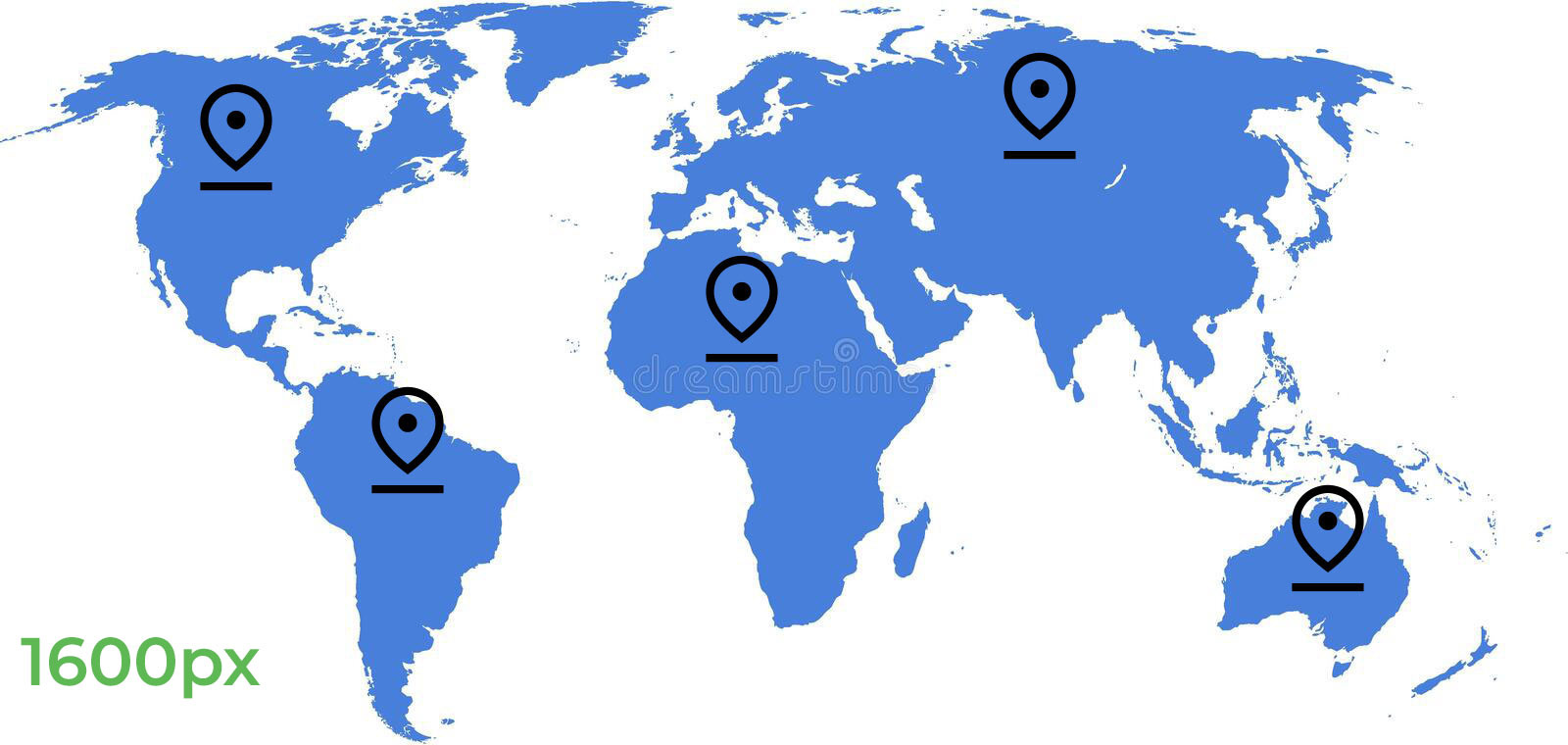
например, имеется карта - изображение (width: 100%; height: auto), поверх нее установлены точки, через position absolute, как правильно реализовать подобное, чтобы при уменьшении экрана, точки оставались на привязанных местах относительно самого изображения.

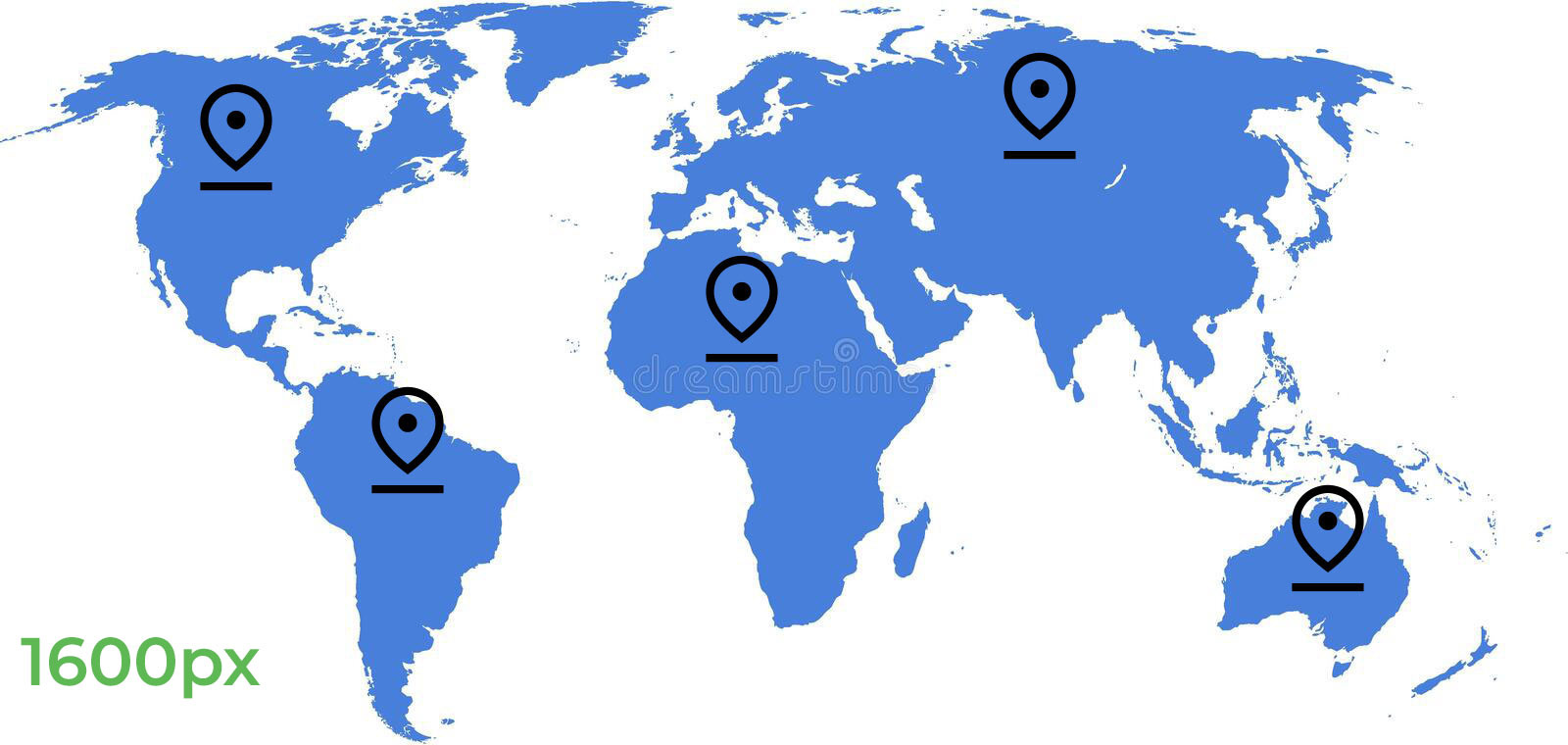
при уменьшении экрана: