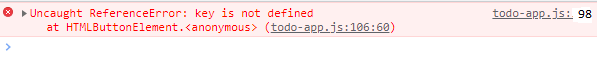
Просто убери key =, чтобы получилось
createTodoApp(document.querySelector('#res'), 'Список дел', 'key')
А чтобы в другом месте его вытащить из localStorage - его сначала надо туда положить, а при вытаскивании - убедиться, что он действительно там есть