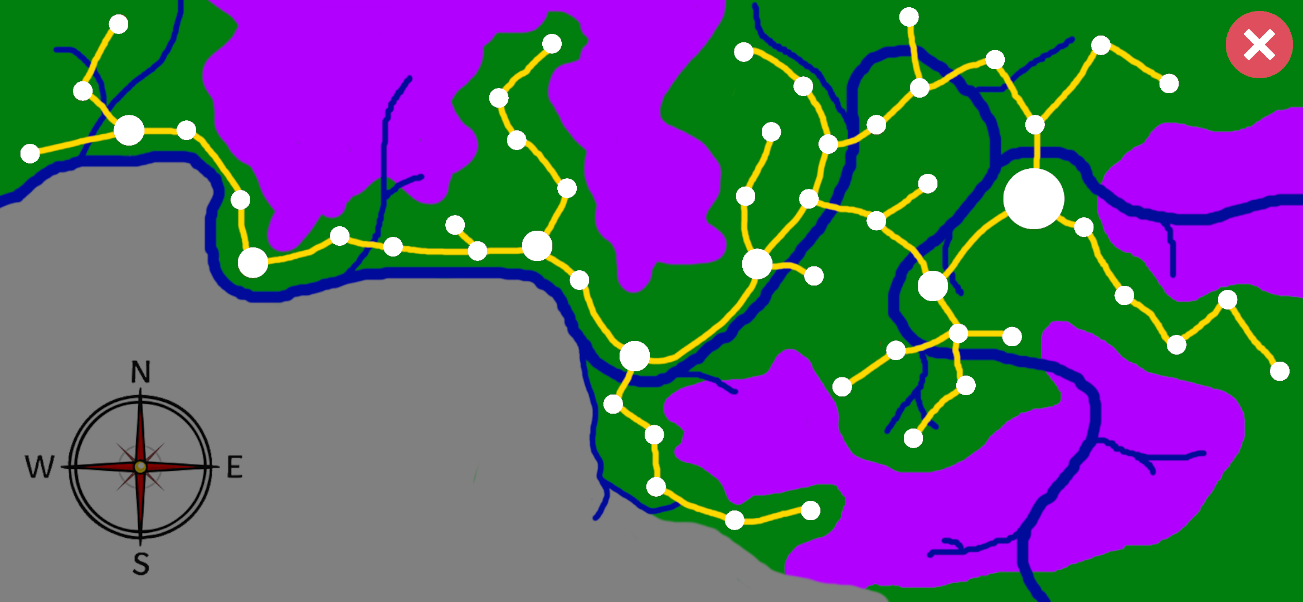
На карте у меня будут кнопки, на которые можно будет нажимать для перехода в нужную локацию. Пока сделал просто круглые спрайты белого цвета и, расположив на сцене, попробовал другие размеры экрана - карта поплыла.
Как сделать так, чтобы кнопки были там, где нужно, независимо от того, какое соотношение экрана у игрока?
Решение, которое я думал реализовать на данном этапе - сделать несколько карт для разных диагоналей и подгружать подходящую для игрока. Звучит как костыль, поэтому прошу вашего совета.
Пример проблемы:
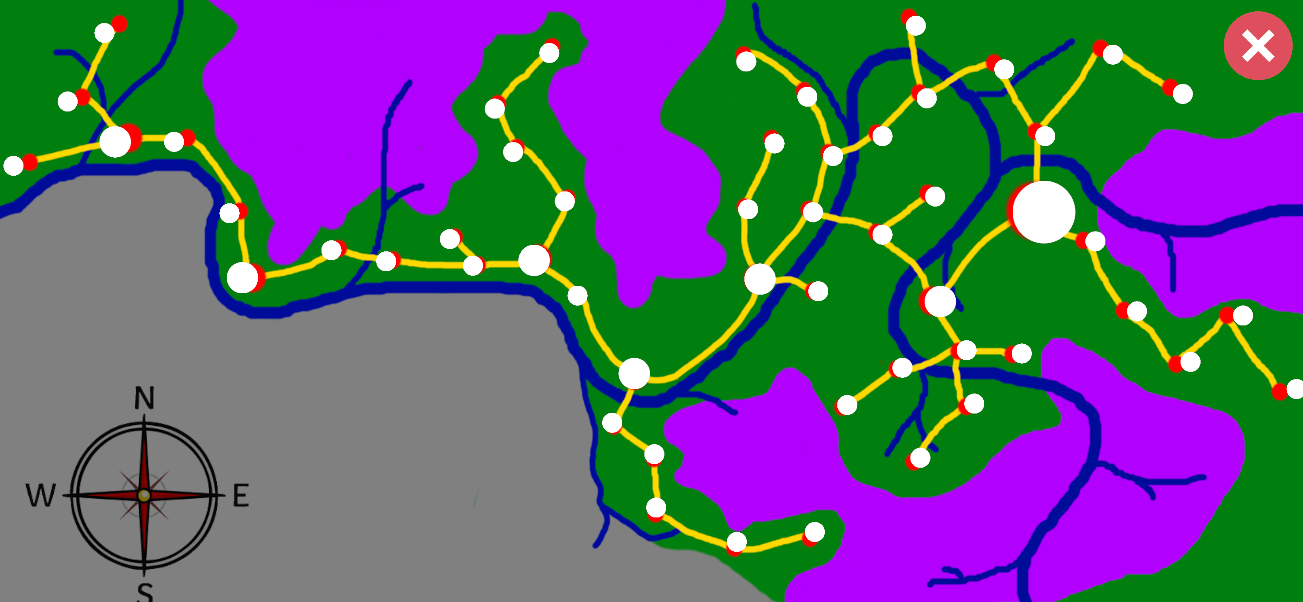
Карта на Xiaomi Redmi Note 8 Pro:

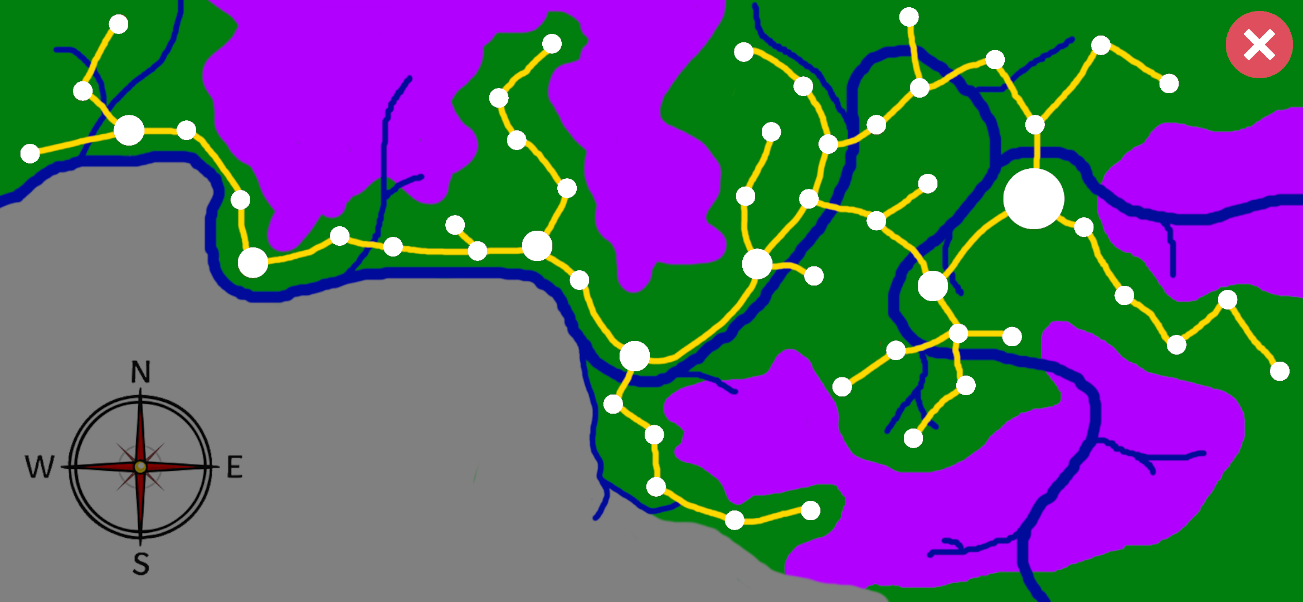
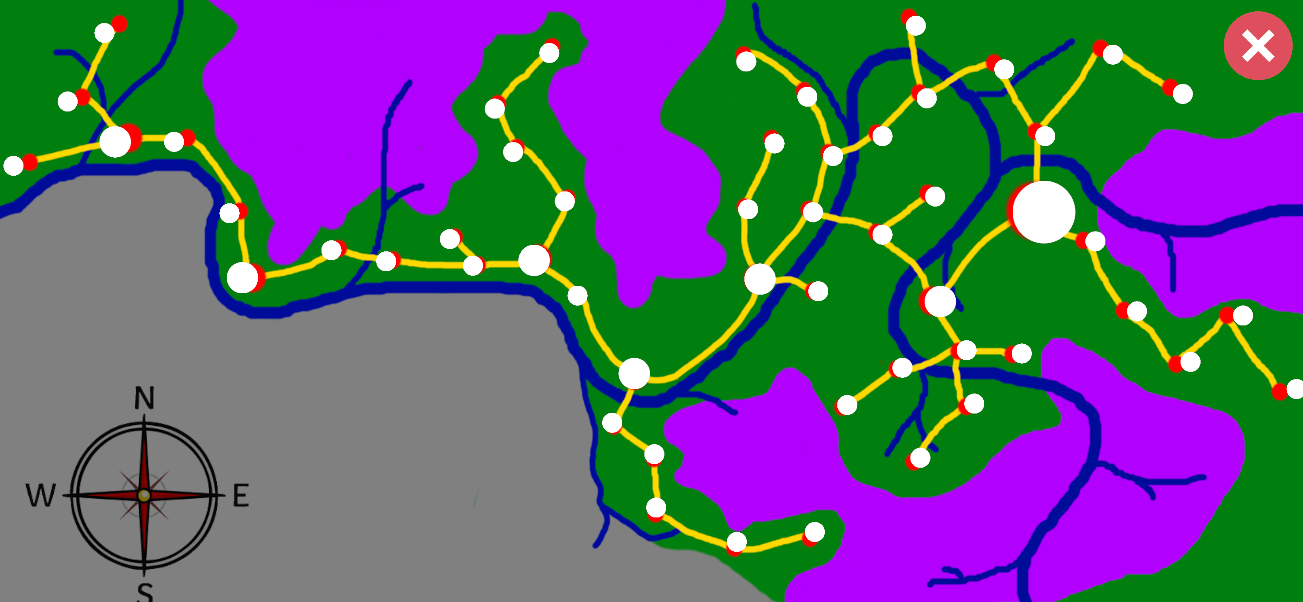
Карта на Samsung Galaxy S9:

* красные точки - это города на рисунке фона