Здравствуйте! Подскажите, пож-та, что дописать, дабы картинка и текст располагались корректно?
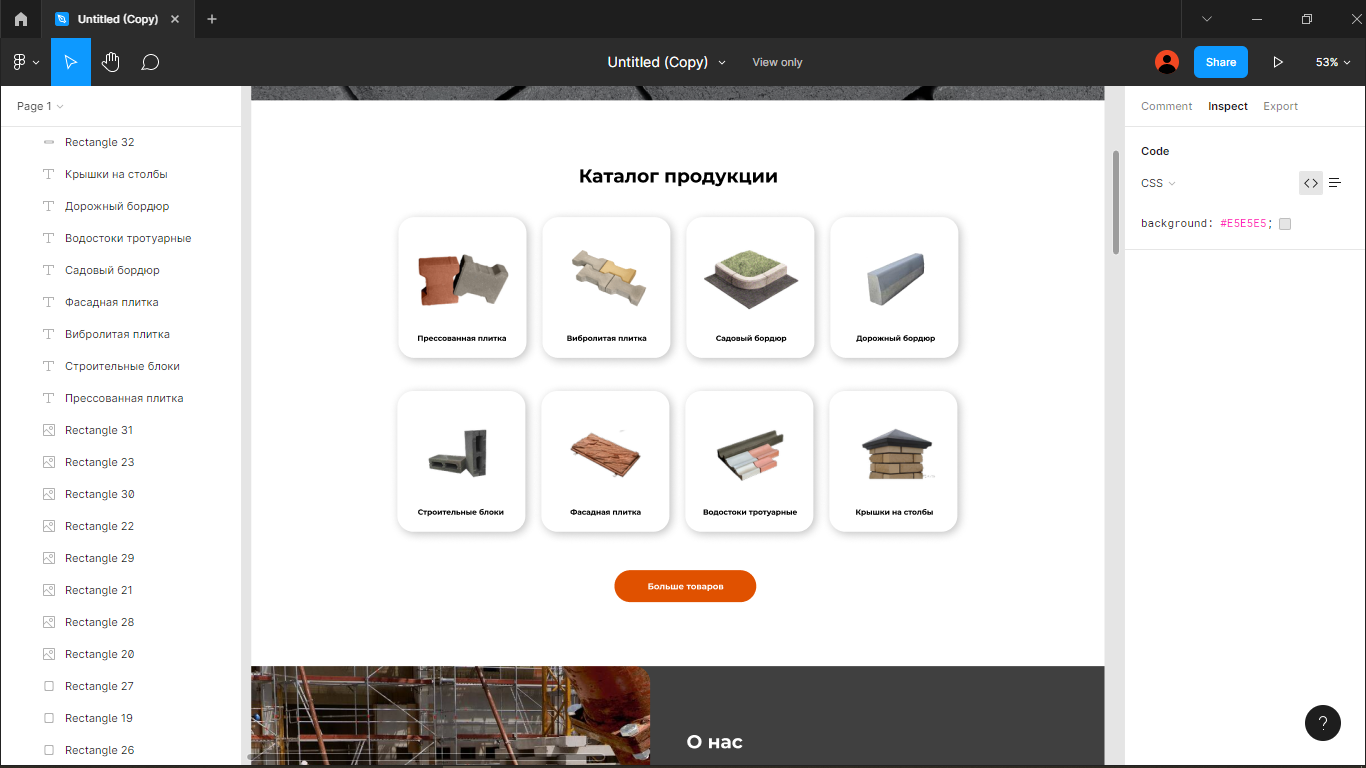
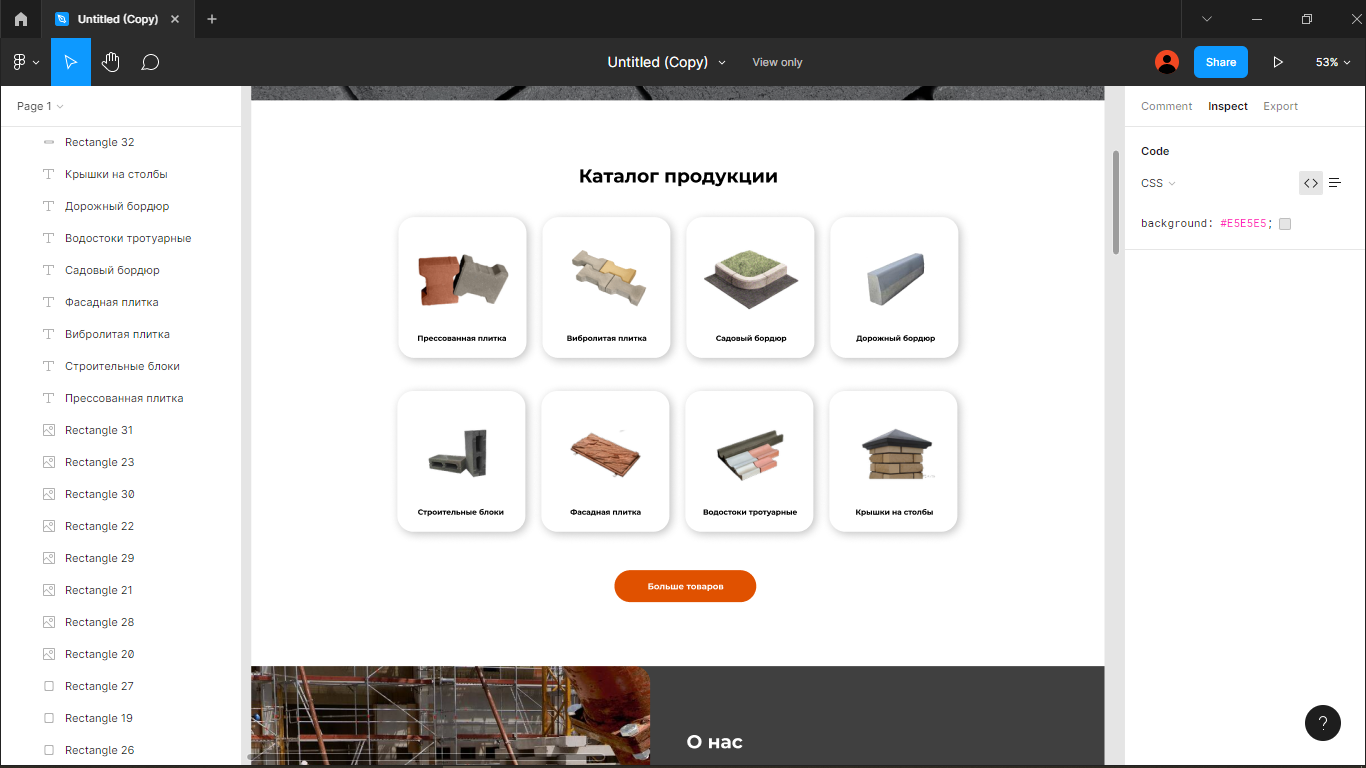
Макет прикрепляю
HTML
<section class="product">
<div class="container">
<h2 class="title__h2">Каталог продукции</h2>
<div class="blog__product grid">
<a href="#" class="blog-item grid">
<span class="blog-item-img" style="background-image: url(/img/product1.png);">
<span class="blog-item-content">
<p>Прессованная плитка</p>
</span>
</span>
</a>
<a href="#" class="blog-item grid">
<span class="blog-item-img" style="background-image: url(/img/product2.png);">
<span class="blog-item-content">
<p>Вибролитая плитка</p>
</span>
</span>
</a>
<a href="#" class="blog-item grid">
<span class="blog-item-img" style="background-image: url(/img/product3.png);">
<span class="blog-item-content">
<p>Садовый бордюр</p>
</span>
</span>
</a>
<a href="#" class="blog-item grid">
<span class="blog-item-img" style="background-image: url(/img/product4.png);">
<span class="blog-item-content">
<p>Дорожный бордюр</p>
</span>
</span>
</a>
<a href="#" class="blog-item grid">
<span class="blog-item-img" style="background-image: url(/img/product5.png);">
<span class="blog-item-content">
<p>Строительные блоки</p>
</span>
</span>
</a>
<a href="#" class="blog-item grid">
<span class="blog-item-img" style="background-image: url(/img/product6.png);">
<span class="blog-item-content">
<p>Фасадная плитка</p>
</span>
</span>
</a>
<a href="#" class="blog-item grid">
<span class="blog-item-img" style="background-image: url(/img/product7.png);">
<span class="blog-item-content">
<p>Водостоки тротуарные</p>
</span>
</span>
</a>
<a href="#" class="blog-item grid">
<span class="blog-item-img" style="background-image: url(/img/product8.png);">
<span class="blog-item-content grid">
<p>Крышки на столбы</p>
</span>
</span>
</a>
</div>
</div>
</div>
<div class="buttoncase text-center">
<a href="#" class="button"><button>Больше товаров</button></a>
</div>
</section>
CSS
.product {
background: #E5E5E5;
}
.container {
padding-left: 200px;
padding-right: 200px;
}
.title__h2 {
text-align: center;
font-weight: 700;
font-size: 35px;
line-height: 43px;
text-align: center;
color: #000000;
padding-top: 120px;
padding-bottom: 56px;
}
.blog__product {
}
.grid {
display: grid;
grid-template-columns: 264px 264px 264px 264px;
grid-gap: 30px;
}
.blog-item {
background: #FFFFFF;
color: #000000;
grid-template-rows: 1fr 1fr;
transition: background-color .25s ease;
overflow: hidden;
width: 240px;
height: 264px;
background: #FFFFFF;
box-shadow: 4px 4px 20px rgba(0, 0, 0, 0.25);
border-radius: 30px;
}
.blog-item-img {
background-size: cover;
padding-left: 10%;
padding-right: 10%;
}
.blog-item-content {
font-weight: 700;
font-size: 14px;
line-height: 17px;
text-align: center;
color: #000000;
}
.buttoncase {
}
.text-center {
font-weight: 500;
font-size: 16px;
line-height: 20px;
color: #FFFFFF;
}
.button {
text-align: center;
width: 266px;
height: 60px;
margin: 0 auto;
display: block;
background: #E05100;
border-radius: 30px;
}