Опишу свою задачу в кратце. У меня должна быть кнопка с атрибутом disabled, то есть отключена в зависимости от определенных условий.
Эта кнопка должна вести на другую страницу.
Если вставить в кнопку ссылку
<a th:href="@{/link}}}" />
то все работает как надо, но ссылка внутри кнопки не блокируется.
Как реализовать метод в JS для перехода по ссылке, учитывая проблему указанную на скрине?
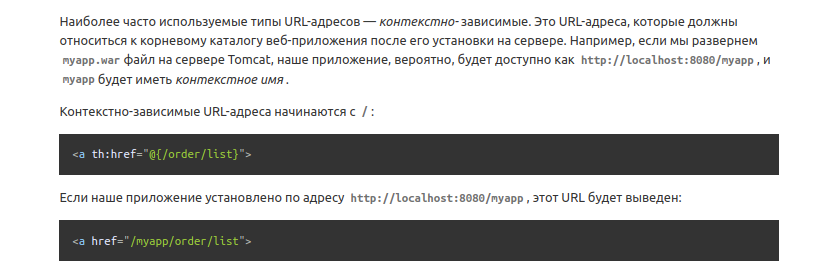
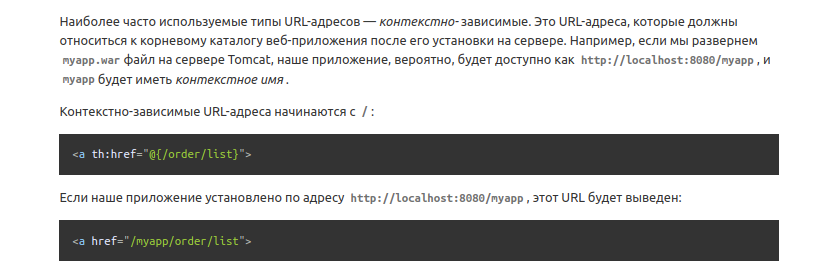
Методы window.location и window.open открывают
localhost:8080/link,
а нужно localhost:8080/myapp/link
Захардкодить "myapp/link" не вариант.