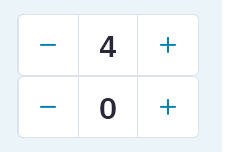
<div class="count-row">
<div class="count-wrapper">
<div class="count-minus _icon-minus"></div>
<div class="count"><span class="counter">0</span></div>
<div class="count-plus _icon-plus"></i></div>
</div>
<div class="count-wrapper">
<div class="count-minus _icon-minus"></div>
<div class="count"><span class="counter">0</span></div>
<div class="count-plus _icon-plus"></i></div>
</div>
</div>const countWrapper = document.querySelector('.count-row');
const minusCount = document.querySelector('.count-minus');
const plusCount = document.querySelector('.count-plus');
let thisCount = document.querySelector('.count');
let counter = document.querySelector('.counter');
counter = 0;
countWrapper.addEventListener("click", (e) => {
if (e.target === plusCount) {
counter++;
} else if (e.target === minusCount && counter !== 0) {
counter--;
}
thisCount.innerHTML = counter;
});

document.querySelectorAll('.count-wrapper').forEach((wrapper) => {
const minusButton = wrapper.querySelector('.count-minus');
const plusButton = wrapper.querySelector('.count-plus');
const counterElement = wrapper.querySelector('.counter');
if (!minusButton || !plusButton || !counterElement) {
return;
}
let counter = Number(counterElement.textContent.trim()) || 0;
minusButton.addEventListener('click', (event) => {
event.preventDefault();
if (counter > 0) {
counter--;
}
counterElement.textContent = counter;
});
plusButton.addEventListener('click', (event) => {
event.preventDefault();
counter++;
counterElement.textContent = counter;
});
});
const plusSelector = '.count-plus';
const minusSelector = '.count-minus';
function updateCount(el, change) {
const counterEl = el.closest('.count-wrapper').querySelector('.counter');
counterEl.innerText = Math.max(0, +counterEl.innerText + change);
}function setClickHandler(selector, change) {
document.querySelectorAll(selector).forEach(function(n) {
n.addEventListener('click', this);
}, e => updateCount(e.target, change));
}
setClickHandler(plusSelector, 1);
setClickHandler(minusSelector, -1);document.addEventListener('click', ({ target: t }) => {
const change = +t.matches(plusSelector) || -t.matches(minusSelector);
if (change) {
updateCount(t, change);
}
});