Идея сайта: электронная газета. Есть регистрация с отображением автарки на сайте, есть роут /posts в котором располагаются посты, при создании поста можно загружать фотографии. Есть еще роут /posts/id который открывает один определенный пост по его id из базы данных. Так вот, когда загружается фотография она сохраняется в папке static/img/posts/id/ и эта запись (а не само фото) загружается уже в базу данных. При отображении по ссылке /posts все фотографии нормально отображаются

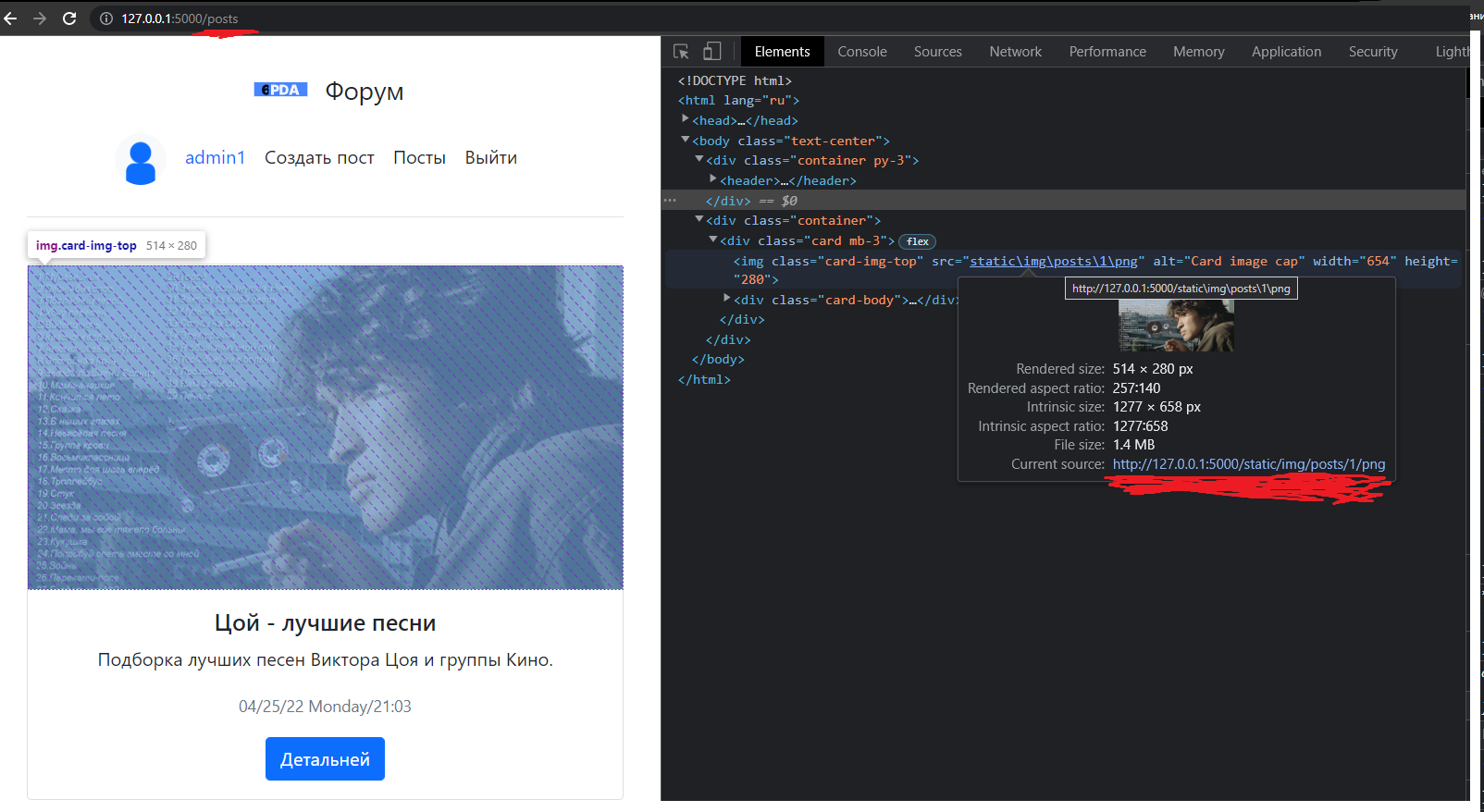
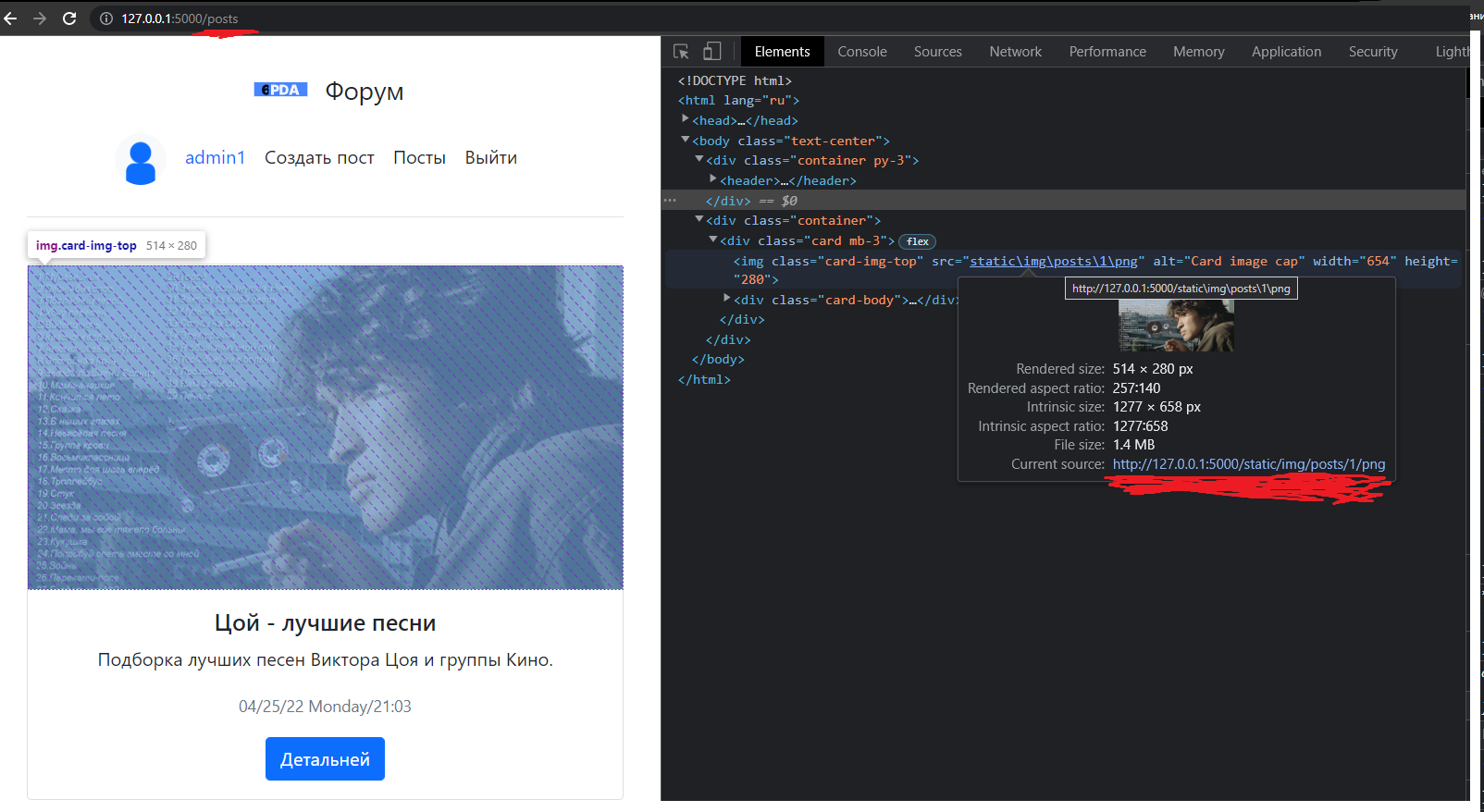
Внимательно посмотрите на тег
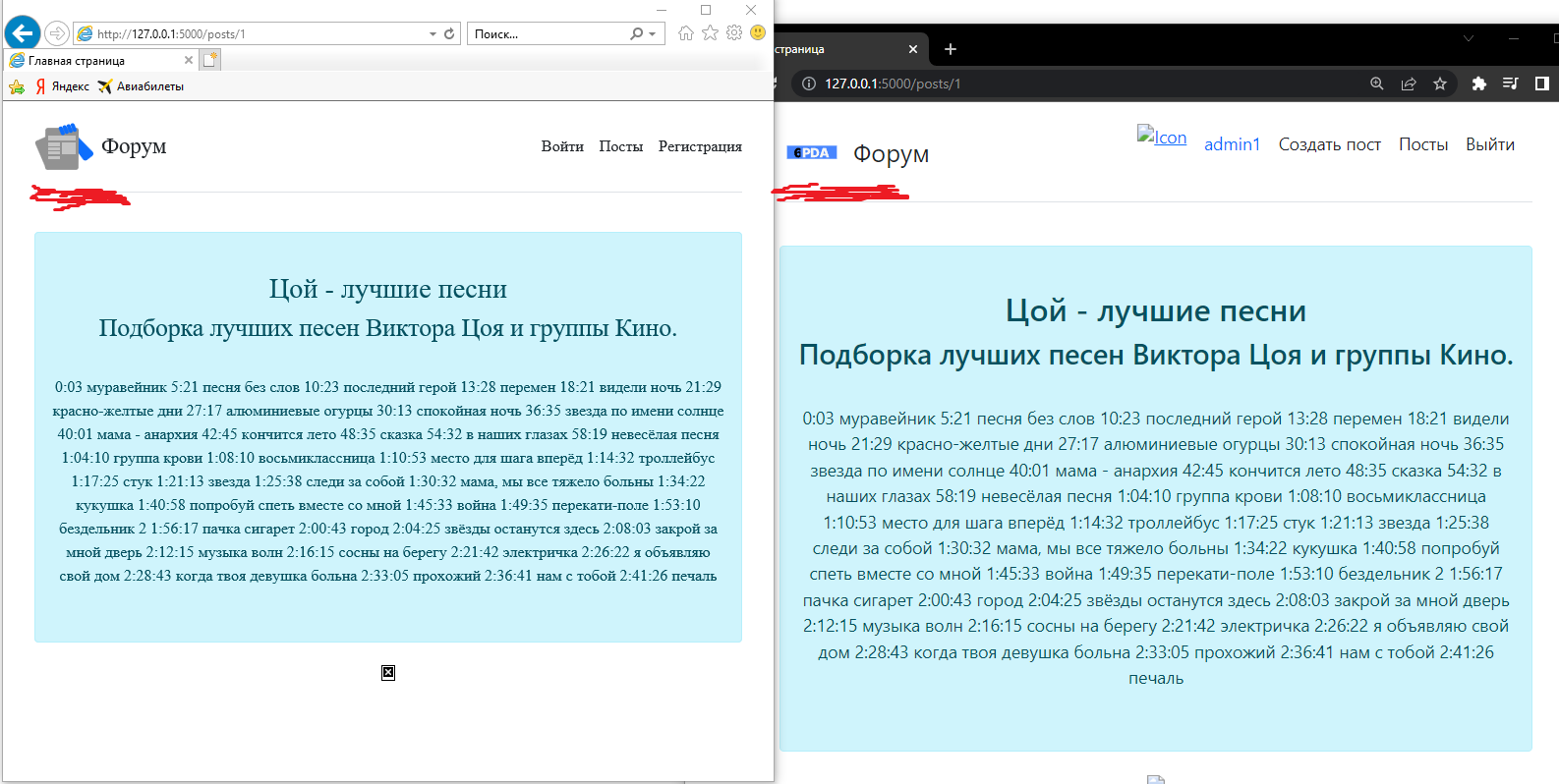
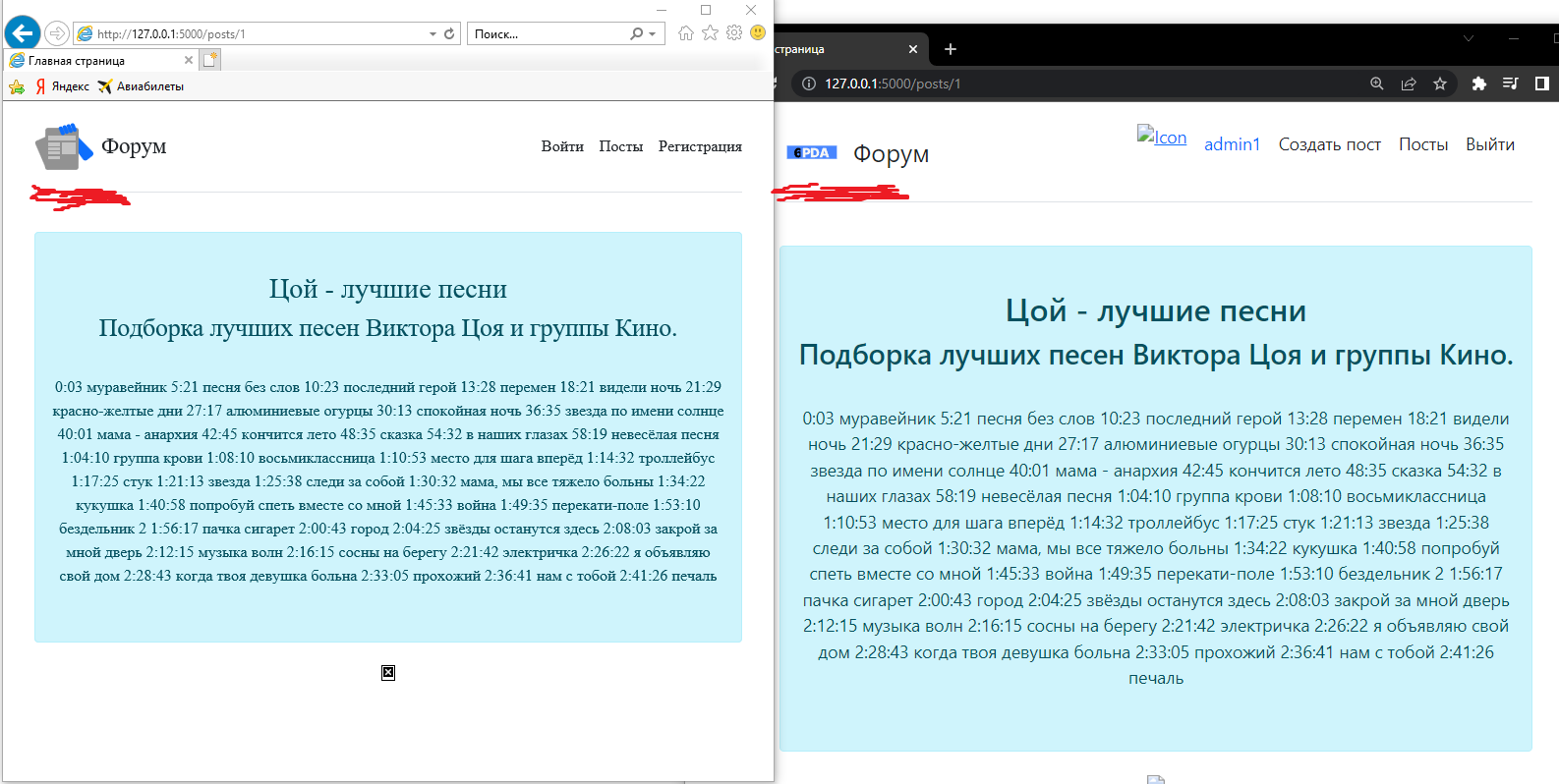
img src= на его ссылку, теперь когда я перейду в подробности этого поста т.е. /posts/1

Все фотографии перестают загружаться потому что теперь в ссылке тега
![]()
откуда-то магическим образом появляется "127.0.0.1:5000/
posts/static/img/posts/1/png" который и делает ссылку неправильной и из-за нее не загружаются фотографии. Причем если убрать роут /posts/id и сделать просто /id все работает хорошо, но мне нужно, чтоб было по старому.
Вопрос: как исправить эту ошибку? Не помогает даже если прописать полностью путь C:// и т.д.
Вопрос №2: почему я поменял фотографию иконки в папке с проектом, но сколько раз я перезагружал сайт она все равно остается старой, как будто в кеше браузера храниться, но я чистил. При этом открываю в другом браузере и там иконка меняется