Всем привет!
Хочу добавить слайдер который будет выводить товары с определенным свойством. Для этого копирую блок вывода рабочего слайдера, который выводит товары по другому свойству и изменяю в нем название свойства. Т.е. было:
<section class="related main related-2">
<div class="container">
<div class="row">
<div class="col-12 text-center">
<h2>Must have</h2>
</div>
<div class="col-12">
<xsl:apply-templates select="document('usel://carousel-main/125/4/musthave/1/5/50')/udata" mode="related-origin-main-swiper">
<xsl:with-param name="list-name">Слайдер Новинки</xsl:with-param>
</xsl:apply-templates>
</div>
</div>
</div>
</section>
Стало:
<section class="related main related-2">
<div class="container">
<div class="row">
<div class="col-12 text-center">
<h2>Купили более 1000 раз</h2>
</div>
<div class="col-12">
<xsl:apply-templates select="document('usel://carousel-main/125/4/more_1000/1/5/50')/udata" mode="related-origin-main-swiper">
<xsl:with-param name="list-name">Слайдер купили более 1000 раз</xsl:with-param>
</xsl:apply-templates>
</div>
</div>
</div>
</section>
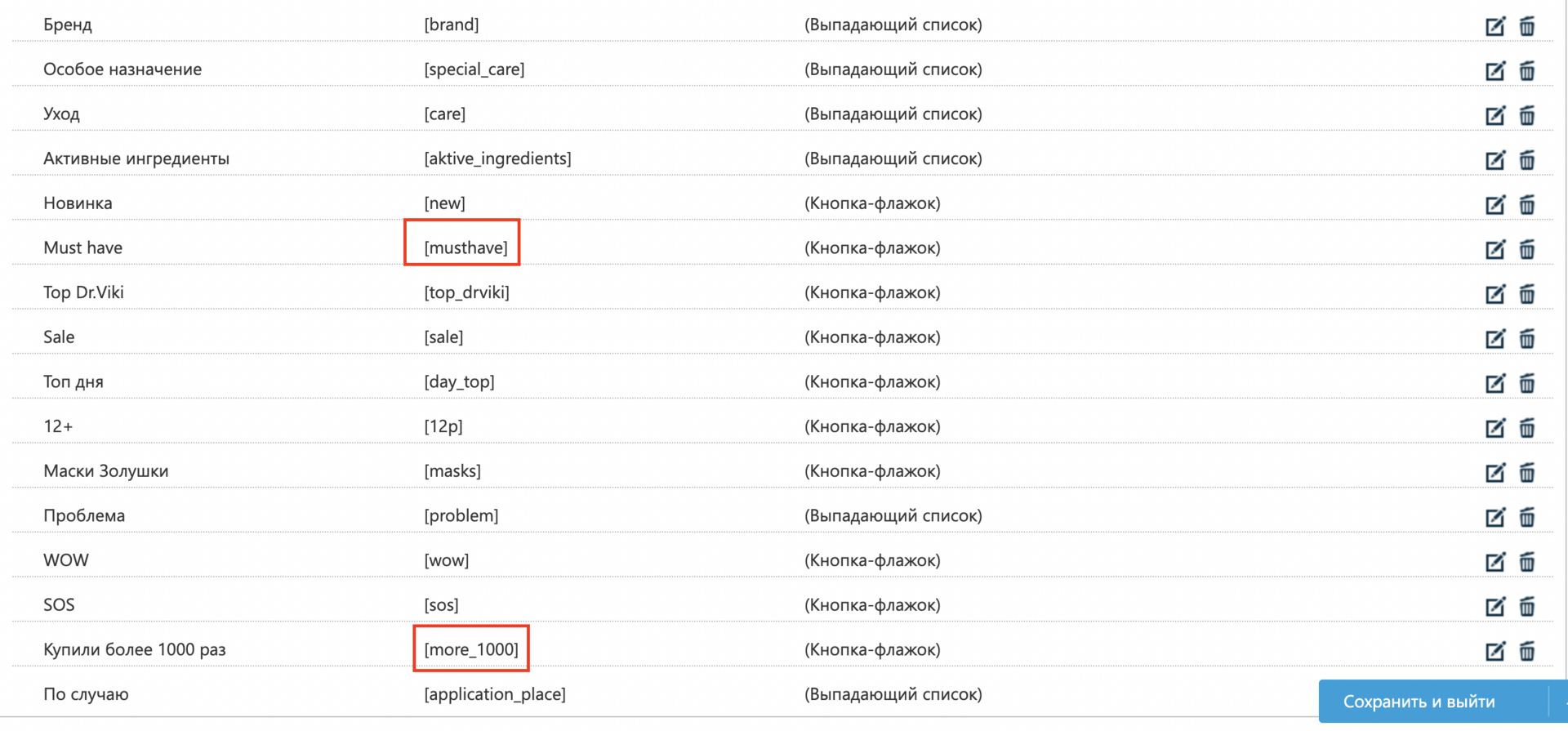
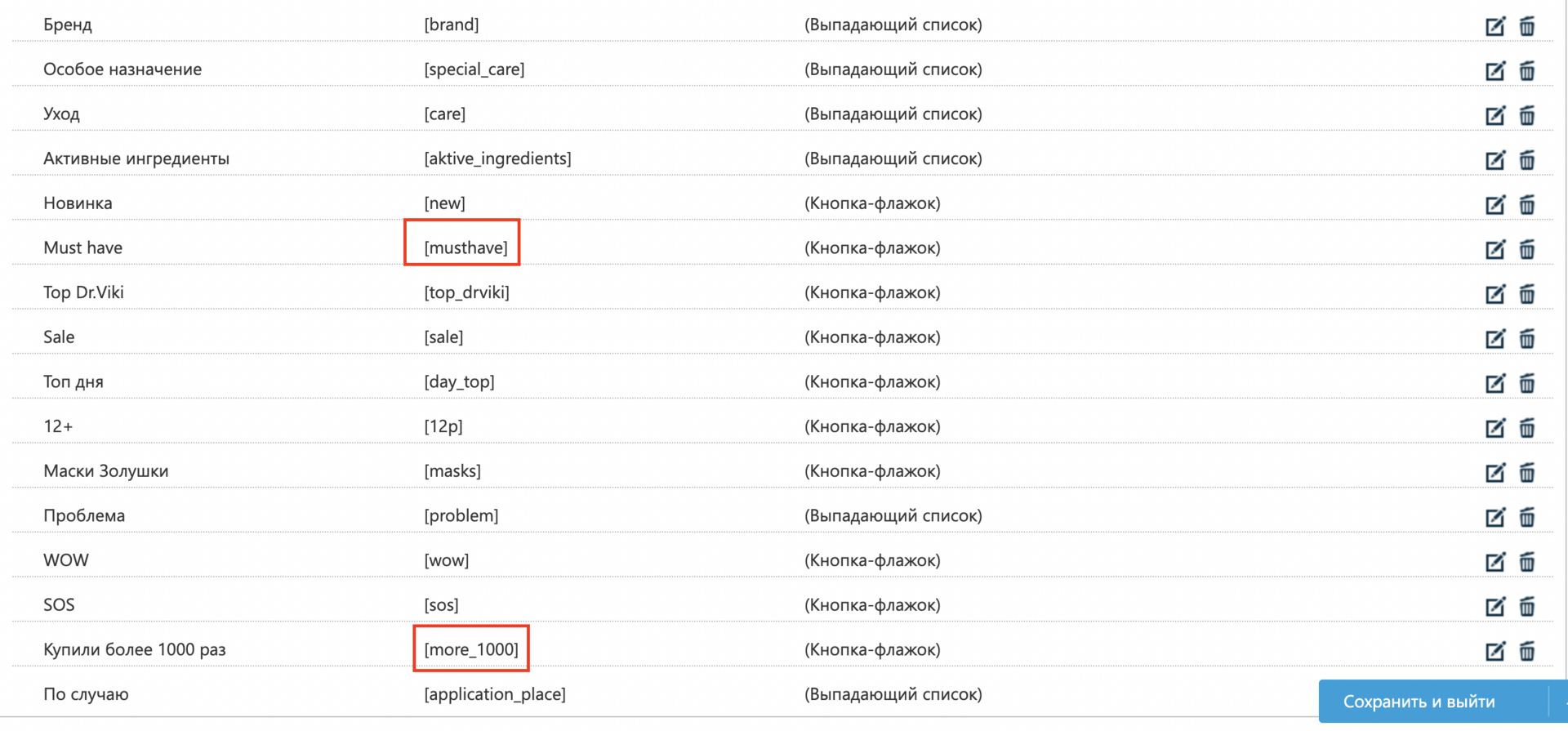
Названия свойств посмотрел, все верно:

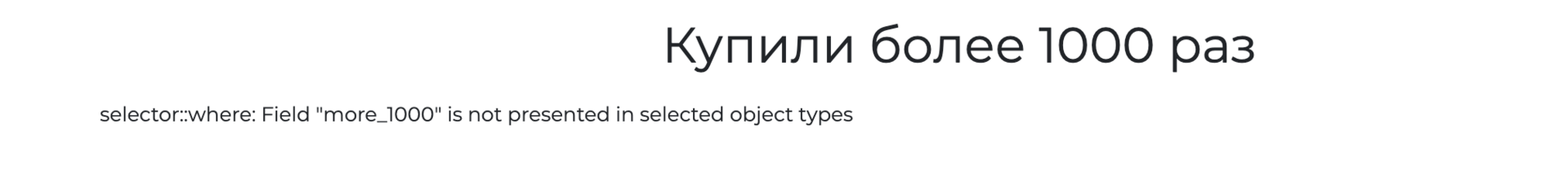
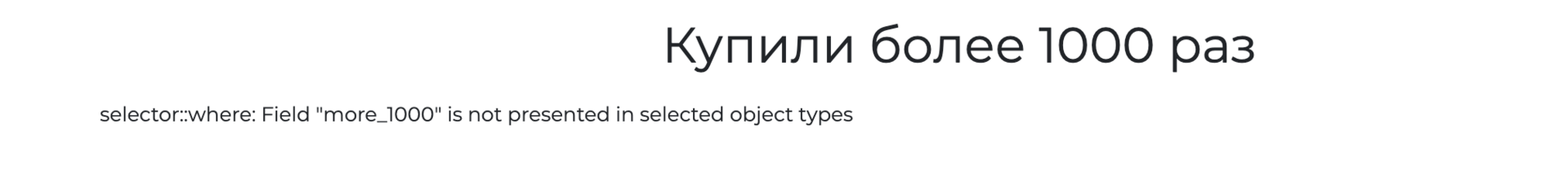
Выше есть еще один слайдер с точно таким же выводом и со свойством new, он работает без проблем. А в новом слайдере появляется ошибка:

Подскажите, с чем это может быть связано?