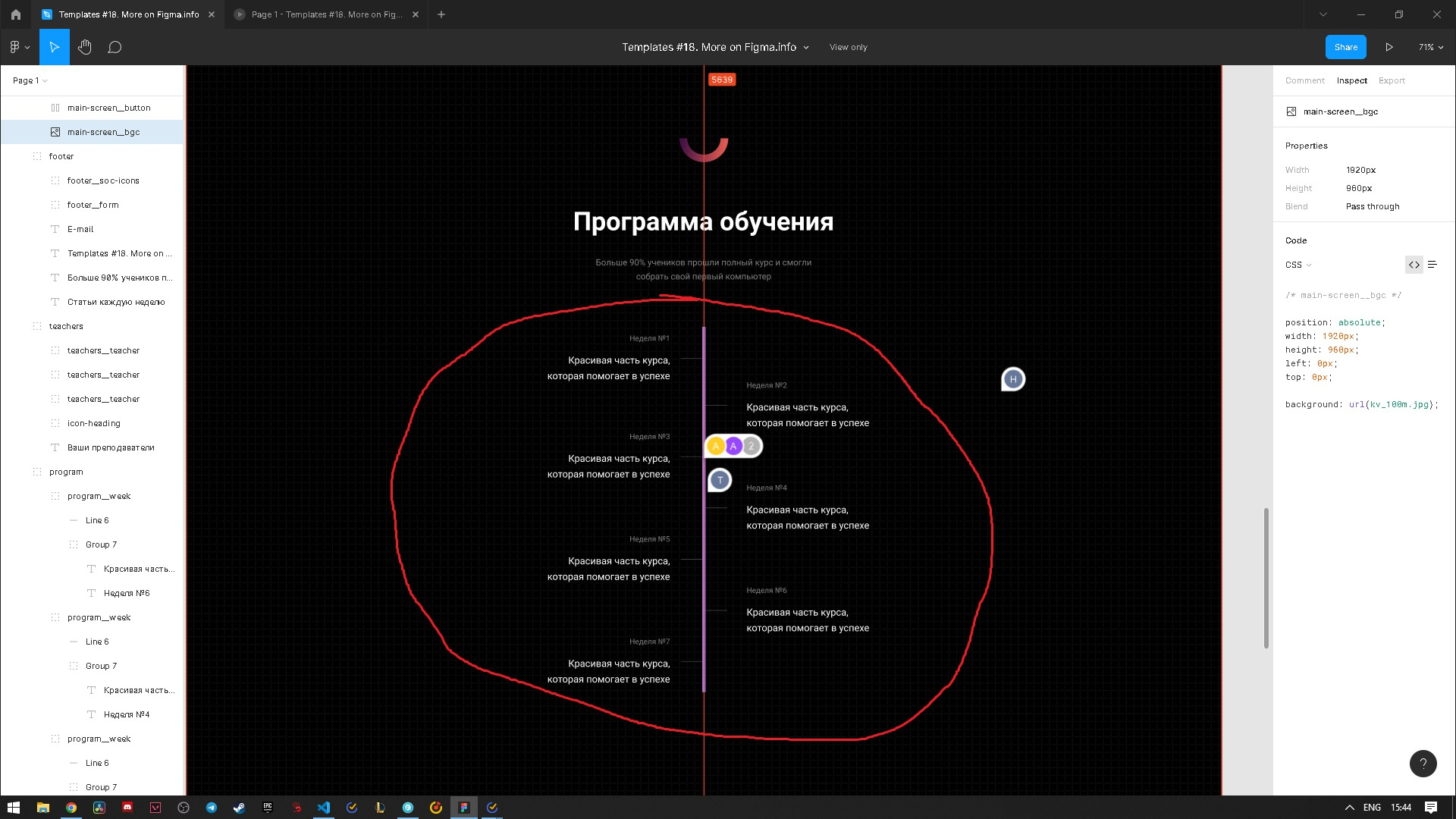
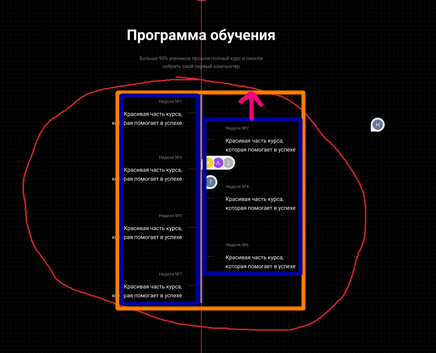
1. Раздели эти две стороны на два блока (левый и правый), они будут одной высоты (для этого положи их в один контейнер), одному из этих блоков, например левому, задай бордер (он будет разделителем между сторонами).
2. Карточки - для сносок ("ветки" из разделителя), первое что приходит в голову, это сделать их через псевдоэлелементы (after или before), и абсолютно спозиционировать относительно карточки (карточки должны быть прижаты к разделителю). И добавь всем карточкам, кроме превой (псевдокласс last-child), отступ сверху (он фиксированный).
Вообще, довольно интересный кейс, буду признателен если дашь ссылку на макет)
P.S. там кстати в комментах к макету наверняка что то есть по решению