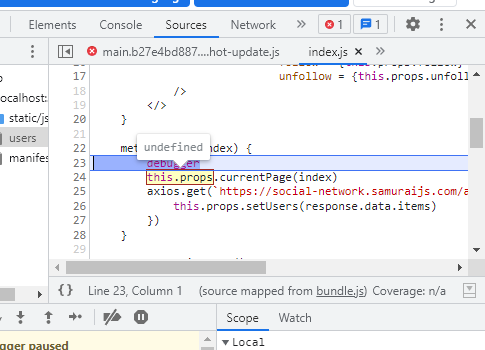
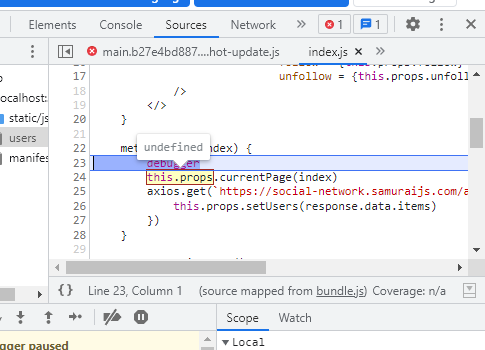
Доброго времени суток, у меня возникла проблема, учусь писать код на react, Написал контейнерную компоненту с помощью connect()(), внутри нее находится классовая компонента, которая делает запросы к серверу с помощью axios(), там есть 3 метода - 1. render - Который рисует нужный тег, 2 componentDidMount - делает запрос к серверу, и рисует, после загрузки. 3. methodClick - который срабатывает при клике на нужную страницу и возвращает нужные данные. Проблема в том, что он отображает все как нужно, отдает пропсы и все такое, но при клике он вызывает метод methodClick и в нем почему то уже пропсы не приходят, хотя когда вызывается в первый раз, они приходят, вот в этом и вопрос, из за чего могут не приходить пропсы в классовую компоненту? Надеюсь нормально объяснил))
Это контейнерная компонента, внутри которой лежит классовая
import React from "react";
import {followAC, getCountPage, getPageCount, setIsFetch, setUsersAC, unfollowAC} from "../../Redux/users-reducer";
import {connect} from "react-redux";
import UsersWo from "../UsersС/Users";
import * as axios from "axios";
class UsersAPIComponent extends React.Component {
render() {
return <>
{ this.props.isFetching ? <div>loading</div> : null}
<UsersWo total={this.props.total}
pageSize = {this.props.pageSize}
methodClick ={this.methodClick}
users = {this.props.users}
follow = {this.props.follow}
unfollow = {this.props.unfollow}
/>
</>
}
methodClick(index) {
this.props.currentPage(index)
axios.get(`https://social-network.samuraijs.com/api/1.0/users?page${index}=&count=7`).then(response => {
this.props.setUsers(response.data.items)
})
}
componentDidMount() {
this.props.isFetch(true);
axios.get('https://social-network.samuraijs.com/api/1.0/users?page=1&count=5').then(response => {
this.props.setUsers(response.data.items)
this.props.getCountPage(response.data.totalCount)
this.props.isFetch(false);
})
}
}
let mapStateToProps = (state) => {
debugger
return {
users: state.usersPage.users,
pageSize: state.usersPage.pageSize,
total: state.usersPage.totalUsersCount,
currentPage: state.usersPage.currentPage,
isFetching: state.usersPage.isFetching
}
}
const UsersContainer = connect(mapStateToProps, {
follow: followAC,
unfollow: unfollowAC,
setUsers : setUsersAC,
currentPage: getPageCount,
getCountPage: getCountPage,
isFetch: setIsFetch})(UsersAPIComponent);
export default UsersContainer;
А эта компонента которая рисуется классовой компонентой
import React from "react";
import {NavLink} from "react-router-dom";
const UsersWo = (props) => {
let pagesCount = Math.ceil(props.total / props.pageSize);
let pages = [];
for (let i = 0; i <= pagesCount; i++) {
pages.push(i)
}
return (
<div>
<div>
{
pages.map(index => (<span onClick={ (e) => { props.methodClick(index) } }> {index} </span>))
}
</div>
{
props.users.map(u => <div key={u.id}>
<br/>
<NavLink to={`profile/${u.id}`}>{u.name}</NavLink>
{u.followed ? <button onClick={() => {
props.unfollow(u.id)
}}>follow</button> : <button onClick={() => {
props.follow(u.id)
}}>unfollow</button>}
</div>)
}
</div>
)
}
export default UsersWo
Пропсы не приходят именно в классовую компоненту, когда происходит клик на одну из страниц