Использую symfony 6 и easyAdmin 4.
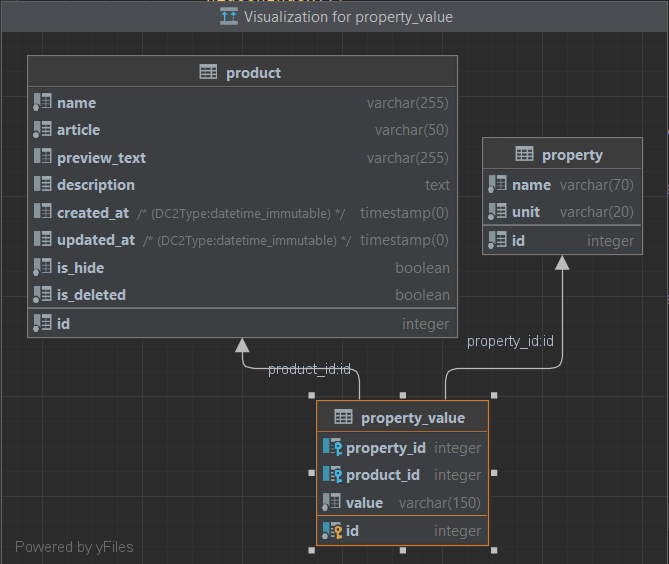
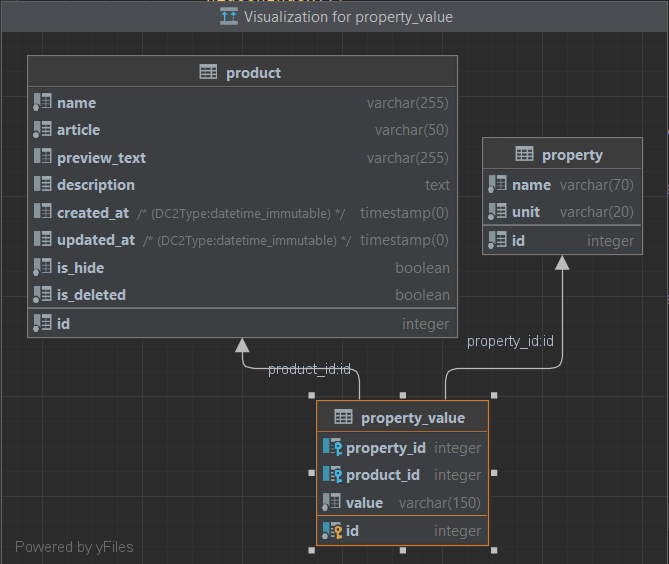
Есть следующая схема:

Создал тип поля
PropertyValueField:
final class PropertyValueField implements FieldInterface
{
use FieldTrait;
public static function new(string $propertyName, ?string $label = null): self
{
return (new self())
->setProperty($propertyName)
->setLabel($label)
->setTemplatePath('admin/field/property-field.html.twig')
->addCssClass('custom-property-values-field')
->setFormType(PropertyValueType::class)
;
}
}
Также создал тип формы
PropertyValueType:
class PropertyValueType extends AbstractType
{
private EntityManagerInterface $entityManager;
public function __construct(EntityManagerInterface $entityManager)
{
$this->entityManager = $entityManager;
}
public function buildForm(FormBuilderInterface $builder, array $options): void
{
$options = [
'property' => [
'label' => 'Название',
'disabled' => true,
],
'propertyValue' => [
'label' => 'Значение',
'disabled' => false
],
'propertyUnit' => [
'label' => 'Единица измерения',
'disabled' => true
]
];
$builder
->add('property', TextType::class, $options['property'])
->add('propertyValue', TextType::class, $options['propertyValue'])
->add('propertyUnit', TextType::class, $options['propertyUnit'])
->add('propertyBtnAdd', ButtonType::class, [
'label' => 'Добавить свойство'
]);
}
}
В
ProductCrudController:
public function configureFields(string $pageName): iterable
{
return [
.....
FormField::addTab('Свойства'),
PropertyValueField::new('propertyValues')
->setLabel(null)
->hideOnIndex(),
];
}
}
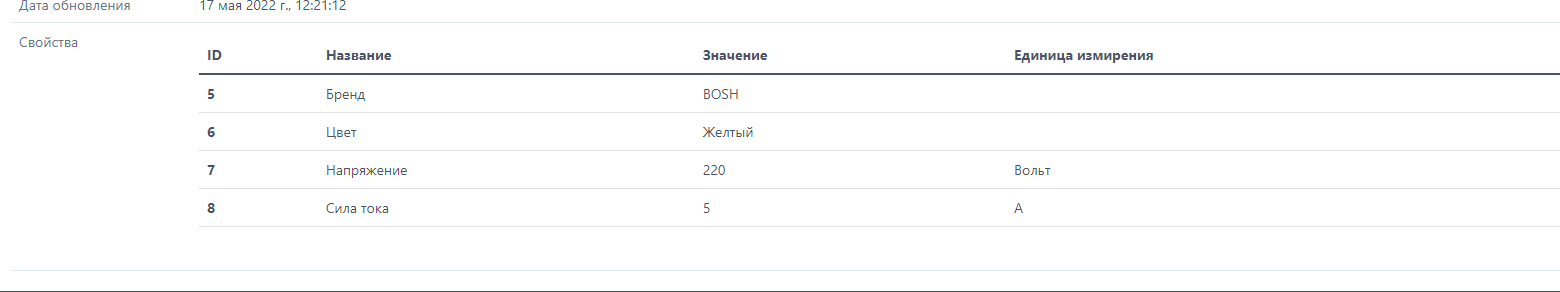
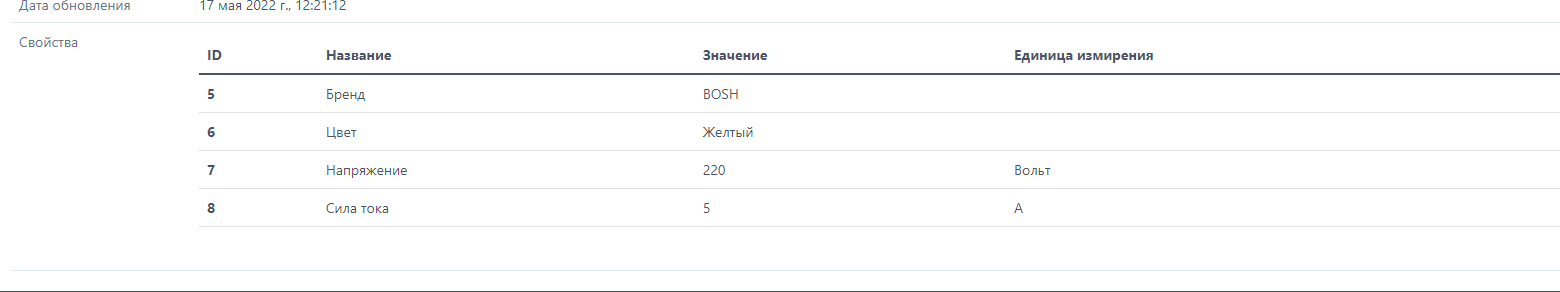
На странице detail, рендерится таблица свойств из шаблона
admin/field/property-field.html.twig:

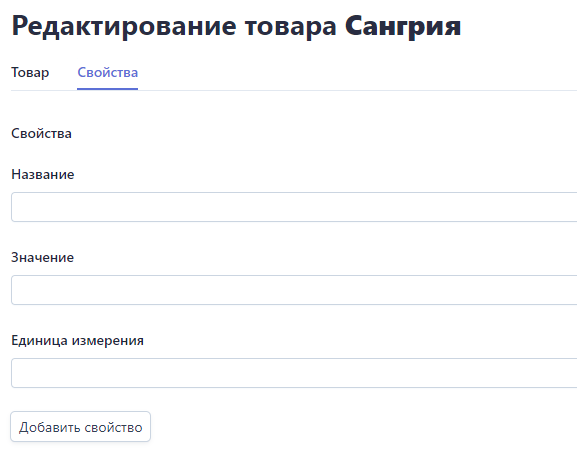
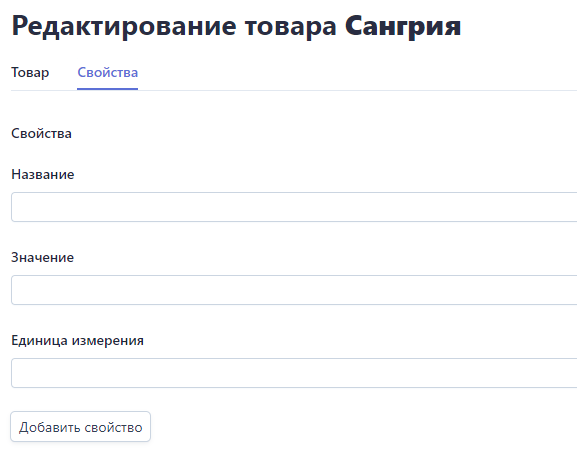
А вот на странице редактирования я не понимаю как вывести все свойства с их значениями в таком виде:
<div class="contaiter">
<div class="row">
<div class="col">
<input type="text name="product[property][0][name]" value="Цвет">
</div>
<div class="col">
<input type="text name="product[property][0][value]" value="Цвет">
</div>
<div class="col">
<input type="text name="product[property][0][unit]" value="Ед. измирения">
</div>
</div>
...
</div>
Сейчас на редактирование получается так:

Как вывести все свойства и значения строками?