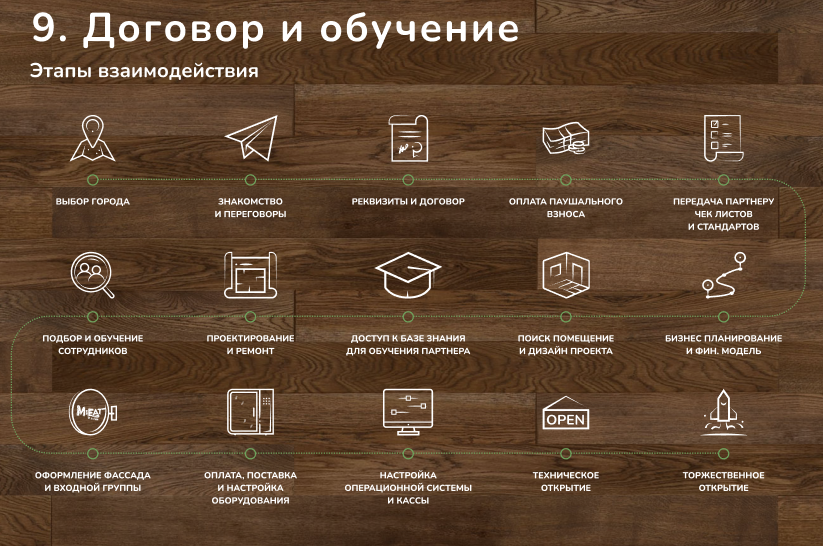
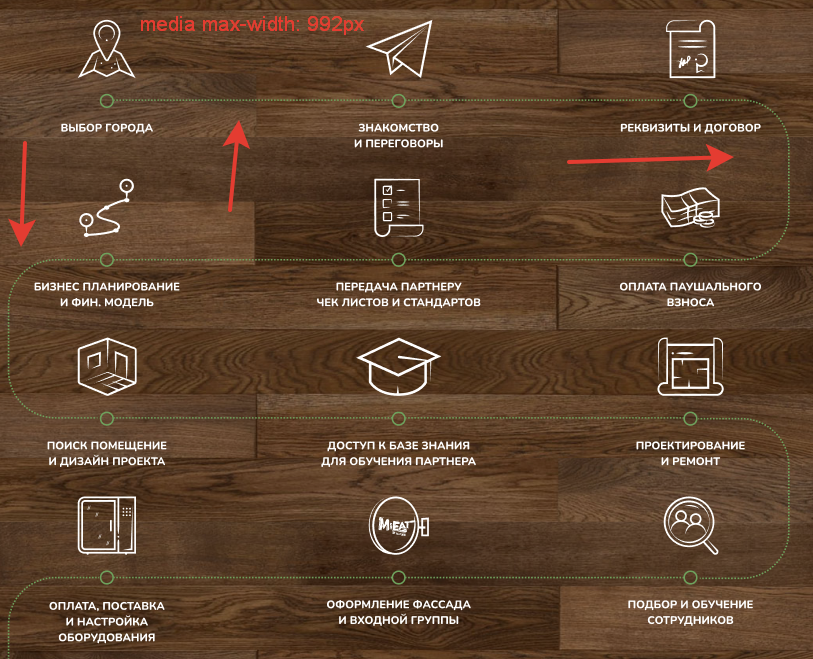
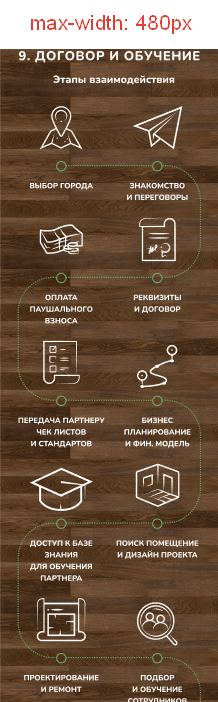
Это можно сделать лишь с помощью :after и :before, манипулируя ими в зависимости от first-of-type, last-of-type и nth-of-type разных комбинаций
допустим есть голые колонки, внутри которых уже контент
div.col *12 > div.col__content + div.col__decorator
Декоратор у нас кружок и через before и after блока div.col ставим пунктиры, позиционируем абсолютно внутри относительного родительского col. Ну как и decorator. Можно даже decorator оставить position static и внутри decorator насоздавать псевдоэлементов. Это по своему усмотрению
А дальше css. Ну тут вообще только на препроцессорах можно внятно описать конструкцию
.col {
overflow: hidden; чтоб урезать линии границ блоков с закруглениями
// пунктиры 1го и последнего одинаковы для десктопа и мобилки
&:first-of-type {
&:after {}
}
&:last-of-type {
&:before {}
}
@media(max-width: мобилка) {
&:nth-of-type( последовательности подбираем ) {
&:before, &:after {}
}
}
@media(min-width: десктоп) {
&:nth-of-type( последовательности подбираем ) {
&:before, &:after {}
}
}
}
Писать это муторно и вообще пилотаж довольно таки высший, но вполне реализуемо на css. Второй вариант - экспорт декораторов в svg, установка его в абсолютный блок, который дочерний к общему контейнеру списка. Устанавливать в svg preserveAspectRatio='none' и менять свгхи по медиа-запросу. Вариант для ленивых