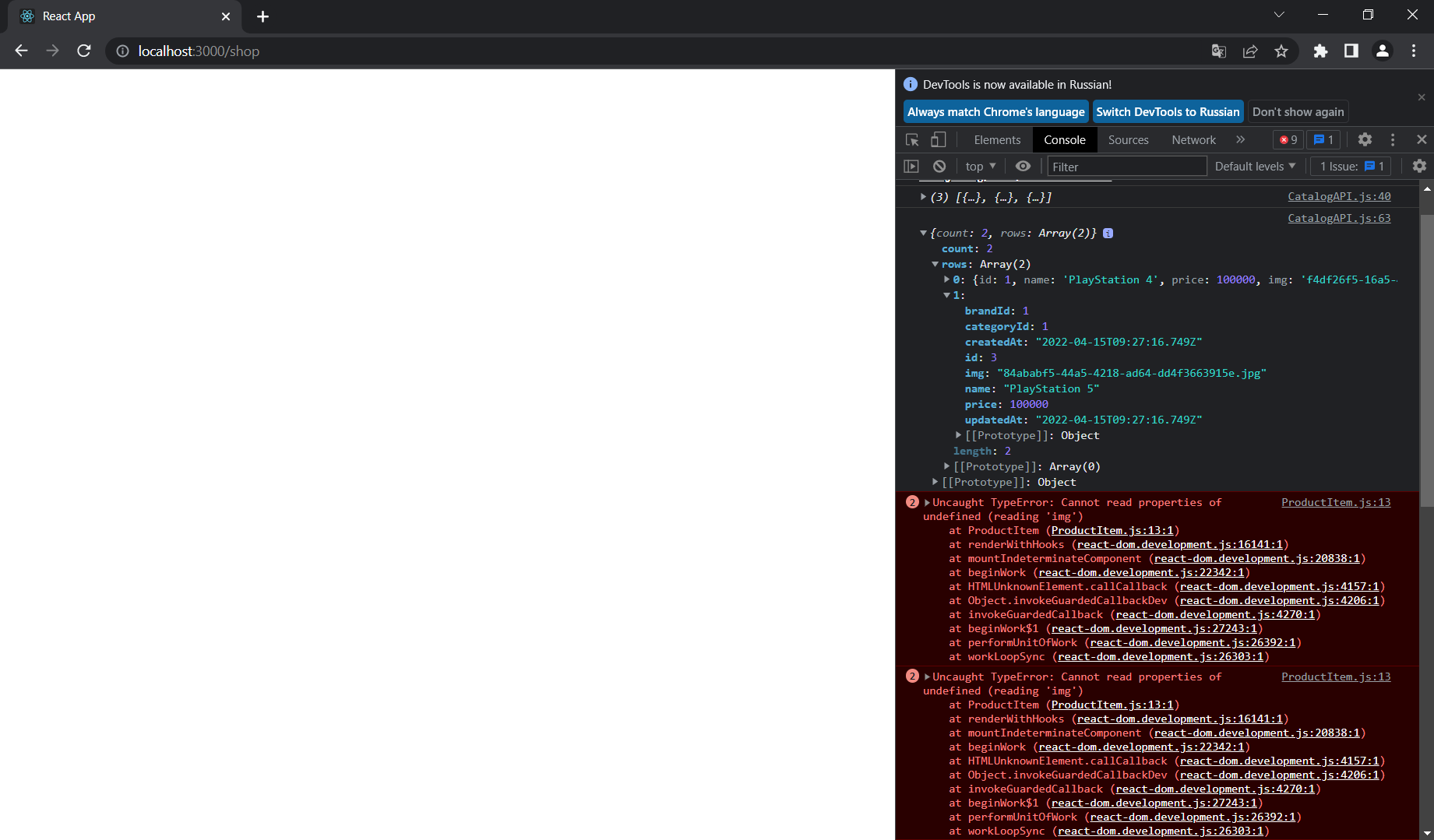
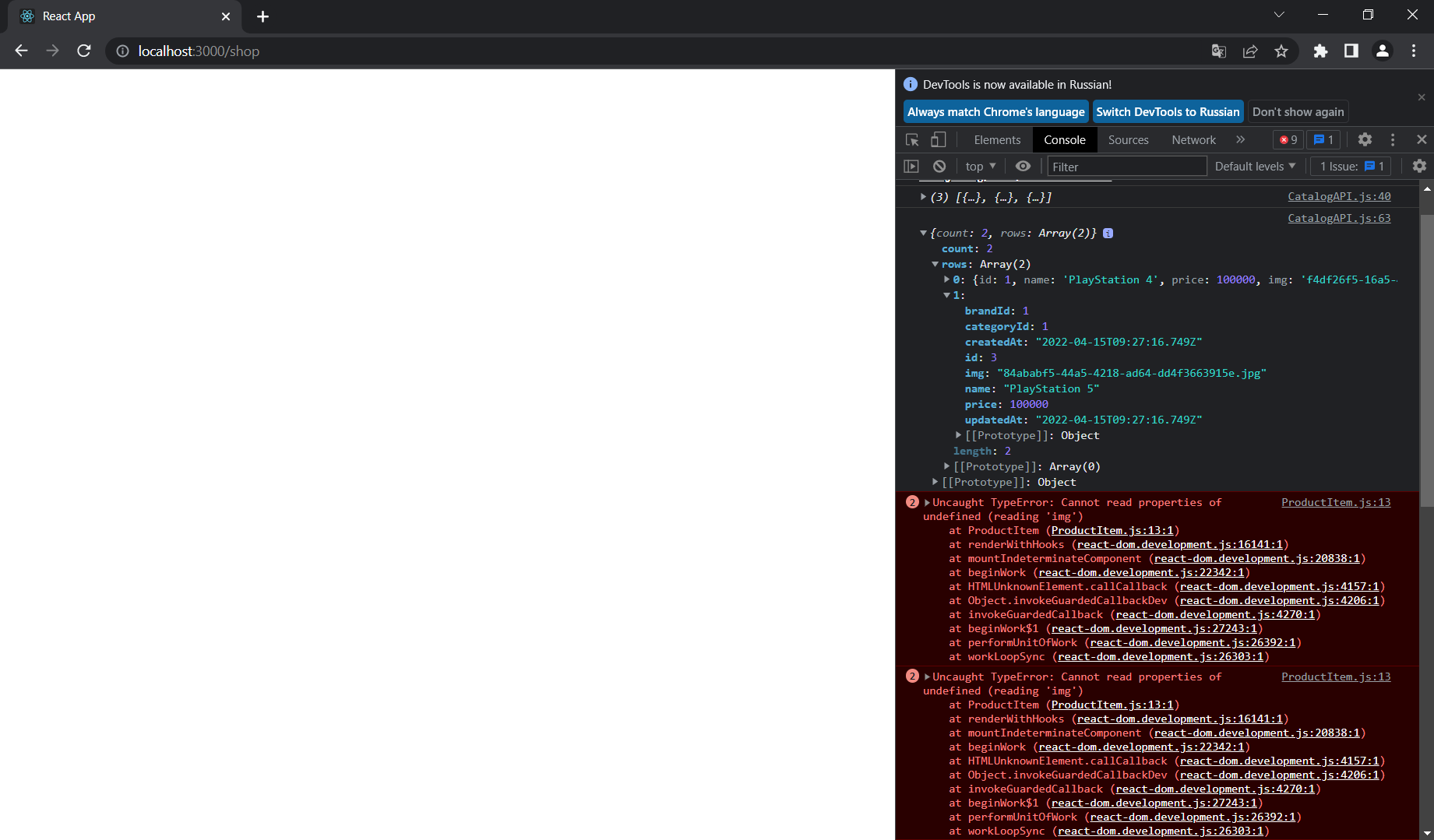
Возникает вот такая ошибка, хоть и товары из БД сайт находит, но ничего не выводит из-за этой ошибки:

Код ProductItem:
import {Card, Col, Image} from 'react-bootstrap'
import {useNavigate} from 'react-router-dom'
import {useContext} from 'react'
import {AppContext} from './AppContext.js'
import {PRODUCT_ROUTE} from "../utils/consts";
const ProductItem = ({product}) => {
const {catalog} = useContext(AppContext)
const navigate = useNavigate()
return (
<Col xl={3} lg={4} sm={6} className="mt-3" onClick={() => navigate(PRODUCT_ROUTE + '/' + product.id)}>
<Card style={{width: 200, cursor: 'pointer'}}>
<Image width={150} height={150} src={product.img}/>
<Card.Body style={{height: 100, overflow: 'hidden'}}>
<strong>{product.name}</strong>
</Card.Body>
</Card>
</Col>
)
}
export default ProductItem