Добрый день. Пытаюсь получить данные с сервера но не получается. Есть значиться файл php которые обращается к бд и выводить результат в json.
Код php
<?php
require_once 'config.php';
try {
$db = new PDO('mysql:host='.DB_HOST.';dbname='.DB_NAME, DB_USER, DB_PASS);
} catch(PDOException $e) {
print "Error!: " . $e->getMessage();
die();
}
$sql_all_user="SELECT * FROM User_db";
$result='[';
$stmt = $db->query($sql_all_user);
while ($row = $stmt->fetch()){
$result.=sprintf('{"id":%d, "name":"%s", "mail":"%s", "password":"%s", "token":"%s"}',$row['ID'], $row['NAME'], $row['MAIL'],$row['PASSWORD'],$row['TOKEN']);}
$result=rtrim($result, ',');
$result.=']';
echo $result;
?>
ссылка на страницу.
217.71.129.139:4800/all_user.php
Есть класс которые заполняется.
import 'dart:convert';
List<Post> postFromJson(String str) =>
List<Post>.from(json.decode(str).map((x) => Post.fromJson(x)));
String postToJson(List<Post> data) =>
json.encode(List<dynamic>.from(data.map((x) => x.toJson())));
class Post {
Post({
required this.id,
required this.name,
required this.mail,
required this.password,
required this.token,
});
int id;
String name;
String mail;
String password;
String token;
factory Post.fromJson(Map<String, dynamic> json) => Post(
id: json["id"],
name: json["name"],
mail: json["mail"],
password: json["password"],
token: json["token"],
);
Map<String, dynamic> toJson() => {
"id": id,
"name": name,
"mail": mail,
"password": password,
"token": token,
};
}
класс который обращается к бд
import 'package:http/http.dart' as http;
import '../models/post.dart';
class RemoteService {
Future<List<Post>?> getPosts() async {
var client = http.Client();
var uri = Uri.parse('http://217.71.129.139:4800/all_user.php');
var response = await client.get(uri);
if (response.statusCode == 200) {
var json = response.body;
return postFromJson(json);
}
}
}
и главная страница
import 'package:flutter/material.dart';
import '../models/post.dart';
import '../services/remote_service.dart';
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
List<Post>? posts;
var isLoaded = false;
@override
void initState() {
super.initState();
//fetch data from API
getData();
}
getData() async {
posts = await RemoteService().getPosts();
if (posts != null) {
setState(() {
isLoaded = true;
});
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Posts'),
),
body: Visibility(
visible: isLoaded,
child: ListView.builder(
itemCount: posts?.length,
itemBuilder: (context, index) {
return Container(
padding: const EdgeInsets.all(16),
child: Row(
children: [
Container(
height: 50,
width: 50,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
color: Colors.grey[300],
),
),
const SizedBox(width: 16),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
posts![index].name,
maxLines: 2,
overflow: TextOverflow.ellipsis,
style: const TextStyle(
fontSize: 24,
fontWeight: FontWeight.bold,
),
),
],
),
),
],
),
);
},
),
replacement: const Center(
child: CircularProgressIndicator(),
),
),
);
}
}
main файл
import 'package:flutter/material.dart';
import 'package:json/views/home_page.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const HomePage(),
);
}
}
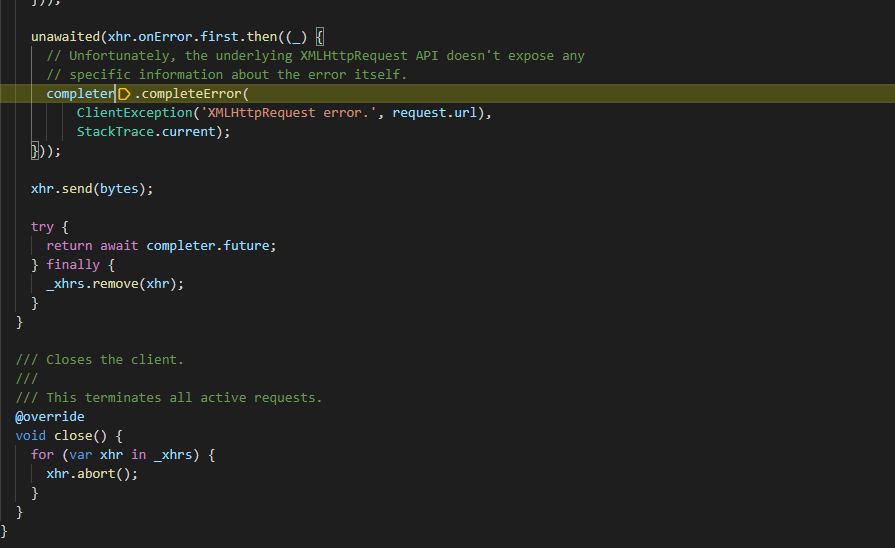
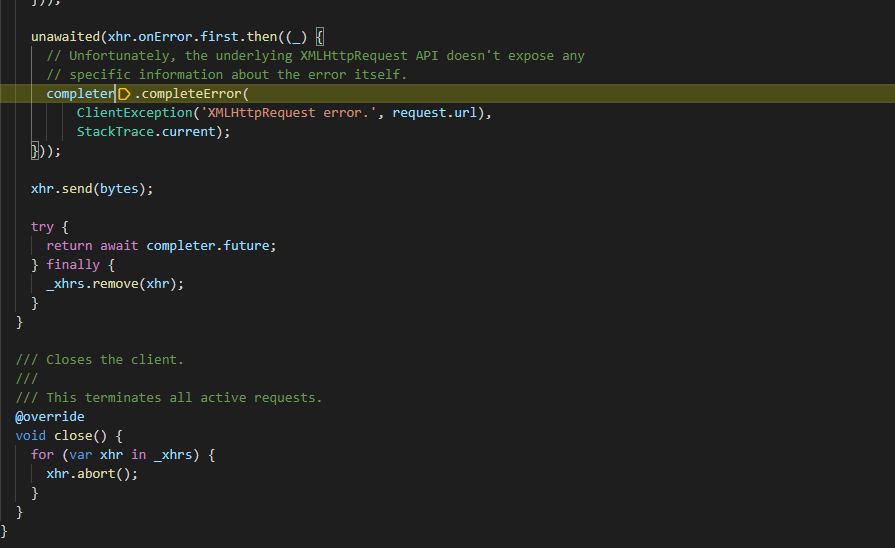
но когда запускаешь приложение эмулятор виснет, и открывается данный файл