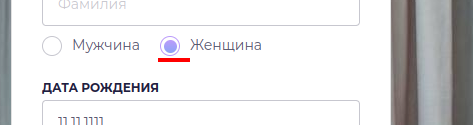
/* вот этот класс не центрируется при масштабировании */
.radio-buttons__input:checked + .radio-buttons__label::before {
display: block;
/* это просто круг с градиентом, но при масштабировании страницы он через раз становится овалом и оказывается не по центру */
background-image: url('./radio-checked.svg');
background-repeat: no-repeat;
background-position: center;
background-size: 70%;
border-color: rgba(188, 156, 255, 1);
}

Upd:
Вот другой пример без флексов и свг картинки, позиционируется паддингом, тот же результат при масштабировании
Codepen