
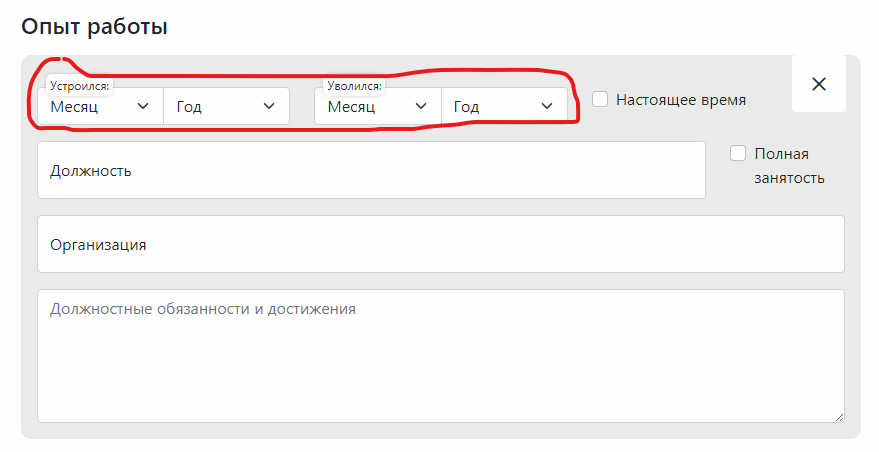
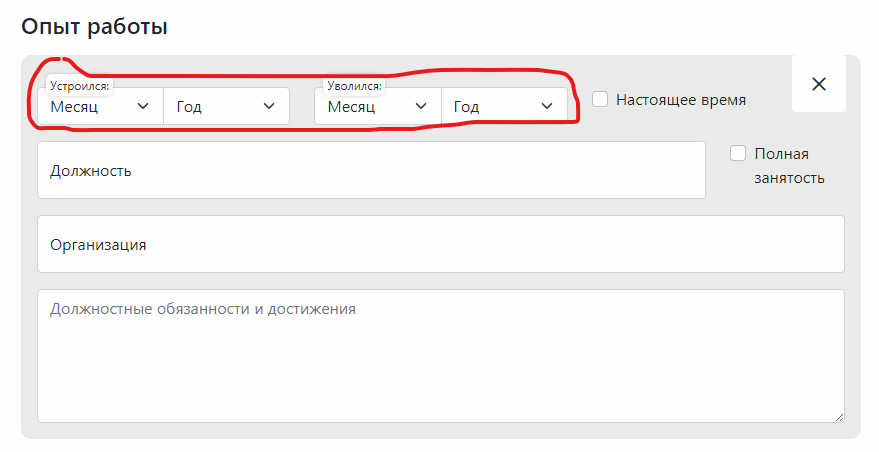
Есть форма в которой можно указать опыт работы. Я создал
<input type="hidden">, в который хочу каждый раз после изменения выделенных красным цветом инпутов - подставлять итоговое количество лет, типо сколько человек проработал в итоге в этой компании (пример: 1 год, 5 месяцев). Саму функцию я уже написал - она работает. Принимает на входе 2 даты, формата ГОД МЕСЯЦ УСТРОЙСТВА и ГОД МЕСЯЦ УВОЛЬНЕНИЯ (пример: 2015 10, 2018 01 ). Сейчас стоит задача в том, чтобы отслеживать эти 4 выделенных инпута, как-то передавать в мою функцию параметры (годы и месяцы) и затем каждый раз обновлять мой скрытый инпут (по событию change) новым значением из моей функции (она возвращает строку).
В принципе я вижу только одно решение сейчас - накинуть на все эти 4 инпута клик с этой функцией и потом результат функции как-то запихивать в мой скрытый инпут. Однако не хочется "г#внокодить", уверен, что есть более изящные решения.
P.S. Проект на чистом JS и не подразумевает использование сторонних фреймворков типо React и Vue. Нужно решение на чистом JS.